

7 Tips to make your website Cross Browser Compatible. Cross-browser means web application works with all versions of all browsers.

To claim cross-browser compatibility, the website is nowadays expected to support browsers such as Mozilla Firefox,Google Chrome, Opera, and Safari in addition to Internet Explorer and Netscape. Here are the basic tips to make your website cross browser compatible. 1. Define Valid Doctype: Your doctype tells the browser what rules you’ll be using in your code. If you don’t specify, the browser has to guess, and different browsers will guess differently. Otherwise, Internet Explorer runs in a “quirks mode” where it attempts to emulate the behavior of older browsers. 2. 3. 4. 5. 6. 7. See following to get more app for testing cross browser compatibility: If you are designer you must know difference between different browsers. If you use other ways to make your site cross browser compatible, please leave a comment and share it. Comments: 3. Ricardo cabello* blog* Making of The Wilderness Downtown* I think it was about one year ago, right after the Google Sphere experiment, when Aaron started talking about a music video in the browser idea and if I would be up for it.

If you consider my background, you'll understand how excited I was with such opportunity. Since then they (the Google Creative Lab guys) started looking for a band to work with and a director. Months later we got busy with The Johnny Cash Project and seeing how well it worked out they saw clear how Chris could do a great job directing this project too. Chris happened to be friends with Arcade Fire whom also seemed to be interested on joining the party. As the project was considerably big we also needed a production company to handle the design and development process and B-Reel seemed a good fit.
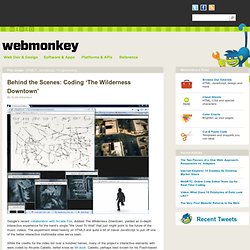
At first I didn't realised the cleverness of the idea of using Google Maps/Street View data set. Production time I'm sure most of the people will think that the drawing tool is basically what I did... not really. Now... Birds. Behind the Scenes: Coding 'The Wilderness Downtown' Google’s recent collaboration with Arcade Fire, dubbed The Wilderness Downtown, yielded an in-depth interactive experience for the band’s single “We Used To Wait” that just might point to the future of the music videos.

The experiment relied heavily on HTML5 and quite a bit of clever JavaScript to pull off one of the better interactive multimedia sites we’ve seen. While the credits for the video list over a hundred names, many of the project’s interactive elements with were coded by Ricardo Cabello, better know as Mr.doob. Cabello, perhaps best known for his Flash-based experiments, has also been churning out HTML5/JavaScript projects for some time (see our coverage of earlier Chrome experiments), but the size and scope of the Arcade Fire project set it apart. The Wilderness Downtown, features HTML5 native video and audio, Canvas-animated birds that fly away from your mouse clicks, interactive SVG fonts, and photo panoramas from Google Maps Street View.
See Also: HTML5, CSS3, JS Demos, Creations and Experiments.