

Go: Building Web Applications with Beego. Introduction Are you a web application developer coming to Go from a dynamic language as PHP, Python or Ruby, and wondering how to develop web-based applications using it?

Are you wondering how to develop in a manner analogous to your existing frameworks, where you can leverage your existing knowledge? If so, then you’ve likely done some searching, whether on Google, StackOverflow or other sites, in search of a framework to help you out; and you may have seen that there are a number of options available, including Beego, Martini and Gorilla; in addition to the net/http package. Of these four, the one that I’ve been experimenting quite a lot with is Beego. I’ve found that it’s quite feature rich, yet not overly complicated, so I’ve been able to get up to speed with it relatively quickly.
Beego is not your average web development toolkit. A full ORMCachingSession supportInternationalization (i18n)Live monitoring and reloadingDeployment support. 1. Ok, let’s start off by installing Beego. 2. A weekend with Go lang, BeeGo & React. So I’ve decided this weekend to take Go language for a ride.

I have started with Go’s awesome tour to understand what it is all about. To be honest it is quite different from my daily Ruby, yet cool enough to get me in. Why Go and not Node.js? The $1 million question, right? I have never written anything big in Node, nor in Go so I am not familiar with real-life problems. So, once I’ve comlpeted the tutorial, I have decided on my weekend project: A blog! Next, I started looking for a go web framework. Hello Installing in Go is quite simple, you just run: go get github.com/astaxie/beego go get github.com/astaxie/bee (cli) And now you’ve go two options to start a new project: > bee new myproject – to create a new MVC ( where the view is HTML) Or > bee api myproject – to create a new MVC API (so the view is JSON) I chose the API project, as I wanted to use React as my frontend.
The Model: It took me sometime to get to this model, and I am sure I can make it better (contributions welcome). A Word from The Beegoist. Basic Assumptions You have some familiarity with the Go language.

I highly recommend you follow this Go tutorial. You’ve installed Go and Beego on your computer. There are plenty of good online resources to help you here (for example). It’s really quite easy. You have basic knowledge of CSS, HTML, and databases. You have some experience writing software; basic skills are assumed. You will be using your favourite programming editor in conjunction with the command line.
These basic assumptions define the target audience for the tutorial. Creating the Project First, we must create a Beego project. . $ bee new acme The following directory structure will be created: Going Go Programming: Sample Web Application Using Beego and Mgo. Introduction I am very excited about the Beego web framework.

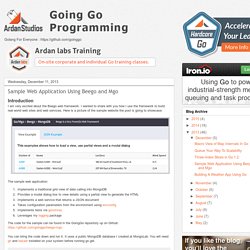
I wanted to share with you how I use the framework to build real world web sites and web services. Here is a picture of the sample website the post is going to showcase: The sample web application:Implements a traditional grid view of data calling into MongoDBProvides a modal dialog box to view details using a partial view to generate the HTMLImplements a web service that returns a JSON documentTakes configuration parameters from the environment using envconfigImplements tests via goconveyLeverages my logging package The code for the sample can be found in the GoingGo repository up on Github: You can bring the code down and run it.
It uses a public MongoDB database I created at MongoLab. Go get github.com/goinggo/beego-mgo To quickly run or test the web application, use the scripts located in the zscripts folder. Web Application Code Structure Let's take a look at the project structure and the different folders that exist: