

Games story telling. (Text-Based) Games for C++ practice. Programming - What are good games to "earn your wings" with? AtariArchives.org - archiving vintage computer books, information, and software. “I Need Practice Programming”: 49 Ideas for Game Clones to Code. So you know a little bit about programming (perhaps you've read the free book, "Invent Your Own Computer Games with Python", a free programming book for beginners whose author shamelessly plugs at every chance) but you want to get better at coding.

You can't seem to find any open source projects that are at your level or easy for new people to contribute to. You've gone through a few of the practice problems at Project Euler but you want to create something more substantial, or at least a cool thing you can show your friends. (Not that finding the 31337th prime number isn't cool.) 15 Best HTML5 Game Engines. HTML which stands for Hypertext mark-up language is supposed to be the main language for web pages. Hence the purpose of a web browser is to read the HTML documents and then compose them into either audible or visible websites. This technology also used to developing games, there are lots of HTML5 game engines by using developers can build different kind of attractive and advanced games for game lovers.
HTML5 is a language that used to create web pages, its fifth revision of HTML, a core technology of internet and basic language of designing. This advanced technology has some new features and tags that presents website designs with special effects and awesome layouts. HTML5 adds many new syntactical features. These include the <video>, <audio>, <header> and <canvas> elements, as well as the integration of SVG(Scalable Vector Graphics) content. HTML5 with Javascript game development - Curah! Top SVG Javascript Libraries Worth Looking At. Learn about SVG and simplify your work with Canvas/VML with these top Javascript SVG libraries you can use in your projects.

I read a great article this morning about SVG (Scalable Vector Graphics), its current state on the web and how to use it. Tweening - Pixi.js. Adventures in Phaser with TypeScript–Using Sprite sheets ( and Texture Atlases ) In my previous Phaser tutorial on particles I used a sprite sheet to provide particles in one of the examples, then realized I hadn’t covered how to actually use a sprite sheet yet, oops!

So this tutorial is going to correct that oversight. A spritesheet ( also known as a texture atlas ), is simply a collection of images together in a single image file. Loading a single file into memory is often more efficient than loading dozens on small images. It’s also generally easier from a resource management perspective. Let’s take a look using the texture I used for the particle example. Now imagine the above image as a 5x5 grid of images. And running: The File API has changed. Recently I have been touting how awesome and revolutionary the File API is through a few demo’s.

After some feedback on webapps mailing list there have been some major changes to the API and how it works. I have updated my previous drag and drop upload demo to reflect the API changes, as of Firefox 3.6b3 the API supports both the original API and the updated one. The older model will eventually be dropped, it’s only in there for legacy purposes. To use the demo you will need Firefox 3.6 installed. You can also watch the screencast of it in action. The biggest change is with the file handling, it is now processed asynchronously with progress events so we can attach listeners. The File object The File object has been updated to reflect the new specs changes and has deprecated all the previous methods we used to get the file in various formats e.g. getAsDataUrl(), getAsText(), getAsBinary(). Pixi.js - 2D webGL renderer with canvas fallback. Reality Factory 2. Game Develop: Free and powerful game development software to create HTML5 and native game without programming.
Make A Game With Platinum Arts Sandbox Free Game Maker Make A Game With Platinum Arts Sandbox Free Game Maker. GamePad Tester (FF>25) Vibration API Tutorial · Issue #297 · html5rocks/www.html5rocks.com. Public Domain Art & Code. Art & Code from the Game Released into Public Domain The collaborative, web-based, massively multiplayer game Glitch began its initial private testing in 2009, opened to the public in 2010, and was shut down in 2012.

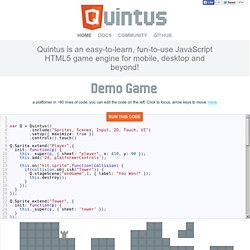
It was played by more than 150,000 people and was widely hailed for its original and highly creative visual style. The entire library of art assets from the game, has been made freely available, dedicated to the public domain. Code from the game client is included to help developers work with the assets. All of it can be downloaded and used by anyone, for any purpose. Tiny Speck, Inc., the game’s developer, has relinquished its ownership of copyright over these 10,000+ assets in the hopes that they help others in their creative endeavours and build on Glitch’s legacy of simple fun, creativity and an appreciation for the preposterous. SVG animation: Rotating elements. Home - Isogenic Engine. Sheetengine - Isometric HTML5 JavaScript Display Engine - Home. Quintus JavaScript HTML5 Game Engine. A platfomer in ~80 lines of code, you can edit the code on the left.

Click to focus, arrow keys to move. more A breakdown of the example is below. Create an HTML file, pull in the Quintus library and setup the engine. Quintus has a modular engine that lets you pull in just the modules you need and can run in multiple instances on a page. <html><head><script src=' var Q = Quintus() .include("Sprites, Scenes, Input, 2D, Touch, UI") .setup() .controls() .touch(); </script></body></html> Crafty - How Crafty Works. Crafty is a JavaScript game library that can help you create games in a structured way Key Features: Entities & Components - A clean and decoupled way to organize game elements.

No inheritance needed! Canvas or DOM - Choose the technology to render your entities; it will look exactly the same. LimeJS HTML5 Game Framework. Game Closure - Home.