

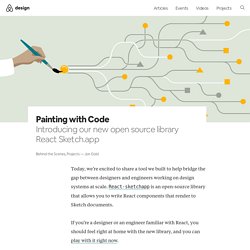
Pablo Stanley Portfolio - Pablo Stanley. You searched for sketch : Mac Torrents. Flow - iOS UI Animation Software. Sketch Import. iOS/Web/SVG Export. - Free Illustrations Generator. Airbnb/react-sketchapp: render React components to Sketch ⚛️□ Painting with Code. Today, we’re excited to share a tool we built to help bridge the gap between designers and engineers working on design systems at scale.

React-sketchapp is an open-source library that allows you to write React components that render to Sketch documents. If you’re a designer or an engineer familiar with React, you should feel right at home with the new library, and you can play with it right now. Here are some fun things we’ve already started doing with it: Seamless integration with your data Using the Foursquare API to search for places of interest, and the Google Maps API to generate dynamic maps.
Bring real data to your designs — including traditional APIs and GraphQL endpoints. Layout with flexbox Automatically testing our components on multiple screen sizes Because React Sketch.app uses flexbox, its components can have the same rich layout as your real components. Automatic internationalization Using the Google Translate API to automatically translate text into multiple languages. Design Systems Gallery. Web Stat Application Design Template. Premium UI Kits Freebies Dribbble Behance Download All Spline UI Kits Spline.one – Premium UI Kits Freebies Design Templates get.spline.one Subscribe to Receive Updates.

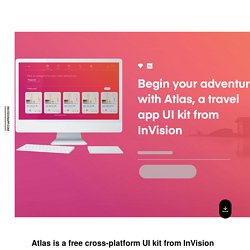
Atlas: A travel app UI kit from InVision. Atlas is a free cross-platform UI kit from InVision for designing a delightful, streamlined travel app experience.

Screens. (2) New Messages! Volorf/Paster at thesketchapphub. Tutorials - Protowire. Sketch Runner. Theme Editor Home. @kimberlasskick on Instagram: “When you are the Man you make history every time you step into the ring □□” Renamer Sketch Plugin - Webkul. Picular.
10 cosas a tener en cuenta trabajando con Sketch & Zeplin: ¡Los desarrolladores te darán las… Acabas de subir todos tus diseños a Zeplin y de repente recibes un mensaje de uno de los desarrolladores pidiéndote que exportes todos los iconos e imágenes y se los envíes en un .zip.

Y te preguntas, ¿por qué no se los descargan directamente desde Zeplin? Te han dicho que vuelvas a subir una pantalla a Zeplin porque no pueden ver los márgenes entre los elementos y piensas, ¿Entonces para qué sirve esta herramienta? Si esto es lo que te ocurre a diario, este artículo es para ti. Estas son las 10 cosas que te ayudarán a optimizar tu tiempo y discutir menos. Los desarrolladores te darán las gracias. 1. iOS. Online Image Editor. Introducing Auto-Layout “Export Specs” – Design + Sketch. Los 10 mandamientos para usar símbolos en Sketch – Interactius. DWilliames/paddy-sketch-plugin: Automated padding, spacing and alignment for your Sketch layers. Timeline for Sketch - Interaction Design. Digital Design Tools. Timeline for Sketch - Interaction Design. How can you turn Sketch to Adobe Illustrator? – Avocode — From Design to Code.
How to Build an Effective Design Framework (Includes a Free Sketch UI Framework) Adaptive Text Elements In Sketch – Yaron Tamuz. It all began with a simple question… Not a while ago I encountered a small but tedious problem that bugged me ever since.

I designed a dashboard interface for one of my clients, and in it was a pretty common ui component; It showed information regarding a specific user with elements such as: avatar image, day of publication and a timestamp. It looked something like that: As I meddled with the ui, changing the length of the component various times, I was wondering if there was an easier way to change the content, the padding and the length of the entire component without needing to change each element over and over again. The resizing feature helped a bit when I needed to change the row length. What I really wanted to achieve was a dynamic text elements that will push each other when their size changes. Quick tips for creating flexible forms in Sketch. [Download the corresponding Sketch project file here.]

Designing forms can be a real pain in the neck. Hover, focus, validation, error, idle… the states alone are enough to drive you bonkers. Let alone formatting for different device sizes. The bottom line is that without some clever planning, there are just too many combinations of assets to juggle. Download Google Fonts. Keyboard Shortcuts for Sketch App. Keremciu/sketch-iconfont. Keremciu/font-bundles: Main font-bundle for sketch icon-font plugin. The Best Way to Export an SVG from Sketch – Design + Sketch. When it comes to bitmap formats, it doesn’t matter if you had your layers in a slice or an Artboard; whether you dragged the design out of the Layer List for convenience or used the Export button in the Inspector.

Your final graphic will be the same. But SVGs are different. They are descriptions of your design, containing tons of information about your layers. And there are subtle ways in which those descriptions change based on how you get the SVG out of Sketch. Your graphics will look the same, but the code underneath will vary. The main variables are: Which Feature Does the ExportingAre you using the Export button in the Inspector, the Copy SVG Code function, or dragging out of the Layer List or Inspector export preview?
Design System for Sketch - Cabana. From idea to validation in 31 days – Design + Sketch. April 3rd:☑ Linked Medium article on Designer News☑ Did some twitter callouts to Sidebar and Sketch App Sources I launched into the rest of my announcement list from above.

I posted to the forms I felt like were a good fit, updated the site and sent any remaining emails. Wrapping UpTransparency and communication have brought a lot of value to the project because it has provided us with more insight into our client’s needs, can help set expectations and are starting to grow a base through word of mouth referrals. Overall, early and open communication has enabled me to build a better product. I feel confident there are people who want to use and are willing to pay for Stackswell. To me the easy part of a plugin is launching it. Summary At the time of writing this I collected:+1,500 mailing list sign-ups +6,800 reads +1,600 claps Money I spent to date: $234.95 Total• $39.95 Domain name, Dreamhost• $180.00 8,000 Unbranded Emails, MailChimp• $15.00 SSL Certificate, Dreamhost. Keyboard Shortcuts for Sketch App.
Harnessing Vector Awesomeness in Sketch – .Sketch App. How to Make a Vector Shape So how do you create a vector shape?

Sketch gives you a handful of ways—in fact, aside from imported images, everything created inside Sketch will be a vector shape! Insert ShapeThe easiest way to create a vector object is by inserting one of Sketch’s preset geometric shapes—such as a rectangle, circle(“oval”), or star. Some of these have special parameters such as how many points are on the star, or how round the rectangle’s corners are.
The keyboard shortcuts “R” and “O” can dramatically speed up your process. The Pencil ToolIf you have a Wacom tablet this freeform line drawing tool may be useful to you. iOS Onboarding Sketch Design Templates - Viral Foundry. Craft. Sketch Runner. The 8pt Grid: Consistent Spacing in UI Design with Sketch. So how does this work in Sketch?

It’s really not that hard, and you’ll soon find your designs improving — incorporating better vertical rhythm on websites and more consistency in app design. I’ll take a web project I’m working on at the moment. To maintain vertical rhythm whilst using the 8pt UI grid, I use an 8pt baseline grid (4pt baseline works well too) — here’s my Sketch layout settings: So let’s look in more detail: Elements UI Kit. Sketch - Documentation.
Introducing Sketch Icons. Theme Editor Home.