

Online Ticket Booking System using ASP.NET. In my previous post, I explained how to implement seat reservation with jQuery.

In this post, you will see how to use it in ASP.NET project to save and retrieve data from database. It can be used in online Bus, flight, hotel, exam support, cinema and ticket booking system. DB Structure: There are two tables: BookingDetail Table: Seat owner information SeatDetail Table: To save booked seats information. One user can select multiple seats, so separate table is used.
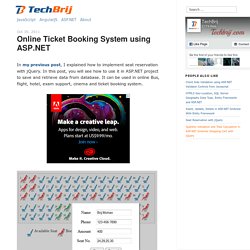
Setup Entity Data Model: First Create database and stored proc as mentioned above. Right click on Project > Add New Item > Select ADO.NET Entity Data Model >(name: Model.edmx) > Add Select “Generate from database” > Next > Select Database >(save entity connection string…: StarBusEntities1)> Next Select Both tables and Stored proc > (Model Namespace: StarBusModel) > Finish You will get the above db structure – screen shot and get tables in edmx file.
Seat map selection in bus reg. Seat Reservation with jQuery. jQuery Air. Flight Seat Chooser with jQuery. Ilovecolors - Sliding menu with jQuery. Making A Cool Login System With PHP, MySQL & jQuery. Martin Angelov Introduction Today we are making a cool & simple login / registration system.

It will give you the ability to easily create a member-only area on your site and provide an easy registration process. It is going to be PHP driven and store all the registrations into a MySQL database. To add the needed flair, we are using the amazing sliding jQuery panel, developed by Web-kreation. Step 1 – MySQL First we have to create the table that will hold all the registrations. Table.sql. A Colorful Clock With CSS & jQuery. Martin Angelov The first wave of Christmas holidays passed and we are looking forward to New Year’s Eve for a fresh start at all those things we failed to do the last 12 months.

And in the mood of the upcoming holiday, this week we are going to make a colorful jQuery & CSS clock, which will help you keep track of those precious last seconds of the year. This is also the first tutorial that features our first very own jQuery plug-in – tzineClock (soon to be released officially in a post of its own). Go ahead, download the demo files and continue with step one. Step 1 – XHTML As usual, we start with the XHTML markup. This saves us from having to manually type similar blocks of code for each one of the dials (there are three of them, one for the hours, the minutes and the seconds). How to Make a Smooth Animated Menu with jQuery. Ever seen some excellent jQuery navigation that left you wanting to make one of your own?

Today we’ll aim to do just that by building a menu and animate it with some smooth effects. The Goal – One Smooth Menu Here’s a demo of what we’ll end up with by the end. Introduction – An explanation of easing. jQuery Slot Machine Navigation. Ilovecolors - Part 2. 14Jul in jQuery Using cookies with jQuery Cookies aren’t just tasty and chocolate-flavoured.

30+Beautiful jQuery Menu Navigation - jQuery Menu. In this showcasing, we have pick up beautiful jquery menu navigation plugins and tutorials that you can also download free.

In fact, menu is useful navigation link that you will see on every websites, it is an important part of website to show visitor about your website purpose and also easy for user to find information on the website. jQuery quickie: Slot machine style navigation. Navigation is one of the things you'll see on every website.

I wanted to give this part a little bit extra life, and when I saw a movie yesterday that included slot machines, it suddenly hit me. Using jQuery and some basic CSS and HTML, we could add some sweet slot machine style animation to a normally boring kind of navigation. So, for today, we'll be creating a slot machine style navigation that you could use on your website. jCalendar — a jQuery calendar by ted serbinski. A jQuery inline form validation, because validation is a mess «
When it comes to form validation, it’s hard to have a versatile solution that works with every form.

Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. Download the source code View demo Validations range from email, phone, url to more complex calls such as ajax processing. **Important**: v2 is a significant rewrite of the original 1.7 branch. Legacy 1.7 documentation and download can be found under package when you hit download on github Installation 1. Running the Demos Most demos are functional by opening their respective HTML file. 1. References.