

Untitled. Colorize Black and White Photos – Algorithmia. Pro – Polylang. With over 500,000 installs, Polylang is the most popular multilingual plugin available on the WordPress directory.

You write your posts, pages and create categories and post tags as usual, and assign a language to each of them. The translation, whether it is in the default language or not, is optional. You can use as many languages as you want. RTL scripts are supported. Pro – Polylang. Achat. How to use Elementor with ACF Tutorial. Achat. Fontello - icon fonts generator. Comment ajouter un nouveau menu (navigation) à son thème WordPress. Compteur de lettres - Compte-caractères - Calculatrice de caractères.
CSS card flip animation. Grid Garden - Un jeu pour apprendre les grid CSS. Le TOP des 25 meilleurs plugins WordPress à installer d'urgence (2019) 58 000. Soit le nombre de plugins WordPress présents sur le répertoire officiel, au moment d’écrire ces lignes. Et je ne vous parle même pas de ceux présents sur des plateformes dédiées, comme Code Canyon ou des boutiques indépendantes.
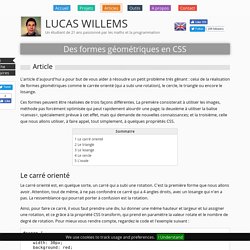
Ah ça, y’a le choix, c’est le moins qu’on puisse dire. Vous avez un besoin particulier ? Je suis persuadé qu’il existe une extension dédiée pour le satisfaire. Franchement, cette abondance est géniale. Des formes géométriques en CSS : losange, carré, triangle, cercle... L'article d'aujourd'hui a pour but de vous aider à résoudre un petit problème très gênant : celui de la réalisation de formes géométriques comme le carrée orienté (qui a subi une rotation), le cercle, le triangle ou encore le losange.

Ces formes peuvent être réalisées de trois façons différentes. 9 tendances design web avant-gardistes à connaître en 2018. En tant que supports numériques, les sites web sont extrêmement susceptibles d’évoluer en 2018, bien plus que les techniques traditionnelles d’imprimerie… Mais, 18 années après le début du millénaire, ça ne surprend plus grand monde, non ? Ce qui est surprenant, en revanche, c’est la manière dont les designers web ont réussi à s’adapter aux défis techniques les uns après les autres, tout en parvenant à créer des sites intuitifs, clairs, innovants, cohérents avec les marques qu’ils représentent, adaptatifs pour aller sur tous les formats d’écrans et tout simplement beaux. Beaucoup de nouveautés ont vu le jour en 2017, y compris l’utilisation mobile qui a pris le dessus sur toutes les autres. Cela signifie que 2018 va devoir exploiter les fonctionnalités plus que jamais, tandis que l’utilisation bureau devra évoluer pour rester dans la course.
Useful resources and inspiration for creative minds. HTML Website Templates from ThemeForest. HTML website templates on ThemeForest are loved by millions of customers around the world.

Unlike WordPress themes, which consist of all the pages of the site and allow you to customize font and style in the WP dashboard, these design templates are built in HTML. You can edit the template in an HTML editor, but not on WordPress, as their structure doesn’t include the WP system. Want to know what makes HTML templates so popular? Read on! Versatility. Finally, remember that you can find both multi-purpose and niche templates. Concevez votre site web avec PHP et MySQL. 10 Tendances webdesign pour 2018 - Un Webdesign en perpetuelle mutation En 2018, la conception continuera encore à suivre les principales tendances de conception déjà évoquée pour 2017.

Elles seront complétées avec des idées et des techniques nouvelles liées aux usages du média web. Il ne faut pas oublier que le design est l’une des phases les plus importantes du développement d’un site internet. En effet, 30% du temps de conception d’un site internet est dédié à la partie webdesign d’où son importance ! Test du plugin wordpress AMP Accelerate Mobile Performance. Qu’est ce que l’AMP ?

Commençons par le début : L’AMP est l’acronyme pour Accelerate Mobile Performance. C’est un projet open source lancé par la firme Google qui a pour but le chargement plus rapide des pages sur mobile ( Aujourd’hui les sites en responsive web design n’offrent pas forcement un confort et une rapidité de chargement optimal pour les versions mobiles. La plupart du temps, un site internet est réalisé sur un template responsive mais les éléments qui le composent (graphisme,…) ne sont pas allégés pour le mobile, ce sont les mêmes. En fait la structure s’adapte mais n’optimise pas forcement le poids selon le support de visionnage. L’AMP de Google est la réponse à ce problème et vise concrètement l’affichage instantané sur mobiles en divisant de 6 à 10 fois le temps de chargement des pages. Que fait l’AMP techniquement ? Le système d’AMP va créer automatiquement une 2eme version de la page à afficher.
Les 10 tendances en design graphique pour 2019. En tant que graphiste et quel que soit votre médium de prédilection, vous devez bien évidemment connaître les principes de base du design graphique mais aussi être au fait de l’évolution des tendances design, de sorte à pouvoir offrir à vos clients des travaux efficaces et pertinents.

En tant qu’entrepreneur, avoir une image en phase avec son temps permet à votre entreprise de toucher de nouveaux publics. Quelles tendances font rage cette année ? Comme pour tout dans la vie, nous sommes toujours attirés par tout et son contraire. Ainsi, 2019 sera l’année des contradictions ! Comment intégrer ses Stories Instagram à son site web ? Décidément les réseaux sociaux ne cessent de nous proposer des nouvelles fonctionnalités ces derniers temps, et toujours dans un soucis d’amélioration de la portée de nos posts !

Après Snapchat, Messenger, ou encore Google Posts, c’est au tour d’Instagram de nous présenter sa dernière nouveauté : l’intégration des Stories directement sur un site web ! Ce format de « Stories » (à savoir le partage de photos et de vidéos disponibles uniquement pendant 24h), a été lancé par Snapchat, puis très rapidement adopté par ses petits camarades : WhatsApp, Messenger, Facebook… eh bien sur Instagram ! Embedding : intégrer du contenu social à son site. Comment intégrer des contenus sociaux à son site web ?

Facebook, Twitter, Google Plus, Instagram ou encore Youtube permettent d'insérer facilement des publications partagées depuis leur plateforme sur des pages web tierces (« embedding » en anglais).