

jQuery google api and other google hosted javascript libraries. - ScriptSrc.net. 15 Useful jQuery Pagination Plugins. jQuery Pagination plugins are scripts that you can integrate on your website to split pages and posts into several pages.

Website pagination can be done two ways. By using, a plugin that divides the data into several pages after it is loaded into the page, or by using a server-side pagination where the necessary amount of data is extracted from the database and then loaded on the pages. Pagination can be a good way to get more page views on your website and this way also improve the bounce rate. Splitting content into minor pieces, however, may not always be a great idea from a SEO perspective. Still as always it is most important to make sure users find your pages easy to navigate and consume. Unless you are dealing with large amounts of data on your website, jQuery pagination plugins will usually do the job. Advertisement Beautiful Data – MORE INFO / DEMO (Premium) jQuery Tutorial.
Beautiful Background Image Navigation with jQuery. In this tutorial we are going to create a beautiful navigation that has a background image slide effect.

The main idea is to have three list items that contain the same background image but with a different position. The background image for each item will be animated to slide into place in […] View demoDownload source In this tutorial we are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position. On top of that we will have sub-menus that appear with their semi-transparent background sliding in. Note: There is a new version which let’s you customize things better:Sliding Background Image Menu with jQuery We will be using the amazing Background-Position Animation Plugin by Alexander Farkas.
The photos that we will be using are from Pat’s beautiful B&W collection on Flickr. We tried to make this one cross-browser compatible and voilà! The Markup The CSS. Awesome jQuery Plugins And Techniques To Create Visually Excellent Websites. jQuery google api and other google hosted javascript libraries. - ScriptSrc.net. Hidden jQuery Drop Down Menu for Minimalist Design. When I work for my clients, I always try to figure out the best way to organize content and hide elements that doesn’t require immediate action to clean up the page a little bit while making sure to give the best user experience. A while ago, I started to sketch a few menus in my notebook. I wanted a menu that would be minimalist – almost invisible – but still accessible, some kind of button or maybe a link that would open the menu. I started to think where would be the best place to put it. In the upper left corner?
The right one? That was now time to roll my sleeves up and see how to implement this. Here’s how it works. Preview/Download This menu is released under a Creative Commons Attribution-Share Alike 2.0 License. Screenshots Navigation – initial state: Navigation – on mouseenter: Step 1: HTML We need to create two containers inside our header: “nav-disabled” and “nav-enabled”. Add your logo. Finally, create an unordered list for your top navigation. That’s it for the HTML. Conclusion. Making A Cool Login System With PHP, MySQL & jQuery. Martin Angelov Introduction Today we are making a cool & simple login / registration system.

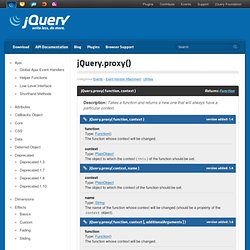
It will give you the ability to easily create a member-only area on your site and provide an easy registration process. It is going to be PHP driven and store all the registrations into a MySQL database. To add the needed flair, we are using the amazing sliding jQuery panel, developed by Web-kreation. Step 1 – MySQL First we have to create the table that will hold all the registrations. Table.sql CREATE TABLE `tz_members` ( `id` int(11) NOT NULL auto_increment, `usr` varchar(32) collate utf8_unicode_ci NOT NULL default '', `pass` varchar(32) collate utf8_unicode_ci NOT NULL default '', `email` varchar(255) collate utf8_unicode_ci NOT NULL default '', `regIP` varchar(15) collate utf8_unicode_ci NOT NULL default '', `dt` datetime NOT NULL default '0000-00-00 00:00:00', PRIMARY KEY (`id`), UNIQUE KEY `usr` (`usr`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; Step 2 – XHTML. Proxy. Description: Takes a function and returns a new one that will always have a particular context.

This method is most useful for attaching event handlers to an element where the context is pointing back to a different object. Additionally, jQuery makes sure that even if you bind the function returned from jQuery.proxy() it will still unbind the correct function if passed the original. Be aware, however, that jQuery's event binding subsystem assigns a unique id to each event handling function in order to track it when it is used to specify the function to be unbound. The function represented by jQuery.proxy() is seen as a single function by the event subsystem, even when it is used to bind different contexts. To avoid unbinding the wrong handler, use a unique event namespace for binding and unbinding (e.g., "click.myproxy1") rather than specifying the proxied function during unbinding.