

Persiapan Coding AngularJS 2 · Living life and Make it Better. Tutorial angular indonesia – Daftar isi , Download pdf – Degananda.com. Read Recipes with Angular.js. Angular Basics by ScriptyBooks - Introduction. This is just a small book, inspired by other free, short, and friendly programming texts such as Alex MacCaw's The Little Book on CoffeeScript.

I wrote this book to teach Angular the way I wish I had learned it, and for that reason it aims to be a good introduction to using the library in the context of typical, fast-paced web development work. Its approach is inspired by the Pareto principle: To give you access to a large part of Angular's power, while burdening you with only small part of its complexity. When you have finished it, although you may know just a fraction of all there is to learn about Angular, you should be able to use the framework to build powerful front-end applications with astonishing ease.
Most importantly, this confidence will be built upon a solid foundation of actual experience. The book is itself a dynamic web site, in which a recent version of Angular is loaded and used to render every example. Angular: hard or easy? AngularJs Untuk Pemula. Angaluar UI-Grid. Stable This feature is stable.

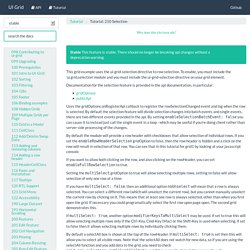
There should no longer be breaking api changes without a deprecation warning. This grid example uses the ui-grid-selection directive to row selection. To enable, you must include the 'ui.grid.selection' module and you must include the ui-grid-selection directive on your grid element. Documentation for the selection feature is provided in the api documentation, in particular: Uses the gridOptions.onRegisterApi callback to register the rowSelectionChanged event and log when the row is selected. By default the module will provide a row header with checkboxes that allow selection of individual rows. If you want to allow both clicking on the row, and also clicking on the rowHeader, you can set enableFullRowSelection to true.
Setting the multiSelect gridOption to true will allow selecting multiple rows, setting to false will allow selection of only one row at a time. If multiSelect: true, another option modifierKeysToMultiSelect may be used. NgTable Examples. AngularJS 2 - introduction. Angular.isFunction. Angular Bootstrap. JSpreadsheets - Best Open-Source Spreadsheets and Data Grids written in JavaScript. Angular Material on CodePen. Custom directive with templateUrl in AngularJS - Tech Funda. Extending HTML with AngularJS Directives - CodeProject. Introduction to AngularJS AngularJS is Google's framework for developing Web applications.

Angular provides a number of essential services that work very well together and were designed to be extensible. These services include data-binding, DOM manipulation, routing/view management, module loading, and more. AngularJS is not just another library. It provides a complete integrated framework, so it reduces the number of libraries you have to deal with. To me, the most exciting feature of AngularJS is the ability to write custom directives. The sample included with this article includes nearly 50 custom directives created based on Bootstrap, Google JavaScript APIs, and Wijmo. 5 tricks about AngularJS directives and tests - Ninja Squad. Vous cherchez la version en Français ?

C’est ici. If AngularJS has one tricky part, it is for sure how to write directives. Hopefully our book helped you for the first steps, but it’s hard to find good references on how to test directives. Angular is well designed around tests, with a mock system, dependency injection, simulated HTTP requests, pretty much everything you need. A Guide To Transclusion in AngularJS. I've always had a problem with transclusion.

Though I've used it from time to time, using it always felt uncomfortable. I was never really sure what exactly the API was doing, or more importantly, what exactly I was supposed to do when using it. Based on what I've heard, I'm not alone in this. AngularJS Filters Dengan Tutlane. AngularJS Sample Application - 3 - jQuery 2 DotNet. Variable templates for an AngularJS directive (Example) Sometimes web services and APIs return different data sets for the same type of object.

For example, the tumblr API will return a list of posts, but each post type has different data associated with it: text posts have a title and body, while photo posts have captions and images. Since having different components and directives for each post type doesn't make much sense (especially when they're all displayed in one stream, as on tumblr), it's beneficial to be able to conditionally load a template based on the post type of each individual post. This code is based on these two articles/posts: and here is the tumblr API for reference: components.js.
Creating custom AngularJS directives for beginners. Directives are one of the most important concepts to understand Angular.

This tutorial takes through the basics and beyond. Build custom directives with AngularJS. AngularJS Custom Directives. Custom Directive Introduction AngularJS directives are what controls the rendering of the HTML inside an AngularJS application.

Examples of directives are the interpolation directive ( {{ }} ), the ng-repeat directive and ng-if directive. Mastering AngularJS Directives. A Practical Guide to AngularJS Directives - SitePoint. Directives are the most important components of any AngularJS application.

Although AngularJS ships with wide range of directives, you will often need to create application specific directives. This tutorial will give an overview of custom directives and explain how to use them in real world Angular projects. At the end of the tutorial, I will guide you through the creation of a simple note taking app with the help of Angular directives.
Overview. AngularJS: Buat Element Dengan Directive. While working on one of the applications being developed on the AngularJS framework, I came across a situation where I had to add a reusable and independent functionality on a DOM element.

This could easily be done using JQuery. However, since the app was being developed using AngularJS, the best practice was to stick to that only, which was made easy with the AngularJS “Directive” tool. Directive is one of the most powerful tools of AngularJS, and it includes attributes such as ng-show, ng-include, and ng-bind. In addition to this, AngularJS allows developers to define custom directives that express the application specifications and requirements much more clearly and semantically than regular HTML elements. Buat Elemen dengan AngularJS Directive. Creating Custom AngularJS Directives Series AngularJS provides many directives that can be used to manipulate the DOM, route events to event handler functions, perform data binding, associate controllers/scope with a view, plus much more.
Dynamically add directives in AngularJS (while ditching jQuery) Let’s say you want to add a button that adds more buttons (or any other interactive element) that do something when you click them. There is a few ways to achieve this, but most of the solutions I found either didn’t work (probably due to using an older AngularJS version), seemed unnecessarily complicated or relied on using jQuery.