

Air Marty
Transport Scolaire. «Une bonne start-up c'est...» par Jérémie Berrebi. Comme éviter de se faire Uberiser : 1. Should Startups Blog? An Essay (with Data) to Decide Once & For All. Visit a startup’s website, and you’ll eventually drift towards a few standard links, from About to Team to Contact.

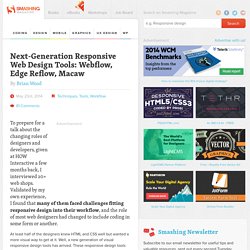
#Conseils : 10 pistes pour construire un Business Plan efficace. Lorsque l’on démarre une entreprise, il est important d’avoir une vision claire et précise de ce que l’on souhaite en faire.

Et la meilleure manière de le faire est d’écrire un Business Plan bien rédigé et organisé avec quelques bases essentielles. C’est ce que propose cette infographie réalisée par la Washington State University. #Conseils : 10 pistes pour construire un Business Plan efficace. The personalized insider newsletter for all things startup in your area.
OpenStreetMap: A Year of Edits 2010.
Fulmicoton/fattable. PhoneGap Goodies for Angular – Part One of Our Holiday Gift to You. Nodeschool.io. Transports-Bordeaux : la gazelle et le dinosaure. Christophe Duprat, élu de la Communauté urbaine de Bordeaux, chargé des transports. © N.A Depuis son entrée en scène en 2004, le tramway bordelais tire la couverture à lui.

Une star et les 88 lignes de bus, des repoussoirs. En choisissant Keolis en 2009, les élus de la Communauté urbaine ont voulu renverser la tendance, la filiale de la SNCF ayant promis le Grand Soir du réseau de bus pour 2010. Un an après, le trafic est à la hausse mais le déficit s'est creusé. Dans l'inconscient collectif des Bordelais, le tramway est au même niveau que le vin ! Fiers de leur très chic tramway bleu marine inauguré en 2004 qu'il compare à une "gazelle" et qui a transfiguré la ville, les habitants de Bordeaux ont alors délaissé encore plus les autobus, baptisés les "dinosaures" dans cette même enquête.
Tram au pinacle, bus au pilori Bref, un réseau de transport à deux vitesses, avec un tram porté au pinacle et des bus cloués au pilori. Font Awesome, the iconic font and CSS toolkit. Review: 10 JavaScript editors and IDEs put to the test. JavaScript is used for many different kinds of applications today.

Most often, it's partnered with HTML5 and CSS to build Web front ends, but it's also used for mobile applications, and it's even finding a place on the back end in the form of Node.js servers. Fortunately, JavaScript development tools -- at least some of them -- are rising to meet the new challenges. In this roundup, I look at 10 different editors and IDEs (integrated development environments) of interest to JavaScript programmers.
Six of these -- ActiveState's Komodo IDE, Eclipse with JSDT (JavaScript Development Tools), Microsoft's Visual Studio 2013, NetBeans, Sublime Text, and JetBrains' WebStorm -- could serve as the primary JavaScript tool for serious developers. I've given these six products full, scored evaluations. How Google Works. Krono Safe. Passenger Transport. Next-Generation Responsive Web Design Tools: Webflow, Edge Reflow, Macaw. Advertisement To prepare for a talk about the changing roles of designers and developers, given at HOW Interactive a few months back, I interviewed 20+ web shops.

Validated by my own experience, I found that many of them faced challenges fitting responsive design into their workflow, and the role of most web designers had changed to include coding in some form or another. At least half of the designers knew HTML and CSS well but wanted a more visual way to get at it. Well, a new generation of visual responsive design tools has arrived. 10+ Free Design Resources For Android L & Google Material Design. Google Material Design is a new user interface design concept for the upcoming Android release called ‘Android L’.

In this post, I’m planning to collect and list here the latest and best Android L & Google Material Design related freebies including templates, GUI kits, icons, tools, scripts and fonts for your next design project or for inspiration. I. Introduction to Flask - Flask Web Development. The Flask Mega-Tutorial, Part XII: Facelift. This is the twelfth article in the series in which I document my experience writing web applications in Python using the Flask microframework.

The goal of the tutorial series is to develop a decently featured microblogging application that demonstrating total lack of originality I have decided to call microblog. NOTE: This article was revised in September 2014 to be in sync with current versions of Python and Flask. Read Leaflet Tips and Tricks. Acknowledgements First and foremost I would like to express my thanks to Vladimir Agafonkin.

He is the driving force behind leaflet.js. His efforts in bringing Leaflet to the World and constantly improving it are tireless and his altruism in making his work open and available to the masses is inspiring. Vladimir has worked with a large collection of like-minded individuals in bringing Leaflet to the World. UK's first 'poo bus' hits the road. Britain’s first ‘poo bus’ will take to the road on Thursday, powered entirely by human and food waste.

