

Real Time Chat With NodeJS, Socket.io and ExpressJS. Installing Node.js via package manager · joyent/node Wiki. CodeSquire. Building realtime apps is where Node shines.

Data binding is where Angular shines. Using Sockjs we will combine the two to make a super simple chat aplication. Prerequisites: Node and NPM Quick Start git clone cd Simple-Chat npm install node app.js Build from Scratch Okay, that was boring, let's learn how to build this ourselves... Creating the project We will be using Node, with Express as our server side framework.
Npm install -g express Once installed globablly we can generate an application: express --ejs SimpleChat This will run the express generator using the EJS view engine which is basicaly html that you can embed javascript into. Certificação MSCD – Preparação para o Exame 70-480. Estava comentado com um amigo sobre o processo de estudo para uma prova de certificação Microsoft e ele me pediu umas dicas.

Achei interessante compartilhar com todos que estão se preparando ou pensando em exames de certificação. Oreilly.JavaScript.The.Definitive.Guide.6th.Edition.Apr.2011.pdf. The 30 CSS Selectors you Must Memorize. Use your singletons wisely. Develop and deploy your nextapp on the IBM Bluemixcloud platform.

Start building for free The programming community discourages using global data and objects. Still, there are times when an application needs a single instance of a given class and a global point of access to that class. The general solution is the design pattern known as singletons. However, singletons are unnecessarily difficult to test and may make strong assumptions about the applications that will use them. Automated unit testing is most effective when: Coupling between classes is only as strong as it needs to beIt is simple to use mock implementations of collaborating classes in place of production implementations Certainly, when classes are loosely coupled, it is possible to concentrate on testing a single class independently.
JavaScript Module Pattern: In-Depth. The module pattern is a common JavaScript coding pattern.

It’s generally well understood, but there are a number of advanced uses that have not gotten a lot of attention. In this article, I’ll review the basics and cover some truly remarkable advanced topics, including one which I think is original. The Basics We’ll start out with a simple overview of the module pattern, which has been well-known since Eric Miraglia (of YUI) first blogged about it three years ago.
If you’re already familiar with the module pattern, feel free to skip ahead to “Advanced Patterns”. Anonymous Closures This is the fundamental construct that makes it all possible, and really is the single best feature of JavaScript. (function () { // ... all vars and functions are in this scope only // still maintains access to all globals }()); Notice the () around the anonymous function. Global Import. Dojo.setObject. Set a property from a dot-separated string, such as “A.B.C”.

In javascript, a dot separated string like obj.parent.child refers to an item called child inside an object called parent inside of obj. setObject will let you set the value of child, creating the intermediate parent object(s) if they don’t exist. Using Objects to Organize Your Code. This is a reprint of an article that originally appeared in the March 2009 issue of JSMag.

When you move beyond simple snippets of jQuery and start developing more complex user interactions, your code can quickly become unwieldy and difficult to debug. This article shows you how to start thinking about these interactions in terms of the bits of behavior the feature comprises, using the object literal pattern. In the past few years, JavaScript libraries have given beginning developers the ability to add elaborate interactions to their sites. Some, like jQuery, have a syntax so simple that people with zero programming experience can quickly add bells and whistles to their pages.
Adding all those bells and whistles, even some pretty elaborate ones, seems to be just a few Google searches away. 3 ways to define a JavaScript class. Introduction JavaScript is a very flexible object-oriented language when it comes to syntax.

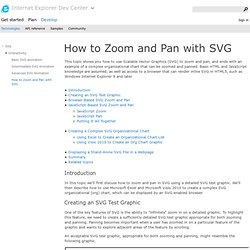
In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other people's code. Learn JavaScript. Como aplicar zoom e panorâmica com SVG. This topic shows you how to use Scalable Vector Graphics (SVG) to zoom and pan, and ends with an example of a complex organizational chart that can be zoomed and panned.

Basic HTML and JavaScript knowledge are assumed, as well as access to a browser that can render inline SVG in HTML5, such as Windows Internet Explorer 9 and later. Introduction. Exame 70-480: Programming in HTML5 with JavaScript and CSS3. Thoughts on when to use Canvas and SVG - IEBlog. HTML5 Canvas and SVG are two exciting graphics features introduced in IE9.

Both were covered in sessions at last week’s MIX11 conference in Las Vegas (see Deep Dive Into HTML5 <canvas> and Modernizing Your Website: SVG Meets HTML5). These technologies can be used to address a range of graphic scenarios on the modern Web. With a lot of excitement around Canvas, there has been a tendency to ignore SVG, which, in many cases, is the better choice. Here I offer some thoughts on when to choose Canvas, SVG, or a combination of the two.
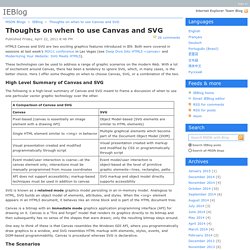
High Level Summary of Canvas and SVG. Home – Future of Web Design 2015. Modernizing Your Website: SVG Meets HTML5. Deep Dive Into HTML5 <canvas>