

Kensho/ng-describe. A weekly newsletter highlighting everything AngularJS. Easy Form Validation in AngularJS with ngMessages by @thomasjosephgreco Last fall, the ngMessages module was rolled out with the release of Angular 1.3.

This added enhanced support for displaying messages to the user — typically error messages from form validation. Before the release of ngMessages, developers were forced to rely on directives such as ng-class and ng-show to display these errors. This resulted in cluttered, repetitive code. Angular Air Episode 27: Performance, testing and everything in-between. Using AngularJS for Data Visualisations. The following is a guest post by Nick Moreton.

I gotta say I find this idea rather intriguing. I know that I love working in HTML, SVG, and CSS, so when Nick shares that we can use that for structure and use the data directly to style a chart, that appeals to me. And then to know that, because you're using Angular, the chart can automatically change when the data changes... that's just dang cool. As soon as I began playing around with AngularJS it struck me that its ability to grab data and use it directly in markup could offer a real quick and simple way to create data visualizations. In this tutorial I will run through creating three different sorts of charts using both inline CSS and SVG. Optimizing AngularJS: 1200ms to 35ms - Scalyr Blog. Edit: Due to the level of interest, we’ve released the source code to the work described here: Here at Scalyr, we recently embarked on a full rewrite of our web client.

Our application is a broad-spectrum monitoring and log analysis tool. Our home-grown log database executes most queries in tens of milliseconds, but each interaction required a page load, taking several seconds for the user. A single-page application architecture promised to unlock the backend’s blazing performance, so we began searching for an appropriate framework, and identified AngularJS as a promising candidate. Pasvaz/bindonce. Localytics Engineering Blog // Tips & Tricks for debugging unfamiliar AngularJS code. You've been given an Angular code base.

How do you figure out where everything is? Where scope variables are coming from? What controller does what? Angular doesn't make it easy, but there are few tips and tricks that can make your life easier. Tools like Angular Batarang can help, but they're not always installed when you need them. Getting Started with Express.js - Video Tutorial Series @eggheadio. AngularJS for Test-Driven Development: Open Assignment - Tuts+ Code Tutorial. Welcome to a new Tuts+ open assignment.

This time I'm challenging you to complete the test cases for Contactacle: The Ironclad Address Book. This AngularJS contact management app was the course project for the new Tuts+ course AngularJS for Test-Driven Development by Daniel Stern, available to all Tuts+ subscribers. If you want to brush up on your skills in test-driven development for Angular, try your hand at the assignment and share your results with the Tuts+ community!
Take a look at this video to find out more. Just fork the course repository and get writing tests. Go ahead and peek at Daniel's own solution if you get stuck! Write Your Angular 1.x Applications in an Angular 2 Style. As the Angular team is making progress towards a “beta” version of Angular 2, it’s time to think seriously about your transition plan.

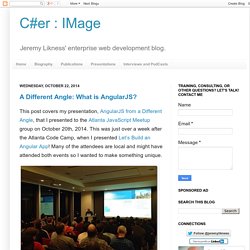
At Rangle.io we have been looking into this topic for a few months now and would like to start sharing what we’ve come up with. A Different Angle: What is AngularJS? This post covers my presentation, AngularJS from a Different Angle, that I presented to the Atlanta JavaScript Meetup group on October 20th, 2014.

This was just over a week after the Atlanta Code Camp, when I presented Let’s Build an Angular App! Many of the attendees are local and might have attended both events so I wanted to make something unique. It was then I realized that most Angular articles and presentations I see tend to walk through the Angular API. Did you know Angular has a factory? What about a service? Even before looking at features I’d probably want to know about real world use cases. I’m a person that has done that several times and am happy to share the details.
About 6 months into the project we held a retrospective and decided to go with AngularJS and TypeScript based on a POC. An Unconventional Review of AngularJS. AngularJS is everything I expect from a framework.

That’s not a good thing. In November, December, and January, I reviewed AngularJS for Let’s Code JavaScript’s “front-end frameworks” series. All together, I spent forty hours researching, coding, and problem-solving. As usual, my goal was to explore and critique AngularJS by creating a real application. Jamesshore/lab13_angularjs. FAQ · angular-ui/bootstrap Wiki. I'm using $modal service but it can't find its templates tl;dr: check that you've got dependency on one deliverable from this repository and that this deliverable has -tpls- in its name;make sure that you declare a dependency on the ui.bootstrap module and not some other module of an individual directive (ex.: 'ui.bootstrap.modal' Full explanation This project comes with several deliverables described here: If the roles of those files are not clear for you just pick ui-bootstrap-tpls-[version].min.js, but be sure to include only one file in your project.

