

Sitemap: Conseils & outil pour générer un Sitemap XML. Qu'est-ce qu'un sitemap ? Un sitemap est un fichier qui contient une liste enrichie d'URLs internes à un site web. Ce fichier est au format XML. Il permet de fournir aux principaux moteurs de recherche des informations sur les URLs d'un site web qu'ils ne pourraient pas découvrir par eux-mêmes. Pour bien comprendre à quoi sert un sitemap, il faut comprendre la manière dont fonctionnent les robots d'indexation des moteurs de recherche (appelés aussi Web spiders ou crawlers ou Bots) tels que Google, Yahoo ou Bing. Voici leurs actions lorsqu'ils analysent un site tel que www.monsite.com : ils commencent par télécharger et analyser le fichier (s'il existe).
On peut alors tirer le constat suivant: si une URL d'un site web n'est pas accessible par sa racine ou récursivement dans ses descendants, alors un robot ne peut pas la trouver magiquement. 3 types d'entrées dans une sitemap : les liens, les vidéos et les images Les URLs internes dans un sitemap Les vidéos dans un sitemap En savoir plus. Elegant Themes Members Area.
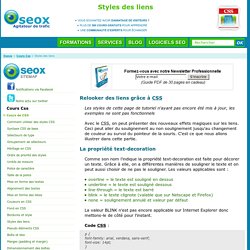
15 Tools That Will Help You Build Your Website (No Coding Required) — Product... Styles CSS Des Liens : Modifier La Couleur Et La Présentation D'un Lien Hover, Active Et Focus. Les styles de cette page de tutoriel n'ayant pas encore été mis à jour, les exemples ne sont pas fonctionnels Avec le CSS, on peut présenter des nouveaux effets magiques sur les liens.

Ceci peut aller du soulignement au non soulignement jusqu'au changement de couleur au survol du pointeur de la souris. C'est ce que nous allons illustrer dans cette partie. La propriété text-decoration Comme son nom l'indique la propriété text-decoration est faite pour décorer un texte. Overline = le texte est souligné en dessusunderline = le texte est souligné dessousline-through = le texte est barréblink = le texte clignote (valable que sur Netscape et Firefox)none = soulignement annulé et valeur par défaut La valeur BLINK n'est pas encore applicable sur Internet Explorer donc mettons-le de côté pour l'instant.
Code CSS : Code XHTML : <p class="dessus"> DESSUS</p> <p class="barre"> BARRE</p> <p class="dessous"> DESSOUS</p> Des liens non soulignés via CSS. WordPress – Personnaliser un thème ? Oui, avec un child theme - Tutoriels. Les thèmes WordPress sont de plus en plus courus par tous : débutants, blogueurs confirmés ou professionnels du web.

Il est possible d’en obtenir gratuitement un peu partout sur la toile, pas toujours de bonne qualité, pas toujours très sécurisés, comme il est possible d’en obtenir de payants (je n’ai pas dit qu’ils étaient mieux). Dans tous les cas il est possible de les personnaliser. Plusieurs solutions Wild tweaking. Le formatage du texte en HTML - toutes les balises - Cours HTML - Initiation au langage HTML
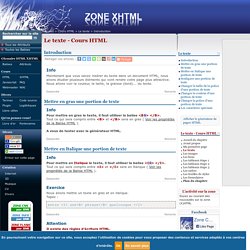
Le formatage du texte en HTML Pour formater le texte d'une page html, la méthode la plus simple consiste à attribuer à chaque paragraphe, à chaque ligne de texte ou à chaque mot une couleur, une taille, une police de caractère et un style particulier à l'aide de balises html spécifiques...

Il est évident qu'il vaut mieux utiliser un éditeur html pour réaliser aisément ces manoeuvres. Résultat : Texte en indice. HTML - Mise en page du texte : Police de caractère. On a déjà vu comment changer la présentation du texte dans la seconde section de ce chapitre.

On va maintenant voir comment modifier la police de caractère utilisée pour un texte. On peut spécifier la police que l'on souhaite en utilisant l'élément FONT. Trois paramètre peuvent être changés avec cet élément : la couleur, la taille et la police. Voici tout d'abord un exemple qui montre différents effets qu'on peut obtenir : Listing 2.12 Changer la police de caractère utilisée pour du texte. Figure 2.13 Changer la police de caractère utilisée pour du texte. Les balises ouvrantes et fermantes sont toutes deux obligatoires pour l'élément FONT.
Couleur Pour spécifier une couleur de texte différente de la couleur par défaut, il faut utiliser l'attribut color de l'élément FONT. Figure 2.14 Le système RGB. Format hexadécimal Dans le système hexadécimal, il y a 16 chiffres notés 0, 1, ..., 8, 9, A, B, C, D, E et F. Définir une couleur Tableau 2.1 Noms usuels de quelques couleurs. Taille Taille relative. Le texte - Cours HTML. Info Maintenant que vous savez insérer du texte dans un document HTML, nous allons étudier plusieurs éléments qui vont rendre votre page plus attractive.Nous allons voir la couleur, la taille, la graisse (bold)... du texte.

A savoir Avant tout, il faut savoir que si la police n'est pas sur l'ordinateur de la personne qui visionne votre page, elle se transformera en Arial ou Times qui sont les polices par défaut en général. Par conséquence, il vaut mieux utiliser une police classique tel que "Arial". Si vous avez une police peu classique, utilisez un logiciel de dessin et transformez la en image gif. Pour changer la police du texte, il faut utiliser la balise <FONT face="arial"></FONT>.Tout ce qui sera compris entre <FONT face="arial"> et </FONT> sera affiché en Arial.