

Javascript tools. JavaScripter.net - JavaScript FAQ, quizzes, games, and more. JavaScripter.net - JavaScript FAQ, quizzes, games, and more. Référence Web API. Ember Drag and Drop demo. Edit fiddle. Make a syntax highlighter for MySQL using JavaScript and Regex. Single input 3D form. Make a JavaScript color clock which shows time and color. W3Schools Online Web Tutorials. JavaScript while Loop. [Résolu]Recuperation parametre JS et feuille CSS.
Bonjour a tous, J'ai un petit souci je suis en plain recriture de mon site web, et car je veut separer le contenu de comportement j'ai mis tout les parametres des mes <div> dans un ficher css.
![[Résolu]Recuperation parametre JS et feuille CSS](http://cdn.pearltrees.com/s/pic/th/recuperation-alsacreations-99299192)
Get Styles. Page last changed today.

Les librairies JavaScript vraiment utiles. JSTweener JSTweener est une librairie de gestion des transitions (tween en anglais) basé sur la classe Tweener utilisée dans le code ActionScript de Flash.

$fx() - JavaScript Animation Library $fx() est une librairie JavaScript légère (moins de 4Ko) d'animation d'éléments HTML. Elle vous permet de modifier n'importe qu'elle propriété CSS progressivement avec un paramétrage simple. Vous pouvez aussi combiner les effets en les enchainant ou en les synchronisant. Facebook Animation Cette librairie vous offre beaucoup de possibilités pour améliorer leur page Facebook avec juste une ou deux lignes de code. Autres librairies : FX, Animator.js, jsAnim SoundManager. Index. Créer ses propres fonctions. Javascript - Les fonctions. Décembre 2014 La notion de fonction On appelle fonction un sous-programme qui permet d'effectuer un ensemble d'instructions par simple appel de la fonction dans le corps du programme principal.

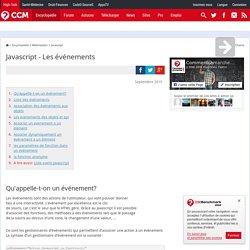
Cette notion de sous-programme est généralement appelée fonction dans les langages autres que le Javascript (toutefois leur syntaxe est généralement différente...). Les fonctions permettent d'exécuter dans plusieurs parties du programme une série d'instructions, cela permet une simplicité du code et donc une taille de programme minimale. D'autre part, une fonction peut faire appel à elle-même, on parle alors de fonction récursive (il ne faut pas oublier dans ce cas de mettre une condition de sortie au risque sinon de ne pas pouvoir arrêter le programme...). Javascript - Les événements. Septembre 2015 Qu'appelle-t-on un événement?

Les événements sont des actions de l'utilisateur, qui vont pouvoir donner lieu à une interactivité. L'événement par excellence est le clic de souris, car c'est le seul que le HTML gère. Grâce au Javascript il est possible d'associer des fonctions, des méthodes à des événements tels que le passage de la souris au-dessus d'une zone, le changement d'une valeur, ... Ce sont les gestionnaires d'événements qui permettent d'associer une action à un événement. Javascript - Les événements. JavaScript Garden. Although JavaScript deals fine with the syntax of two matching curly braces for blocks, it does not support block scope; hence, all that is left in the language is function scope. function test() { // a scope for(var i = 0; i < 10; i++) { // not a scope // count } console.log(i); // 10} There are also no distinct namespaces in JavaScript, which means that everything gets defined in one globally shared namespace.

Each time a variable is referenced, JavaScript will traverse upwards through all the scopes until it finds it. In the case that it reaches the global scope and still has not found the requested name, it will raise a ReferenceError. The Bane of Global Variables // script Afoo = '42'; // script Bvar foo = '42' Native equivalents of jQuery functions. Update: many people have asked about browser compatability for the native methods I’ve shown.

Here are the links to that information: querySelector/querySelectorAll, classList, getElementsByClassName, createDocumentFragment. If you checked out my last post you’ll know that I have been doing lots of JavaScript coding as of late, both inside and out of Brackets. I have also been doing a series of performance tests (1, 2, 3) between popular jQuery methods and their native DOM equivalents. Fonction toggle. Permet de switcher entre deux fonctions à chaque clic sur les élements de la sélection.

Dès que l'un d'entre eux est cliqué, la première fonction est éxécutée, et lors d'un nouveau clic, la seconde sera éxécutée, puis de nouveau la première,etc. Utilisez unbind("click") pour annuler l'effet de cette fonction. Version: disponible depuis la version 1.0 de JQuery Paramétres: Tout sur le Javascript ! Référence javascript : Objets, propriétés, méthodes par Tout JavaScript.com. La référence javascript.

Tout JavaScript.com [Tutoriaux javascript et PHP] - Scripts, Tutoriaux, Forums pour webmasters et développeurs. Des applications ultra-rapides avec Node.js. Java.Scripts-Fr.com : Détecter la taille de la fenêtre. <script type="text/javascript"> <!

-- Debut // JavaScript pris sur le site: " if (document.body) { var larg = (document.body.clientWidth); var haut = (document.body.clientHeight); } /* Ici une version DOM (le script est entre les balises <body> et </body>) qui devrait fonctionner sur tous les navigateurs. On commence donc par détecter la présence de l'objet body dans le DOM. Si il est présent, on va mettre dans 2 variables larg et haut la largeur et la hauteur de la fenêtre pris avec les propriétés clientWidth et clientHeight de l'objet body. La balise <canvas> avec JavaScript.