The 40-seat “Bio-Bus” runs on biomethane gas, generated through the treatment of sewage and food waste. It can travel up to 186 miles on one tank of gas, which takes the annual waste of around five people to produce. The bus is run by Bath Bus Company and will transport passengers between Bath and Bristol Airport. Les entreprises françaises nulles en transformation numérique ? Roland Berger les note 33/100. On s’en doutait.

Une étude du cabinet Roland Berger, réalisée avec Cap Digital et le soutien de Google, le confirme. Il existe un paradoxe français en matière de numérique. Tendances mobiles 2015 by Forrester. J’ai l’habitude de dire que le mobile est bien plus qu’un simple canal digital ou un nouveau média. C’est un véritable catalyseur du changement, passerelle entre le monde réel et le monde numérique. A ce titre, il est urgent que les entreprises prennent toute la mesure des enjeux stratégiques de la révolution mobile. Tendances mobiles 2015 by Forrester. Forrester's Mobile Mind Shift Index Shows How Ready Customers are for Mobile. Customers who have completely shifted towards mobile now expect information to be available on any device, in context, when they need it, a Forrester report has found.
Their so called mind shift makes them perpetually into mobile, and any companies serving this kind of customer should act quickly to address their needs, the report suggested. Less consommateurs US en avance sur l'usage du Beacon. Placecast a mené un sondage (2000 personnes) en ligne aux États-Unis très complet sur les intentions d’achat avec son Smartphone. 3 utilisateurs sur 4 vont utiliser leurs téléphones pour trouver des achats, comparer les prix, prendre des photos de cadeaux possibles, et faire des achats. Autre surprise de l’enquête qui montre également que les consommateurs américains sont très conscients des balises Beacon en magasin, en dépit du fait que ce est une technologie relativement nouvelle. How Do Users Really Hold Mobile Devices?
For years, I’ve been referring to my own research and observations on mobile device use, which indicate that people grasp their mobile phones in many ways—not always one handed. But some of my data was getting very old, so included a lot of information about hardware input methods using keyboard- and keypad-driven devices that accommodate the limited reach of fingers or thumbs. These old mobile phones differ greatly from the touchscreen devices that many are now using. Modern Mobile Phones Are Different Everything changes with touchscreens.
On today’s smartphones, almost the entire front surface is a screen. So, I’ve carried out a fresh study of the way people naturally hold and interact with their mobile devices. Designing For Device Orientation: From Portrait To Landscape - Smashing Magazine. Advertisement The accelerometer embedded in our smart devices is typically used to align the screen depending on the orientation of the device, i.e. when switching between portrait and landscape modes. This capability provides great opportunities to create better user experiences because it offers an additional layout with a simple turn of a device, and without pressing any buttons. However, designing for device orientation brings various challenges and requires careful thinking. The experience must be as unobtrusive and transparent as possible, and we must understand the context of use for this functionality. Nearly all mobile and tablet applications would benefit from being designed for device orientation.
Comment mesurer la maturité d'une startup. Il y a des sujets que j’hésite à aborder tant ils me semblent évidents. Creating a Scalable SVG Infographic. In this tutorial, I’m exploring how to make a scalable infographic in the browser using SVG as graphical format. I’m also using CSS3 animation techniques to animate most elements. The subject of the infographic is “Population growth on this planet”. Preview the finished, animated infographic here: The scalable infographic is divided into 11 parts, from the title to the footer at the bottom. It's Not UX vs. UI, It's UX & UI. How differentiating the two will improve them both Chris Bank of UXPin — the wireframing & prototyping app — compares and contrasts web UI and UX, explains why we sometimes default to building a UI, and how UI shapes UX. For analysis of examples from over 33 companies, feel free to check out Web UI Best Practices.
Tutorial: Developing a PhoneGap Application. In this tutorial, you create a fully functional employee directory application with PhoneGap. You will learn: How to use different local data storage strategies.How to use several PhoneGap APIs such as Geolocation, Contacts, and Camera.How to handle specific mobile problems such as touch events, scrolling, styling, page transitions, etc.How to build an application using a single page architecture and HTML templates.How to build (compile and package) an application for 6 platforms using PhoneGap Build. To complete this tutorial, all you need is a code editor, a modern browser, and a connection to the Internet. A working knowledge of HTML and JavaScript is assumed, but you don’t need to be a JavaScript guru. 5 leçons retenues après 3 ans de start up — Think digital. L'international, nouvelle locomotive des transports made in France. International - LandingZoneLandingZone.
Infographics & Data Visualization. Divers/Bordel. Icons. Création d'entreprise. Méthodos. Loisirs-Divers. Linux router distrib. NAS. Software Dev. Info généraliste. Help. Freelance & Consulting. QA and Testing. Social Network. Apps & Tools. Web & Design. Androïd Devices & Apps. Technos News.