

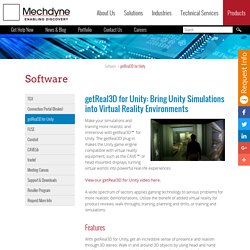
Worldwide Technology Solutions. Make your simulations and training more realistic and immersive with getReal3D™ for Unity.

The getReal3D plug-in makes the Unity game engine compatible with virtual reality equipment, such as the CAVE™ or head-mounted displays, turning virtual worlds into powerful real-life experiences. View our getReal3D for Unity video here. A wide spectrum of sectors applies gaming technology to serious problems for more realistic demonstrations. Utilize the benefit of added virtual reality for product reviews, walk-throughs, training, planning and drills, or training and simulations. Features With getReal3D for Unity, get an incredible sense of presence and realism through 3D stereo. Specifications Related Articles. GitHub - andrewmacquarrie/UnityProjectionMapping: Projection mapping in Unity 3D. Shimat/opencvsharp.
Projection Mapping Central - Your one-stop shop for projection mapping and video mapping. Projeter sur une geometrie en 3D. English | Russian | Italian | English Notez qu'en raison de la nature pragmatique de l'approche décrite, les résultats ne seront pas parfaits mais peuvent être satisfaisants.

Tout dépend de votre patience. Introduction Tous les sujets mentionnés précédemment traitent du même problème: trouver la pose (position, orientation) d'un objet ou la pose et l'optique (angle d'ouverture, décalage) d'une caméra filmant cet objet. Dans les films à effets spéciaux (spécialement 3D), les termes "match moving" ou "camera tracking" sont utilisés pour décrire le moyen de faire correspondre une scène réelle avec sa contre-partie virtuelle et les mélanger de manière invisible.
En ce qui concerne le graphisme informatique en temps réel, l'ARToolKit fournit une solution qui fonctionne dans certaines situations (regardez ARTK+Tracker? Projection sur une surface plane Projection sur une surface arbitraire Faire correspondre manuellement un projecteur statique virtuel avec un projecteur réel. Sans titre. SILA SVETA on Vimeo. The Making of "The Aviator": Animating a Basic 3D Scene with Three.js. A tutorial that explores the basics of creating animated 3D scenes using Three.js.

View demo Download source Today, we are going to create a simple 3D flying plane using Three.js, a 3D library that makes WebGL simpler. WebGL is a pretty unknown world for many developers because of the complexity and syntax of GLSL. But With Three.js, 3D in the browser becomes very easy to implement. In this tutorial we’ll create a simple 3D scene with a few interactions in two major parts. Beyond the scope of this tutorial is the entire game, but you can download it and check out the code; it contains many interesting additional parts like the collisions, grabbing coins and increasing a score. In this tutorial we will focus on some basic concepts that will get you started in the world of WebGL with Three.js! Let’s get started right away! The HTML & CSS This tutorial uses mainly the Three.js library, which makes WebGL easy to use.
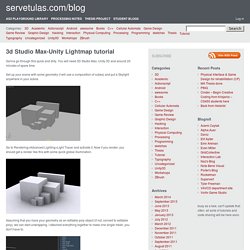
The first thing to do is to import the library in your HTML header: The Lights. 3d Studio Max-Unity Lightmap tutorial – servetulas.com/blog. Gonna go through this quick and dirty.

You will need 3D Studio Max, Unity 3D and around 20 minutes of spare time. Set up your scene with some geometry (I will use a composition of cubes) and put a Skylight anywhere in your scene. Go to Rendering>Advanced Lighting>Light Tracer and activate it. Now if you render, you should get a render like this with some quick global illumination. Assuming that you have your geometry as an editable poly object (if not, convert to editable poly), we can start unwrapping. I am doing a quick Flatten Mapping here (Mappig>Flatten Mapping under the Edit window) Now that our geometry is unwrapped, it's time to bake the textures. Feel free to change the default texture size (256x256) to something larger, I went for 2048x2048. Since we did not set a target material slot for the resulting texture, we will get a warning like this, you can ignore it and click "Continue".
Now, you can click the "Render" button which is all the way down in there. Now, to Unity. OpenCV for Unity and C# What is projection mapping? Projection Mapping uses everyday video projectors, but instead of projecting on a flat screen (e.g. to display a PowerPoint), light is mapped onto any surface, turning common objects of any 3D shape into interactive displays.

More formally, projection mapping is “the display of an image on a non-flat or non-white surface”. As discussed in our Illustrated History of Projection Mapping, projection mapping has many alternate names including the original academic term “spatial augmented reality” and “video mapping.” Projection mapping can be used for advertising, live concerts, theater, gaming, computing, decoration and anything else you can think of. Specialized software or just some elbow grease can be used to align the virtual content and the physical objects. For more information see our Software sections. These are just a couple of random examples from a rapidly growing form of new media.