

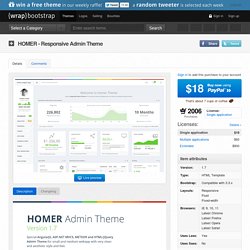
HOMER - Responsive Admin Theme. HOMER Admin Theme is a premium admin dashboard theme with flat design concept.

It is fully responsive admin dashboard template built with Bootstrap 3+ Framework, HTML5 and CSS3, LESS, Media query, AngularJS, Grunt and Bower. It has a main collection of reusable UI components and integrated with latest jQuery plugins. It can be used for all type of small and medium webapp. We are release continuous long term updates and many new features will be coming soon in the near future updates. Once you purchased HOMER, you will be entitled to free download of all updates. Angular Full Version (Grunt/Bower)Angular Seed Project (Grunt/Bower)METEOR Full VersionHTML/jQuery Full VersionASP.NET MVC5 Full version (VS 2013)Landing page for each version (AngularJS/jQuery/ASP.NET MVC/Meteor)LESS files packageDocumentation HOMER is built with the latest technology contains well organized and coded controllers and directives written specifically to support angular framework.
Ideas for new page? Version 1.7. My Experience with the Angularjs and First hackathon at Cobone – Developer's Diary. One fine day we (TechOps team at cobone) were rudely shaken from our Ramadan muses during the ramadan as we received an email from the head of IT with the subject “PM Application”.

Suffice to say we felt like re-enacting the The Social Network film hackathon scene where Mark Zuckerberg messes up with the minds of a couple of dudes in search of an internship; the only interview that combines booze, code, Python, PIX Firewall Emulator and a cheering squad. Our task was not that sick but auspicious enough, perhaps because it was our first hackathon at Cobone. We had to build two applications just to get a hang of new technologies with Angularjs and grails restful API capabilities. We had to develop a project management application with the following specs: Specs: User can register User can login User can create a Project (supports CRUD) Against a project user can add tasks (Supports CRUD) Against a task users can add comments Frameworks and tools to be used: Bonus:
→ 7 Outils pour créer un template Bootstrap. Partage Tweet Email Découvrez une sélection de 20 outils gratuits et premium qui vous permettront de concevoir facilement et rapidement des templates Bootstrap.

Ces outils vous proposent de créer votre propre mise en page HTML/CSS avec Twitter Bootstrap. Vous pourrez dessiner votre template bootstrap comme vous le souhaitez en faisant glisser les éléments sur la page avec un drag and drop. 10 Killer Resources To Rock Your Next Bootstrap Project. Bootstrap is the young star that is getting all the attention lately.

Released in August of 2011, even Twitter may not have known how big it would get. As of June 2013, it is still the most popular GitHub development project with over 52k stars and over 16k forks. Bootstrap can be mind-blowing when you consider how easily it incorporates so many complex things on a website. But can it get improved upon? Are there tools to make it even more astounding? 1. Best Bootstrap Visual Editor - Bootstrap 3 Responsive Images example code.
Non-stacking grid example Uses the tiny .col-* grid classes This layout displays 4 images per row.

Bootstrap 3 sizes images "responsively" using the img-responsive CSS class. As browser width shrinks, the columns and images scale down accordingly... This demonstrates a completely percentage-based responsive (A.K.A. Best Bootstrap Visual Editor. Is anyone know good ,open source, layout builder like this (jquery or other library)? Bootstrap Interface Builder. Bootstrap Magic – Personnalisez vos templates Twitter Bootstrap en quelques clics. Si vous utilisez Twitter Bootstrap pour vos projets web, pourquoi se contenter d'un look "classique" et avoir le même site que tous les autres ?

Ce serait dommage non ? Essayez donc Bootstrap Magic, un outil en ligne qui permet de personnaliser la moindre couleur jusqu'à la moindre icône de cette collection de templates HTML, CSS et fonts... Ce projet a été réalisé avec AngularJS et est disponible sur Github. Dans le même genre, essayez aussi Jetstrap. Static Web Hosting and Bootstrap Builder Features. 18 Essential Bootstrap UI Editors. Bootstrap has exploded since Twitter released it in 2011, becoming one of the most popular responsive frameworks available.

It boasts an extensive library of pre-styled components, plugins and add-ons that make kickstarting your next web project a breeze. There is no shortage of Bootstrap resources, but in this post, we will focus on the editing tools that allow you to customize the framework to suit your requirements. We gathered 18 of the best free and paid Bootstrap editors, available online or as desktop tools, to help boost your web development productivity. Are there any Bootstrap editors that you use and would recommend? If so, please share with our readers in the comments below. 1. Jetstrap is a web-based Javascript library for building rapid prototypes and applications with Bootstrap.
The workspace allows you to drop elements, customize them and then see a live preview, with the entire code neatly formatted. Price: Basic plans start at $16 per month and go up to $99 per month. 2. Jetstrap - The Bootstrap Interface Builder.