

UIView Animation Tutorial: Practical Recipes - Ray Wenderlich. If you're new here, you may want to subscribe to my RSS feed or follow me on Twitter.

Thanks for visiting! Use some UIView Animation Recipes you can use in your apps! This is a blog post by iOS Tutorial Team member Fabio Budai, an Objective C developer from Italy. One lesson I learned the hard way is that graphics and animations are really important in iPhone Apps, and not only in games. Utilities also need a nice UI and some cool graphic effects. It may be true that most of these animations are useless! Beautiful Pixels. iOS 5 Tech Talk: Mark Kawano on iOS User Interface Design. Apple kicked off this winter’s iOS 5 Tech Talk World Tour last week in Berlin.

I was lucky enough to get a seat and I’d like to tell you a bit about the sessions I attended for those who weren’t there. First up after the kickoff session was Mark Kawano, Apple’s User Experience Evangelist. He talked about iPhone and iPad User Interface Design, in particular: Understanding what makes the iPhone and iPad so special is essential to designing a great user experience.
Learn best practices for optimizing your app’s user interface for the unique characteristics of iOS devices. Mark opened his talk by reminding the audience to strive to build a truly great app. One common theme of great apps is that they tell a story. What will your app do? Mark continued with some concrete steps you should follow while designing your app, always driven by the story you have defined. 1. Tap target size. First questions. Testing UI on iOS. By Sylvain Weiss. Designing for iOS: Graphics & Performance. In the previous article, we explored different techniques to customize the look and feel of UIButton, assigning to each a difficulty level based on the complexity of the Objective-C code involved in the implementation.

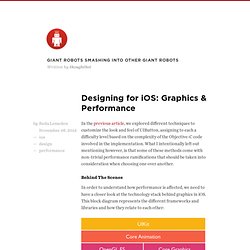
What I intentionally left out mentioning however, is that some of these methods come with non-trivial performance ramifications that should be taken into consideration when choosing one over another. Behind The Scenes In order to understand how performance is affected, we need to have a closer look at the technology stack behind graphics in iOS. This block diagram represents the different frameworks and libraries and how they relate to each other: In the topmost layer, there is UIKit—a high-level Objective-C framework that manages the graphical user interface in iOS. Deeper in the stack we have OpenGL ES, an open-standard library for rendering 2D and 3D computer graphics on mobile devices. As a general rule, offscreen drawing affects performance when animation is involved. A Performance-minded take on iOS design. Cross-posted from the comments section there: [The] advice as far as the button is good here, but I’ve got one small correction and some bonus explanation for interested readers.

I’d like to clarify a few points about offscreen drawing as described in this post. While your list of cases which might elicit offscreen drawing is accurate, there are two grossly different mechanisms being triggered by elements of this list (each with different performance characteristics), and it’s possible that a single view will require both. Those two mechanisms have very different performance considerations. In particular, a few (implementing drawRect and doing any CoreGraphics drawing, drawing with CoreText [which is just using CoreGraphics]) are indeed “offscreen drawing,” but they’re not what we usually mean when we say that.
You could certainly end up doing two off-screen passes if you draw via CG within your app and display that image in a layer which requires offscreen rendering. PNG vs JPG. UI UX articles. Mobile UI Patterns. Under the Hood: Our Top Ten Sites for Design Inspiration - Create Android App. Every week at Fueled, our London-based lead designer Rob Palmer shares a handful of inspirational websites with our teams in New York and Chicago.

This weekly email acts like a virtual water cooler, encouraging us to congregate across time zones and discuss what brands and blogs are doing to push new trends in web design. This week we have two ‘addictive’ games, one talented design firm and lots of great photography. We dare you to visit these sites and not feel inspired. Studio MPLS. 40 Beautifully Designed Mobile Apps With Excellent UI Experience in Mind. With so many apps being released in such a short period of time, designers need to really create apps that stand out.

In this roundup we’re sharing 40 beautifuld mobile app designs with excellent UI experience in mind. Also at the end of the post you’ll find some more resources to follow top mobile app design trends. Mobile apps are even changing the way we design anything nowadays! Everybody is pushing to higher resolution with new retina displays (iPad3) and I believe whole web will get super beautiful and sleek soon enough! But before it happens we can inspire from these high quality inspirational mobile app designs. Only one big difference in my opinion is touch screens – for mobile and tablets you need to put big attention in UX, usability.
If you are designing mobile apps yourself, I would strongly encourage to download a lot of these apps on your mobile, tablet and play with them! Which is your favorite mobile app by design and usability? 1. 2. 3.