

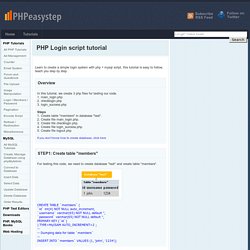
Website Builder: Create a Free Website, Store or Blog. Learn HTML5: Text Formatting. Create Your Stunning Website For Free. Create Your Stunning Website For Free. Free Online HTML Formatter. Website Editing. Web Pages 2. PHP Login script tutorial. We have a login form in step 2, when a user submit their username and password, PHP code in checklogin.php will check that this user exist in our database or not.

If user has the right username and password, then the code will register username and password in the session and redirect to "login_success.php". If username or password is wrong the system will show "Wrong Username or Password". ############### Code $host="localhost"; // Host name $username=""; // Mysql username $password=""; // Mysql password $db_name="test"; // Database name $tbl_name="members"; // Table name mysql_connect("$host", "$username", "$password")or die("cannot connect"); mysql_select_db("$db_name")or die("cannot select DB");
Login with Google Account OpenID. Few months back we had posted an article about login with Twitter and Facebook, it is most popular on 9lessons.info.

We developed a system to quick login with Google account using OpenID authentication. This script helps you to avoid registration forms and email verification system, It’s is very quick, useful and simple to integrate. Download Script Live Demo Developer Database Sample database users table columns id, email, oauth_uid, oauth_provider and username. CREATE TABLE users (id INT PRIMARY KEY AUTO_INCREMENT,email VARCHAR(70), oauth_uid int(11),oauth_provider VARCHAR(100),username VARCHAR(100) ); In this tutorial we have the following directory structure google-open //Google LightOpenID libraryconfig -- functions.php -- dbconfig.php //Database connection index.php home.php getGoogleData.php //The Callback URL file login-google.php dbconfig.php Database configuration file.
PHP Programming. Can I use... Support tables for HTML5, CSS3, etc. HTML5test - How well does your browser support HTML5? Your Web, documented · WebPlatform.org. HTML5 Please - Use the new and shiny responsibly.
HTML5 Doctor, helping you implement HTML5 today. HTML5. This specification defines the 5th major version, second minor revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML).

In this version, new features continue to be introduced to help Web application authors, new elements continue to be introduced based on research into prevailing authoring practices, and special attention continues to be given to defining clear conformance criteria for user agents in an effort to improve interoperability. This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at This document was published by the Web Platform Working Group as a W3C Recommendation for HTML 5.2 that would obsolete the HTML 5.1 Recommendation. This document was produced by a group operating under the W3C Patent Policy. Introduction. It is time to take your web designing skills to the next level with Cascading Style Sheets (CSS).

They are a way to control the look and feel of your HTML documents in an organized and efficient manner. With CSS you will be able to: Add new looks to your old HTML Completely restyle a web site with only a few changes to your CSS code Use the "style" you create on any webpage you wish! A stylesheet can, and should be, completely separate from your HTML documents. When you have mastered CSS and HTML, you will be able to separate your web site's design and formatting (CSS) from the content (HTML). Before you begin the CSS Tutorial we suggest that you check to see you meet the following recommendations: You have used HTML in the past You know the basic HTML tags and vocabulary. If you said no to one of the above, we recommend that you check out our HTML Tutorial before taking on CSS. Report a Bug or Comment on This Lesson - Your input is what keeps Tizag improving with time! Free HTML Tutorial - Learning to Code HTML. Learn PHP - PHP Tutorial - Learn PHP Code.
PHP can be a powerful tool on your web site and learning it isn't as hard as you might think.

Using our informative tutorials, even a beginner with no programming experience can start learning PHP and putting it to use right away. Learn PHP in 8 WeeksIn just a few minutes ever week, you can learn all the basics of PHP. This course is broken down into eight short lessons. In just eight weeks you will have a firm grasp of all the basic PHP concepts. How to use Arrays in PHPHow to setup and access an array and it's elements using PHP. Getting started with PHPAn absolute beginner's guide to writing and understanding their first PHP program.
Changing the capitalization of stingsHow to change the capitalization of a sting using PHP including making it all capitals, all lower case, each word capitalized, and each string capitalized. CSS Basics. HTML and CSS Tutorials, References, and Articles. HTML Code Tutorial - Free Reference Guide for Help with HTML Tags Including Form, Frames, Tables, and more! Learn PHP - PHP Tutorial - Learn PHP Code. W3Schools. HTML Academy. CodePen.