

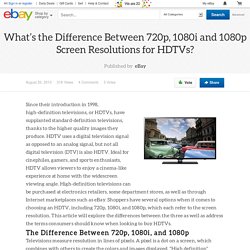
Algorithm Visualizer. What’s the Difference Between 720p, 1080i and 1080p Screen Resolutions for HDTVs? Since their introduction in 1998, high-definition televisions, or HDTVs, have supplanted standard-definition televisions, thanks to the higher quality images they produce.

HDTV uses a digital television signal as opposed to an analog signal, but not all digital television (DTV) is also HDTV. Ideal for cinephiles, gamers, and sports enthusiasts, HDTV allows viewers to enjoy a cinema-like experience at home with the widescreen viewing angle. High-definition televisions can be purchased at electronics retailers, some department stores, as well as through Internet marketplaces such as eBay. Shoppers have several options when it comes to choosing an HDTV, including 720p, 1080i, and 1080p, which each refer to the screen resolution. This article will explore the differences between the three as well as address the terms consumers should know when looking to buy HDTVs. The Difference Between 720p, 1080i, and 1080p Televisions measure resolution in lines of pixels.
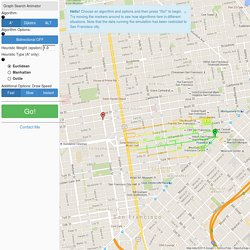
PathFinding.js. Graph Search Animator. Graph Search Animator Algorithm:?

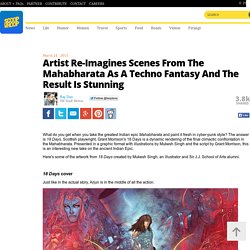
Algorithm Options:? Heuristic Weight (epsilon) Heuristic Type (A* only): ? Additional Options: Draw Speed Contact Me Map data ©2015 Google Terms of Use Report a map error. Artist Re-Imagines Scenes From The Mahabharata As A Techno Fantasy And The Result Is Stunning. Artist Re-Imagines Scenes From The Mahabharata As A Techno Fantasy And The Result Is Stunning What do you get when you take the greatest Indian epic Mahabharata and paint it fresh in cyber-punk style?

The answer is 18 Days. Scottish playwright, Grant Morrison's 18 Days is a dynamic rendering of the final climactic confrontation in the Mahabharata. Presented in a graphic format with illustrations by Mukesh Singh and the script by Grant Morrison, this is an interesting new take on the ancient Indian Epic. Here's some of the artwork from 18 Days created by Mukesh Singh, an illustrator and Sir J.J. 18 Days cover Just like in the actual story, Arjun is in the middle of all the action.
Graphics card basics - Page 3. Videomemory For the final piece of the videocard puzzle we need to turn our attention to the videomemory.

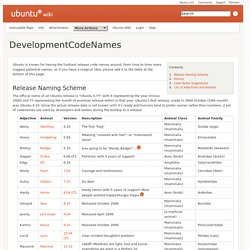
Let's start of with the easiest of the memory properties: memory type. Memory type. The memory type for all current gaming grade videocards is GDDR5. DevelopmentCodeNames. Ubuntu is known for having the funkiest release code names around.

From time to time users suggest potential names, so if you have a magical idea, please add it to the table at the bottom of this page. Release Naming Scheme The official name of an Ubuntu release is "Ubuntu X.YY" with X representing the year (minus 2000) and YY representing the month of eventual release within in that year. Cubic Bezier Curves - Under the Hood.
Linux Web Developer Setup - Tuts+ Course. Algorithms. Game dev. Lessons Learned From Don't Spy On Us: Your Guide To Internet Privacy. A List Apart: For People Who Make Websites. The hardest and easiest way to be a better coder — Of Games and Code. Imagine visiting an alien planet that is much like modern Earth.

Its denizens are humanoid. They love music and stories. Their technology supports things like newspapers, trains, and building complex architectural feats. Their culture includes a reverence for well-organized education and an impressive system of medical care and research. Yet, despite their other advances, they have yet to discover electricity. No computers, no internet. No video games. Mobile Game Development Using HTML5. Create mobile game apps for the lucrative gaming market.

If you’re an experienced developer seeking to break into the sizzling mobile game market, it is for you. Covering all mobile and touchscreen devices, including iPhones, iPads, Android, and WP7.5, this e-book takes you through the steps of building both single- and multi-player mobile games. Topics include standard patterns for building games in HTML5, what methods to choose for building (CSS3, SVG, or Canvas), popular game engines and frameworks, and much more.
Machinima. Learning SVG. By Joseph Wegner In my book, SVG is classified as a mythical unicorn super technology.

SVG shares this category with other technologies like RegExp, vim, and OpenGL. The common traits between each of these technologies is that they are incredibly useful when used correctly, but incredibly difficult to use correctly. 40 Sketch Fonts For Designers. Sketch font is one of the most widely used font on the internet and it happen to be the favorite of most designers as it provide a natural look and feel for their art piece.

We have show you some sets of sketch icons, and if you are getting ready to start on a site design that requires this particular style, you will need some sketch fonts. WAI-ARIA Overview. Quick links: WAI-ARIA, User Agent Implementation Guide, FAQ See also FAQ: What is the current status of WAI-ARIA development?

Introduction WAI-ARIA, the Accessible Rich Internet Applications Suite, defines a way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies. Currently certain functionality used in Web sites is not available to some users with disabilities, especially people who rely on screen readers and people who cannot use a mouse. Lightness Perception and Lightness Illusions.