

Sur la Marmite, on parle beaucoup de WordPress, ses plugins et ses thèmes mais il y a un sujet incontournable qui n’a pas encore été couvert : il s’agit de l’hébergement.

En effet, si vous désirez installer des plugins et le thème de votre choix, vous devez souscrire à un abonnement chez un hébergeur puis y installer WordPress et paramétrer votre site. Quand on commence à faire ses recherches, on se rend compte qu’il existe une profusion d’hébergeurs et surtout une multitudes d’offres. Bref, il n’est pas simple de s’y retrouver lorsqu’on débute. Le pire dans tout cela est que l’on trouve des dizaines de retours contradictoires sur tel ou tel hébergeur… C’est un peu comme pour les fournisseurs d’accès à internet et les opérateurs téléphoniques. Avec cet article, je vais essayer de défricher le terrain pour vous aider à choisir l’offre d’hébergement correspondant à vos besoins. Comprendre les bases d'angularJS et savoir quand l'utiliser. Introduction AngularJS fait partie de la nouvelle vague de frameworks JavaScript, à l’instar de Backbone.js et Ember.js, pour ne citer que les plus connus.

Il s’inscrit dans un mouvement d’innovation côté front-end, pour notre plus grand bonheur. Aujourd’hui, les sites où le JavaScript ne sert qu’à faire disparaître une balise <p> ou changer le style d’un <div> se font de plus en plus rares et sont pour la plupart des sites éditoriaux. On voit de plus en plus apparaitre des sites web poussés, et certains ressemblent à des applications bureau (enrichi par le cloud) avec une ergonomie ultra simple et une grande facilité de prise en main. Heureusement, les besoins ont évolué, mais les outils aussi. jQuery qui, je pense, parle à tout le monde, se présente plus sous la forme d’une libraire, alors qu’AngularJS est un vrai framework : il va structurer votre code et vous imposer une architecture. Yeoman : que tous ceux qui sont dans la vibe disent “Yo” 01 décembre 2014 La Tendance à la standardisation des développements issue du back-end se diffuse de plus en plus dans l’univers front-end.

De nouveaux outils font leur apparition pour accompagner cette mutation. C’est de l’un d’eux, Yeoman, que je souhaite vous entretenir aujourd’hui. Yeoman, c’est un peu l’assistant qui va accompagner le développeur front-end dès le début du processus de développement. Qu’est ce que Yeoman Le projet Yeoman. Yeoman : que tous ceux qui sont dans la vibe disent “Yo”
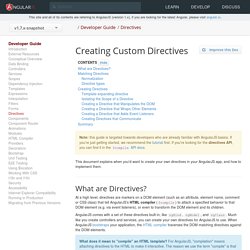
Directives. There was an error loading this resource.

Please try again later. Note: this guide is targeted towards developers who are already familiar with AngularJS basics. If you're just getting started, we recommend the tutorial first. If you're looking for the directives API, you can find it in the $compile API docs. This document explains when you'd want to create your own directives in your AngularJS app, and how to implement them. What are Directives? At a high level, directives are markers on a DOM element (such as an attribute, element name, comment or CSS class) that tell AngularJS's HTML compiler ($compile) to attach a specified behavior to that DOM element (e.g. via event listeners), or even to transform the DOM element and its children.
AngularJS comes with a set of these directives built-in, like ngBind, ngModel, and ngClass. What does it mean to "compile" an HTML template? Matching Directives In the following example, we say that the <input> element matches the ngModel directive. Comprendre les bases d'angularJS et savoir quand l'utiliser. Scope isolé dans les directives AngularJS. Second sujet que j'ai traité au Meetup chez Google, il s'agit des scopes isolés dans les directives.

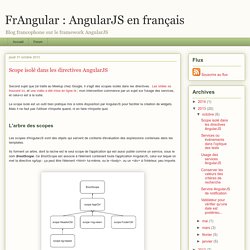
Les slides se trouvent ici, et une vidéo a été mise en ligne là ; mon intervention commence par un sujet sur l'usage des services, et celui-ci est à la suite. Le scope isolé est un outil bien pratique mis à notre disposition par AngularJS pour faciliter la création de widgets. Mais il ne faut pas l'utiliser n'importe quand, ni en faire n'importe quoi. L'arbre des scopes Les scopes d'AngularJS sont des objets qui servent de contexte d'évaluation des expressions contenues dans les templates. Ils forment un arbre, dont la racine est le seul scope de l'application qui est aussi publié comme un service, sous le nom $rootScope. AngularJS: Developer Guide: Scopes. Introduction aux modules AngularJS - opentuto. Un module permet d’encapsuler l’ensemble des éléments d’une application AngularJS.

Pour créer un module, on utlise la méthode module de l’objet angular. Cette méthode prend en paramètre le nom de module suivi d’un tableau, correspondant aux dépendances du module. /* Création d'un module nommé MyApplication */ var module = angular.module("MyApplication", []); L’objet correspondant au module expose plusieurs méthodes, notamment Controller permettant de déclarer un contrôleur en respectant la syntaxe suivante : Le code précédent crée un module nommé MyApplication et y déclare un contrôleur nommé MyControleur et basé sur la fonction MyControleur. L’attribut ng-app, utilisé dans la vue, permet de définir quel module doit être chargé.