

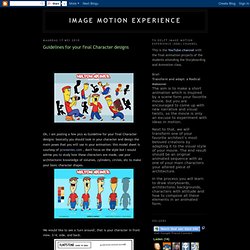
Flash Professional CS5 Beginner Tutorial Ep. 1 - What is Flash? Self Record No.1 (Animation Practice) Learn Flash Professional CS5 & CS5.5. Adobe Flash Tutorial- Introduction to Symbols. Adobe Flash Tutorial- Putting a Symbol into Another Symbol. Symbol Types: "Movie Clip" or "Graphic"? Guidelines for your final Character designs. Ok, I am posting a few pics as Guideline for your final Character designs: basically you should look in your character and design the main poses that you will use in your animation: this model sheet is courtesy of pcweenies.com , don't focus on the style but I would advise you to study how these characters are made, use your architectonic knowledge of volumes, cylinders, circles, etc to make your basic character shapes.

We would like to see a 'turn around', that is your character in front view, 3/4, side, and back. There is a reason to keep it simple: These are just examples, if you decide to be more realistic is fine, the same rules apply!! Courtesy Fan Boy and Chum This sheet is part of the Kika & Bob animation series I have worked on and it was designed by Bobbypola Foster's home for imaginary friends Reference is important: don't just draw your characters, it is much more effective if you research your character, is he/she good or evil, friendly or aggressive, what are the main features? Full sizes fosters home for imaginary friends coloring pages 12 - Print Now. Flash Animation Tutorial #12: Walk Cycles. BioMotionLab.
Adobe Flash CS5 Tutorial: The New Bone Tool. The Bone Tool - Inverse Kinematics in Flash CS4. Adobe Flash CS4 Profesional Bone Tool Tutorial (advanced) Flash Animation Tutorials: Step-by-Step Lessons. User interface design?

Interactive animated web pages? Flash Frame-By-Frame Animation: 8-Frame Basic Walk Cycle. The walk cycle is one of the most important learning concepts in animation--and also one of the most technically difficult, because it requires so much attention to the movement of opposing limbs.

However difficult, though, if you can learn to master a walk cycle then you can animate just about anything. There are many types of walk cycles, and you can vary the motion to match your character or his/her mood; you can do bouncy walks, shuffling walks, casual slouches. But the first and simplest is the standard upright walk, viewed from the side--and that's what we're going to attack in simplified form today. You can cover the cycle of a full stride in 8 frames, as demonstrated by the above walk cycle--the Preston Blair walk cycle, one of the most common reference images in cartoon animation. I won't be quite so cruel, but I do think that you'll learn this best if I don't do every tiny step for you and let you work some things out for yourself.
Walk cycles. Breaking Down a Walk Cycle- My Little Pony: FiM Animation Analysis. MLP Animation Analysis: Applejack Throws a Hay Bale. MLP Animation Analysis: Fluttershy's Dramatic Camera Move. MLP Animation Analysis: Painting Zip Lines. MLP Animation Analysis: Talk is Cheap. MLP Animation Analysis: Da Magics. Viewing image Big Fat Frankie - Foster's Home for Imaginary Friends - Animexpansion Forum. Ep 1: Flash Animation Basics. Edge: April 2010 - Developing physics-based games with Adobe Flash Professional. By Samuel Asher Rivello The entertainment industry continues to shift toward interactive gaming content, and the competition to captivate users has never been fiercer.

In 2009, revenue generated from the gaming industry beat out the film industry for the first time. What's more, game revenue is expected to grow 12% globally this year to reach $36 billion. Online gaming is a significant part of the industry, and you can be sure that entertainment bigwigs as well as indie developers are clamoring to create and license winning games on the web.
While there is no single solution for creating a great online gaming experience, you can greatly improve the enjoyment-to-production-budget ratio by considering a few things. First, adding social aspects to games will build community. Second, as a game designer, you can greatly engage users with a departure from hackneyed gameplay mechanics.
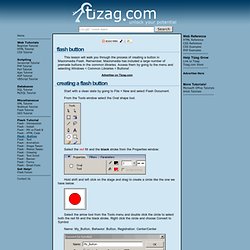
We live in a real world ruled by real physics. Why physics? — Matthew Bush, creator, Box2DFlash Figure 1. How to Animate in Flash. DevNote Tutorial: Intro to Flash Game Programming (1/5) Flash Tutorial - Button. This lesson will walk you through the process of creating a button in Macromedia Flash.

Remember, Macromedia has included a large number of premade buttons in the common libraries. Access them by going to the menu and selecting Windows < Common Libraries < Buttons! Start with a clean slate by going to File < New and select Flash Document. From the Tools window select the Oval shape tool. Select the red fill and the black stroke from the Properties window: Hold shift and left click on the stage and drag to create a circle like the one we have below. Select the arrow tool from the Tools menu and double click the circle to select both the red fill and the black stroke. Name: My_Button, Behavior: Button, Registration: Center/Center Press OK With the arrow tool, double click My_Button to bring up the symbol edit mode for My_Button. Insert KeyFrame in the Over state. With frame Over still selected, double-click the circle to select it and choose a blue fill from the Properties window.
Free Menu Maker.