

Listview with custom scrollbars. Introduction From time to time, I come across postings of guys asking if it's possible to replace the Listview's builtin scroll bars. The answers vary in a wide range. Everything is included, from "not possible" to nice hacks. Maybe I missed something, but I have not found any nice 'download-extract-run' solution. Another thing that was not included (I think) in a single post was how to attach a custom scroll bar, and with custom I don't mean a user-drawn Windows scroll bar. For the Impatient I created a custom and styleable scroll-bar control and a custom ListView control which inherits from the original one, but has the ability to attach one or more custom scrollbars. The style code is encapsulated in separate painters and is/can be reused in other projects or other user controls. For the impatient, check out the code at git clone Uncomment Example_ScrollbarTest(); in the Program.cs file to enable the scroll bar sample and run it.
The painter, scroll-bar and listview code is located at: Extending C# Listview with Collapsible Groups (Part I) NOTE: This post is kinda long.

However, most of the length is a result of code postings (even after removing some extra stuff). Bear with me! CodeProject I’ve been deep in a project for work for the past two months. Sadly, it is nothing sexy, no exciting bleeding-edge technology, just another enterprise database, using the very mature and slightly dull Winforms library in the .NET platform. However, I did stumble across an interesting project requirement for what is essentially an expandable group of the venerable Listview control, what one might get if one combined a Listview with a Treeview, or if the “groups” built into the Listview control could be expanded/collapsed, right-clicked, etc. Fig. 1 – Single Group Expanded: Fig. 2 – Multiple Groups Expanded (Note Scrollbar on Container Control): Fig. 3 – On Widen Column (Note Scrollbar on Specific ListGroup): For those who are about to point out that such a control exists in the ObjectListView, I am aware. Custom Event Arguments: DataGridView – Stacked Header.
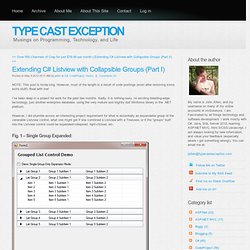
Download source - 54.9 KB DataGridView forms an integral part of any application and with specific needs of the applications, harnessing power of DataGridView is essential.

I faced a similar scenario in a project where we had a DataGridView having more than hundred columns generated dynamically. The columns are generated based on the hierarchy of the inputs (more than twelve different cases each having its own input hierarchy) with the Columns header text depicting the hierarchy ex.
Component End 1 Input1, Component End 1 Input 2, Component End 2 Input 1, Component End 2 Input 2. Having redundant text in column header is not user friendly requiring the user to read entire text to know what the input is for. As we know the default Winforms DataGridView does not support Stacked Headers and going for a 3rd party Grid just for the Stacked Header was not of much value so I had to do this on my own. The solution is divided into four steps: Paging Data with DataGridView in VirtualMode.
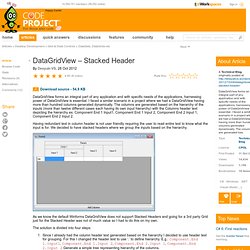
Download source files - 23.2 KB Introduction This article illustrates an example of paged data retrieval and displaying a large amount of data on the DataGridView control in VirtualMode.

Background Displaying millions of rows of data on a Form consumes lots of memory and can easily make the UI unresponsive. In order for the UI to display large amounts of data and remain responsive, the UI should only load and display data that it needs to show. There are other things that must be considered to improve the performance of the DataGridView control. For this article, I will present an example of a Form with only one DataGridView loaded with over a million rows of names. Using the Code There are two parts in the example: The use of DataGridView VirtualMode, and Paged data retrieval How to Use DataGridView VirtualMode. Winforms - DataGridView custom column header content (checkbox control) C# - synchronize drawing of rectangles and scrolling in datagridview.
C# - How do I suspend painting for a control and its children. Hide Close Button [X] of Win Forms in C#.NET « Sameer R. Amrutia’s Techblog. Hi Friends, Here I have one optimum and very useful trick for hiding a close button of any windows forms.
![Hide Close Button [X] of Win Forms in C#.NET « Sameer R. Amrutia’s Techblog](http://cdn.pearltrees.com/s/pic/th/button-sameer-amrutia-techblog-45766409)
We often encounter such a problem, we don’t want to allow user to close application by close button of windows form. In Visual C# .NET 2.0, there are two user friendly properties of Form object are already available. 1, MaximizeBox à true /false. 2, MinimizeBox à true/false. These both are responsible for showing and hidings maximize and minimize button of Form object respectively. But there is no direct property for Close [X] button.