

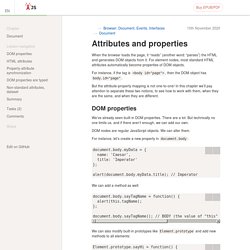
Attributes and properties. When the browser loads the page, it “reads” (another word: “parses”) the HTML and generates DOM objects from it.

For element nodes, most standard HTML attributes automatically become properties of DOM objects. For instance, if the tag is <body id="page">, then the DOM object has body.id="page". But the attribute-property mapping is not one-to-one! In this chapter we’ll pay attention to separate these two notions, to see how to work with them, when they are the same, and when they are different. DOM properties We’ve already seen built-in DOM properties. DOM nodes are regular JavaScript objects. For instance, let’s create a new property in document.body: Understanding Relationships Between HTML Attributes & DOM Object's Properties. Javascript lato server? E' la scelta giusta? Selezione multipla (switch) con diagramma sintattico in javascript.
Cos'è EJS? Impara le basi dei template engine su Express.js - Node Academy. Cosa sono i Template Engine.

Top 14 Templating Engines for JavaScript 2019. If you would like to simplify the process of project creation, use any of the templating engines for JavaScript below.

With the powerful and convenient JS, web developers around the world have a chance to create real masterpieces. Plugins have expanded beyond the comprehension of an average developer, and we also saw – highly anticipated – the release of ECMAScript 6; the new JavaScript standard. Frankly, ES6 was already on the way, all that needed to be done is for it to be finalized. Make sure to check out the full spec if you haven’t done so already. ECMAScript 6 improvements include better syntax for classes, along with new methods for strings and Arrays, Promises, Maps and Sets. We keep seeing huge growth with Node.js. A templating engine is basically a way for developers to interpole strings effectively.
Mustache Mustache is one of the most widely known templating systems that works for a number of programming languages, including JavaScript, Node.js, PHP, and many others. Visit. Tutto quello che TI SEI PERSO di Javascript [SPIEGONE DEL MESE] Trascizione video Il linguaggio Javascript si è modificato molto rapidamente, soprattutto negli ultimi anni.
![Tutto quello che TI SEI PERSO di Javascript [SPIEGONE DEL MESE]](http://cdn.pearltrees.com/s/pic/th/quello-javascript-spiegone-206875092)
Ecco, con tutta probabilità ti sei perso qualche passaggio di questa evoluzione. Quindi benvenuto o benvenuta allo spiegone del mese di dicembre! Corso Javascript ES6: La guida mancanti in italiano. Presentazione corso. Corso JavaScript ES6: Impara la nuova Sintassi ECMAScript in 1 ora. Un “semplice” index.html nel 2018. Matteocontrini/nodejs-fundamentals: Fondamentali di Node.js (originariamente pensato per studenti UniTN) Corso Javascript (ES6) ITA. Reading local files in JavaScript. Introduction HTML5 finally provides a standard way to interact with local files, via the File API specification.

As example of its capabilities, the File API could be used to create a thumbnail preview of images as they're being sent to the server, or allow an app to save a file reference while the user is offline. Additionally, you could use client-side logic to verify an upload's mimetype matches its file extension or restrict the size of an upload. The spec provides several interfaces for accessing files from a 'local' filesystem: File - an individual file; provides readonly information such as name, file size, mimetype, and a reference to the file handle.
When used in conjunction with the above data structures, the FileReader interface can be used to asynchronously read a file through familiar JavaScript event handling. Selecting files The first thing to do is check that your browser fully supports the File API: Using form input for selecting. Jlmakes/scrollreveal: Easy scroll animations for web and mobile browsers.
How to create a parallax scrolling website using Skrollr.js. Today’s parallax website tutorial is a detailed explanation of the Parallax Scrolling Effect using Skrollr.js published a few weeks ago.

You will learn how to create a simple parallax scrolling website using Skrollr.js plugin. If you haven’t seen the demo already, go and check it out. It will give you a clear understanding of what we are talking about in the sections below. View Demo Introduction To develop a parallax scrolling website can be a bit scary especially if you do it for the first time, but as you know the practice makes perfect. Please note, that this tutorial is suitable for a more advanced developers and attached files are the final files. 1. As a first step we need to include Skrollr.js preferably before the closing body tag.
Getting Started with GSAP (GreenSock Animation Platform) The GreenSock Animation Platform (GSAP) animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20x faster than jQuery).

See "Why GSAP? " to learn why it's used by 6,500,000 sites and every major brand. Hang in there through the learning curve and you'll discover how addictive animating with code can be. We promise it's worth your time. Quick links We'll cover the most popular features here but keep the GSAP docs handy for all the details.