

How to Wire Up Ruby on Rails and AngularJS as a Single-Page Application - Angular on Rails. Tutorial Ruby on Rails: Assets desde Amazon Simple Storage S3. Dentro de las cosas que deberían hacer en su aplicación de RoR es hacer que sus assets se sirvan desde algún servicio en la nube y no a través de la aplicación.

Facebook Authentication in Ruby on Rails - RichOnRails.com. This article wills how you how to allow users to log in via facebook for your Rails application.

Rather than implementing yet another login system, many developers opt to utilize services such as facebook, twitter, or google instead. Not only is using these services more secure, but it also cuts down on the number of passwords users have to remember and it provides a more cohesive user experience. Facebook App Setup The first thing we need to do is set up a Facebook application. Simple visit You may need to set up a developer account if you don't already have one. Simply give your give your app a unique name and namespace, select a category and subcategory, and click Continue. Download WYSIWYG HTML Editor.
TinyMCE Cloud deployment 4.5.4 Copy & paste the snippet below to run TinyMCE for free from our fast cloud service: Sign up for a free Cloud API key today.

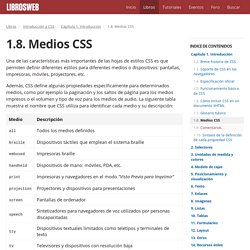
Download TinyMCE Community 4.5.4 Download everything you need for production usage (including a jQuery integration plugin) for free. Download. 1.8. Medios CSS. Una de las características más importantes de las hojas de estilos CSS es que permiten definir diferentes estilos para diferentes medios o dispositivos: pantallas, impresoras, móviles, proyectores, etc.

Además, CSS define algunas propiedades específicamente para determinados medios, como por ejemplo la paginación y los saltos de página para los medios impresos o el volumen y tipo de voz para los medios de audio. La siguiente tabla muestra el nombre que CSS utiliza para identificar cada medio y su descripción: Los medios más utilizados actualmente son screen (para definir el aspecto de la página en pantalla) y print (para definir el aspecto de la página cuando se imprime), seguidos de handheld (que define el aspecto de la página cuando se visualiza mediante un dispositivo móvil).
AngularJS, Rails 4.1 and UI Router Tutorial. Setting up Angular and Rails 4.1Using Bower to manage front end dependenciesGetting UI Router setup and runningSetting up Bootstrap via Bower with RailsDoing the two above in HTML5 Mode for SEO benefitsDiscussing gotchas / solutions for working with UI RouterUsing NgAnimate with UI Router for seamless state transitions If you've done my previous tutorial on Rails 4.1 and Angular you'll notice that the beginning is quite similar.

I won't be assuming readers have done the previous tutorial, and will therefore explain choices of gems, code structure, etc. fully. Installing Bower on Ubuntu 14.04 LTS. Bower is a package manager for the web and offers a generic solution to the problem of front-end package management.

Ruby Methods. Ruby methods are very similar to functions in any other programming language.

Ruby methods are used to bundle one or more repeatable statements into a single unit. Method names should begin with a lowercase letter. If you begin a method name with an uppercase letter, Ruby might think that it is a constant and hence can parse the call incorrectly. Methods should be defined before calling them, otherwise Ruby will raise an exception for undefined method invoking. Syntax: def method_name [( [arg [= default]]...[, * arg [, &expr ]])] expr..end So you can define a simple method as follows: def method_name expr..end. Sandbox83acc91476bf4c22bc4384f3bc958361.mailgun. Ruby on Rails desde Cero - Enviar emails (ActionMailer) Globalize/globalize. Dropbox-sdk-ruby/dropbox_sdk.rb at master · dropbox/dropbox-sdk-ruby. Core API - endpoint reference.
The Core API is the underlying interface for all of our official Dropbox mobile apps and our SDKs.

It's the most direct way to access the API. This reference document is designed for those interested in developing for platforms not supported by the SDKs or for those interested in exploring API features in detail. General notes API compatibility. Ruby Core API - Dropbox. The Core API is based on HTTP and OAuth and provides low-level calls to access and manipulate a user's Dropbox account.

If you want to follow along, first register a new app on the App Console. You'll need the app key to access the Core API. Then install the Ruby SDK and you'll be ready to go. Authenticating your app The Core API uses OAuth v2, but the Ruby SDK will take care of most of it so you don't have to start from scratch. You'll need to provide your app key and secret you were given when creating the app to create a DropboxOAuth2FlowNoRedirect object. # Install this the SDK with "gem install dropbox-sdk"require 'dropbox_sdk' # Get your app key and secret from the Dropbox developer website APP_KEY = 'INSERT_APP_KEY' APP_SECRET = 'INSERT_APP_SECRET' flow = DropboxOAuth2FlowNoRedirect.new(APP_KEY, APP_SECRET) Now we're all set to start the OAuth flow, which has two parts: We'll start by using the DropboxOAuth2FlowNoRedirect object to generate an authorization URL with the start method.
Creating a Typeahead Widget with AngularJS. If you are starting an AngularJS project you might want to have all the components written in Angular.

Although it’s certainly possible to reuse the existing jQuery plugins, throwing a bunch of jQuery inside a directive is not always the correct way to do things. My advice would be to first check if the same thing can be implemented with pure Angular in a simpler/better way. This keeps your application code clean and maintainable. This tutorial, targeted towards beginners, walks the readers through the creation of a simple TypeAhead widget with AngularJS. Overview. Marthyn/angularjs-file-upload-rails. Angular-datatables. Ruby on Rails API.
Ruby on Rails Guides: Asset Pipeline. 1 What is the Asset Pipeline? The asset pipeline provides a framework to concatenate and minify or compress JavaScript and CSS assets. It also adds the ability to write these assets in other languages such as CoffeeScript, Sass and ERB. Prior to Rails 3.1 these features were added through third-party Ruby libraries such as Jammit and Sprockets. Rails 3.1 is integrated with Sprockets through Action Pack which depends on the sprockets gem, by default. Making the asset pipeline a core feature of Rails means that all developers can benefit from the power of having their assets pre-processed, compressed and minified by one central library, Sprockets.
Recipes with Angular.js - Implementing Client-Side Routing. Implementing Client-Side Routing Problem. Bienvenido - Ruby Tutorial. How to Wire Up Ruby on Rails and AngularJS as a Single-Page Application - Angular on Rails. This post is now somewhat outdated. If you’re interested in Angular/Rails/Grunt/JavaScript/HTML, read on. If you’d prefer Angular/Rails/Gulp/CoffeeScript/Jade, check out this newer post. Why this tutorial exists I wrote this tutorial because I had a pretty tough time getting Rails and Angular to talk to each other as an SPA.
The best resource I could find out there was Ari Lerner’s Riding Rails with AngularJS. The sample app. Bootstrap 3 Datepicker. Note All functions are accessed via the data attribute e.g. $('#datetimepicker').data("DateTimePicker").FUNCTION() Minimum Setup Code. Datepicker for Bootstrap. Hiravgandhi/angularjs-rails. Bokmann/font-awesome-rails. Format DateTime in Ruby - HackHands. In Ruby, you have to format or convert time from one format to other many a times. You can use library method strftime available to perform formatting operations. Syntax of strftime: strftime( format ) Returns: Result in requested format First of all, let us create a new variable in which we get current time to be formatted in various formats, t = Time.now > 2013-09-12 22:49:27 +0530 Now, we have variable t holding current time value, now below are the examples of, Most Commonly used DateTime Formats These are the almost all formats that are required.
Combinations: You can try these formats in combination too, For example, t.strftime("%H:%M:%S") > "22:49:27" Code to Print All Formats.