

Comment créer une page web ergonomique pour le confort visuel des visiteurs? Il faut aider le lecteur, l’accompagner en lui donnant des repères dans la structure du texte et la mise en forme des pages Web de votre site.

L’internaute est pressé et votre page Web ne dispose que de quelques secondes pour retenir son attention. La clé du succès d’un site web est d’identifier les objectifs de l’internaute et de lui permettre de les atteindre aussi rapidement que possible. Comportement de l’internaute devant une page Web Le comportement de l’internaute est instinctif, sa prise de décision est très rapide. Le Web est malheureusement rempli de sites en tout genre, l’internaute lui ne veut pas perdre son temps et souhaite trouver l’information utile et pertinente qui correspond à ses besoins.
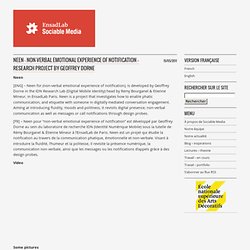
Inutile de le promener davantage, vous risquez de le faire fuir. Des titres qui captent l’attention Sur le Net, l’internaute balaye la page des yeux, il scanne votre page à la recherche de l’information. La lecture en ligne est inconfortable. Pourquoi ? Les premiers mots Une seul colonne. Neen – non-verbal emotional experience of notification – research project by Geoffrey Dorne. Neen [ENG] – Neen for (non-verbal emotional experience of notification), is developed by Geoffrey Dorne in the IDN Research Lab (Digital Mobile Identity) head by Remy Bourganel & Etienne Mineur, in EnsadLab Paris.

Neen is a project that investigates how to enable phatic communication, and etiquette with someone in digitally mediated conversation engagement. Aiming at introducing fluidity, moods and politness, it revisits digital presence, non-verbal communication as well as messages or call notifications through design probes. [FR] – Neen pour “non-verbal emotional experience of notification” est développé par Geoffrey Dorne au sein du laboratoire de recherche IDN (Identité Numérique Mobile) sous la tutelle de Rémy Bourganel & Étienne Mineur à l’EnsadLab de Paris.
Neen est un projet qui étudie la notification au travers de la communication phatique, émotionnelle et non-verbale. Video Some pictures Links - Website - Mobile Website - Flickr [pictures] Ergonomie du web: conception ergonomique de sites et de logiciels. QUI SUIS-JE ? Jean Claude GROSJEANPour me contacter : 06.20.98.58.40jcgrosjean@gmail.com COACH Certifié HEC Coach d’Organisation Coaching Agile, Coaching de Manager & Coaching d’Equipe J’accompagne aujourd’hui la transformation des organisations et coach les PERSONNES, les EQUIPES dans leur nouveau parcours .

Les activités de FACILITATION (Forum Ouvert, workshops, changement, innovation…) et de FORMATION (en Management, Agilité…) sont les autres volets de mon activité. 15 ans d’expérience Le titre de Psychologue (et d’Ergonome) en poche, et après 1 an d’exercice dans les organisations (Santé / Prévention au travail), j’ai « pivoté » et basculé dans le Conseil (chez Arthur Andersen au Luxembourg). Quelques éléments de formation: EXECUTIVE COACHING CERTIFICATION, HEC Paris School of Management 2013DESS Psychlologie du Travail et Ergonomie (mention Bien), 1999Maîtrise Psychologie (mention Bien), 1998mais aussi…. Je suis par ailleurs le co-auteur de deux ouvrages: Auparavant, j’ai travaillé pour : Follow Me: Les détails créent l'expérience utilisateur : 15 exemples en image. L’expérience utilisateur en ligne est une savante équation, une équation composée de nombreuses variables comme le design, les interactions, le temps de chargement, la navigation, le discours client, la haute disponibilité, la qualité de service, etc.

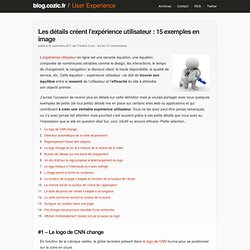
Cette équation « expérience utilisateur »se doit de trouver son équilibre entre le ressenti de l’utilisateur et l’efficacité du site à atteindre son objectif premier. J’aurais l’occasion de revenir plus en détails sur cette définition mais je voulais partager avec vous quelques exemples de petits (de tout petits) détails mis en place sur certains sites web ou applications et qui contribuent à créer une véritable expérience utilisateur. Vous ne les avez peut-être jamais remarqués, ou n’y avez jamais fait attention mais pourtant c’est souvent grâce à ces petits détails que vous avez eu l’impression que le site en question était fun, cool, intuitif ou encore efficace. Petite sélection. #1 – Le logo de CNN change Le logo de CNN change.