The dist files with the -tpls- in their name come with the templates bundled inside $templateCache. Mastering MEAN: Introducing the MEAN stack. Develop and deploy your nextapp on the IBM Bluemixcloud platform.

Start your free trial In his 2002 book, David Weinberger described the burgeoning web's content as a collection of Small Pieces Loosely Joined. That metaphor stuck with me, because it's easy to get tricked into thinking of the web as a monolithic technology stack. Actually, every website you visit is the product of a unique mixture of libraries, languages, and web frameworks. One of the earliest collections of open source web technologies to gain prominence is the LAMP stack: Linux® for the operating system, Apache for the web server, MySQL for the database, and Perl (or Python, or PHP) for the programming language used to generate the HTML-based web pages. An emerging stack that's gaining much attention and excitement in the web community is the MEAN stack: MongoDB, Express, AngularJS, Node.js.
“Every website you visit is the product of a unique mixture of libraries, languages, and web frameworks.” From LAMP to MEAN Download. The 80/20 Guide to Writing AngularJS Directives. AngularJS is blowing up right now, and with good reason. There’s nothing more satisfying than using AngularJS to turn 1,000 messy lines of Backbone.js and jQuery spaghetti code into a trivial 10 lines. To put it in a broader context, you can think of AngularJS’ place in the world this way: AngularJS is to jQuery as C++11 is to x86 Assembly. However, your quest to capture all the wonderful benefits of AngularJS may be hindered because the documentation is a bit difficult to wrap your mind around. Plunker. Learn AngularJs using Sample Apps or Projects with Unit Testing or Asp.net. AngularJS: Tutorial: 12 - Applying Animations. Loading... In this step, you will add a clickable phone image swapper to the phone details page.
The phone details view displays one large image of the current phone and several smaller thumbnail images. It would be great if we could replace the large image with any of the thumbnails just by clicking on the desired thumbnail image. Gulp build error · Issue #226 · mcasimir/mobile-angular-ui. Mgechev/angularjs-in-patterns. Mgechev/angularjs-style-guide.
Using RequireJS in AngularJS Applications. While writing large JavaScript applications, one of the simplest things one can do is divide the code base into several files. Doing this improves maintainability of the code but increases the chances of missing or misplacing the script tag on your main HTML document. Keeping track of the dependencies becomes difficult as the number of files increases. This issue persists in large AngularJS applications as well. We have a number of tools in place that take care of loading dependencies in the application. Johnpapa/angularjs-styleguide. Mgechev/angularjs-style-guide. AngularJS - Behave like Gmail using Routes with Resolve. AngularJS Batarang. 10 Top Mistakes AngularJS Developers Make. Best Practices for Building Angular.js Apps. Update 2016–04–17: I wrote this article almost 2 years ago for Angular 1.x.
This article is still tremendously popular somehow, but I want to warn that it may not be the best for Angular 2.x or other methods of building JS front-ends. I have spent almost all my time writing CLI code since I wrote this, so I have really no context to say if this is still the best practice I considered it to be in 2014. Still, I offer a simple solution that many have said they prefer to more complicated setups. Google's AngularJS Style Guide. This is the external version of a document that was primarily written for Google engineers. It describes a recommended style for AngularJS apps that use Closure, as used internally at Google.
Members of the broader AngularJS community should feel free to apply (or not apply) these recommendations, as relevant to their own use cases. Code Organization in Large AngularJS and JavaScript Applications — Cliff Meyers. Many developers struggle with how to organize an application's code base once it grows in size. I've seen this recently in AngularJS and JavaScript applications but historically it's been a problem across all technologies including many Java and Flex apps I've worked on in the past. Angular.js : Advanced Design Patterns and Best Practices. Toddmotto/angularjs-styleguide. Johnpapa/angularjs-styleguide. AngularJS Best Practices: Directory Structure. Conceptual Overview. Loading... "Thinking in AngularJS" if I have a jQuery background? AngularJS. AngularJS MTV Meetup: Best Practices (2012/12/11) Découvrir Google Drive : tous vos fichiers au même endroit. AngularJS vs. Backbone.js vs. Ember.js.