

How To Set Up A Print Style Sheet. In a time when everyone seems to have a tablet, which makes it possible to consume everything digitally, and the only real paper we use is bathroom tissue, it might seem odd to write about the long-forgotten habit of printing a Web page.

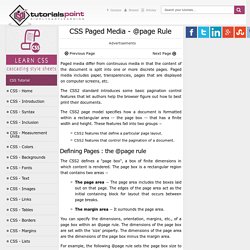
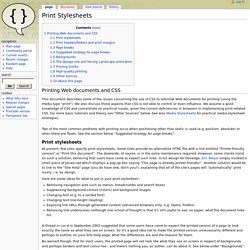
Nevertheless, as odd as it might seem to visionaries and tablet manufacturers, we’re still far from the reality of a paperless world. In fact, tons of paper float out of printers worldwide every day, because not everyone has a tablet yet and a computer isn’t always in reach. Moreover, many of us feel that written text is just better consumed offline. Because I love to cook, sometimes I print recipes at home, or emails and screenshots at work, even though I do so as rarely as possible out of consideration for the environment. Print style sheets are useful and sometimes even necessary. Getting Started Link. Printing - CSS to set A4 paper size. CSS Paged Media @page Rule. Paged media differ from continuous media in that the content of the document is split into one or more discrete pages.

Paged media includes paper, transparencies, pages that are displayed on computer screens, etc. The CSS2 standard introduces some basic pagination control features that let authors help the browser figure out how to best print their documents. The CSS2 page model specifies how a document is formatted within a rectangular area -- the page box -- that has a finite width and height. These features fall into two groups − Developer.mozilla. Print Stylesheets. From CSS Discuss Printing Web documents and CSS This document describes some of the issues concerning the use of CSS to reformat Web documents for printing (using the media type "print").

We also discuss those aspects that CSS is not able to control or even influence. We assume a good knowledge of CSS and concentrate on practical issues, given the current deficiencies in browsers in implementing print-related CSS. For more basic tutorials and theory see "Other Sources" below. Two of the most common problems with printing occur when positioning other than static is used (e.g. position: absolute) or when there are floats. Printing. There may be times in which your web site or application would like to improve the user's experience when printing content.

There are a number of possible scenarios: You wish to adjust layout to take advantage of the size and shape of the paper. You wish to use different styles to enhance the appearance of your content on paper. You wish to use higher resolution images for a better result. You want to adjust the user experience of printing, such as presenting a specially-formatted version of your content before printing begins. There may be other cases in which you want to manage the printing process, but these are some of the most common scenarios.
Using a print style sheet Add the following to your <head> tag. Detecting print requests Some browsers (including Firefox 6 and later and Internet Explorer) send beforeprint and afterprint events to let content determine when printing may have occurred. Examples Here are some common examples. <! Print an external page without opening it <! See also. API Reference. Require(["esri/dijit/Print"], function(Print) { /* code goes here */ }); Description (Added at v2.6) The Print widget simplifies the process of printing a map using a default or user-defined layout.

The Print widget displays a simple button or a button combined with a dropdown list of user-defined layouts. If the URL for the Export Web Map task is from the same domain as the application the print page will be displayed in a new browser window or tab when the print button is clicked. PrintTemplate. Require(["esri/tasks/PrintTemplate"], function(PrintTemplate) { /* code goes here */ }); Description (Added at v2.6) Define the layout template options used by the PrintTask and Print widget to generate the print page.

Samples Search for samples that use this class. Constructors Properties Constructor Details Creates a new PrintTemplate object. Sample: require([ "esri/tasks/PrintTemplate", ... ], function(PrintTemplate, ... ) { var template = new PrintTemplate(); Property Details Define the map width, height and dpi. Print Different. Web Review January 2000 Although you may not realize it, the Web is a multi-medium information source.

No, I'm not talking about multimedia-- audio and video streams, for example-- but the actual medium through which the Web's content is conveyed to us. For the vast majority of users, the medium is visual: the monitors we use every day to display pages. But there are many who also turn to the medium of print, creating "hard copies" of pages using their laser printers. However, the overwhelming aim of Web design is visual, and many Web page designs don't print out very well. There are certainly other media-- audio browsers and handheld devices are two such examples-- but the output medium which most concerns authors is still the printer.
CSS Design: Going to Print. You’ve seen them before: links that say “click here for printer-friendly version” or words to that effect.

Every time you follow one of those links, you load a separate document that presents exactly the same information with a different layout, and probably different markup.