

Dan Wahlin - Dynamically Loading Controllers and Views with AngularJS/$controllerProvider and RequireJS. Dynamically Loading Controllers and Views Updated: August 30th, 2014 A complete sample application that uses the techniques shown in this post can be found at AngularJS provides a simple way to associate a view with a controller and load everything at runtime using the $routeProvider object.

Routing code is typically put in a module’s config() function and looks similar to the following: While this type of code works great for defining routes it requires controller scripts to be loaded upfront in the main shell page by default. This approach works well in cases where you don’t want all of your controller scripts loaded upfront, but it still doesn’t feel quite right – at least to me.
Notice that a single value is passed into the route.resolve() function. Dynamically Loading Controllers The following diagram shows the different players involved in simplifying routes and dynamically loading controllers. Why you should not use AngularJs. Why you should not use AngularJS Much time has passed since AngularJS birth (given the fact how fast front-technologies evolve).

Now on the internet, there are a huge amount of posts praising this framework, and the critics are not so many as it deserves. But such posts are slowly beginning to appear, and it pleases me. I hope industry will give up AngularJS, as it gave up MooTools, Prototype, %some new JVM language%, %another-super-modern-technology%. I don’t know why, but in the IT field such revolutionary technologies that raise the noise and then disappear appear quite often. Angular creates a good “wow-effect”, when you see it for the first time: “wow, I wrote ng-repeat, and implemented this logic only with tags, and it updates by itself!”
Two-way data-binding There is a fundamental rule in programming, it says that explicit is always better that implicit. There is another point, sometimes you need two way data-binding, but UI is already slow. Dependency Injection. Understanding Angular's $apply() and $digest() $apply() and $digest() are two core, and sometimes confusing, aspects of AngularJS.

To understand how AngularJS works one needs to fully understand how $apply() and $digest() work. This article aims to explain what $apply() and $digest() really are, and how they can be useful in your day-to-day AngularJS programming. $apply and $digest Explored AngularJS offers an incredibly awesome feature known as two way data binding which greatly simplifies our lives. Data binding means that when you change something in the view, the scope model automagically updates. The second argument passed to $watch() is known as a listener function, and is called whenever the value of aModel changes. Cookies vs Tokens. Getting auth right with Angular.JS. Introduction There are basically two different ways of implementing server side authentication for apps with a frontend and an API: The most adopted one, is Cookie-Based Authentication (you can find an example here) that uses server side cookies to authenticate the user on every request.A newer approach, Token-Based Authentication, relies on a signed token that is sent to the server on each request.

Token based vs. Cookie based The following diagram explains how both of these methods work. What are the benefits of using a token-based approach? Cross-domain / CORS: cookies + CORS don't play well across different domains. What's JSON Web Token? Asuming you have a node.js app, below you can find the components of this architecture.
Server Side. Token-Based Authentication With AngularJS & NodeJS. Techniques for authentication in AngularJS applications. L’authentification avec AngularJS. Un framework front-end comme AngularJS ne peut pas être utilisé seul pour gérer l’authentification de manière sécurisée.

En effet AngularJS étant entièrement instancié dans le navigateur, l’utilisateur peut modifier absolument tout le code et les données que vous lui fournissez. Nous devons donc mettre en place l’authentification du côté serveur de notre application, ce qui entrainera généralement la création d’une session serveur qui contient les informations de l’utilisateur connecté. Et là vous allez surement vous demander comment AngularJS va-t’il récupérer ces informations ? C’est là en effet tout le problème : gérer une authentification dans la partie backend de notre application, c’est une partie de plaisir avec les frameworks actuels, mais comment faire passer l’information à notre partie cliente ? Plusieurs solutions s’offrent à nous : Le cookie. Dynamically Loading Controllers and Views with AngularJS/$controllerProvider and RequireJS.
Zenika/angular-from-scratch. Introduction to Angular.js in 50 Examples (part 1) Learn and Understand AngularJS - The First 50 Minutes. Introduction to Angular.js in 50 Examples (part 2) Tutoriel site officiel. Loading...

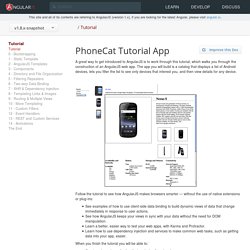
A great way to get introduced to AngularJS is to work through this tutorial, which walks you through the construction of an AngularJS web app. The app you will build is a catalog that displays a list of Android devices, lets you filter the list to see only devices that interest you, and then view details for any device. Follow the tutorial to see how AngularJS makes browsers smarter — without the use of native extensions or plug-ins: See examples of how to use client-side data binding to build dynamic views of data that change immediately in response to user actions.See how AngularJS keeps your views in sync with your data without the need for DOM manipulation.Learn a better, easier way to test your web apps, with Karma and Protractor.Learn how to use dependency injection and services to make common web tasks, such as getting data into your app, easier.
When you finish the tutorial you will be able to: Install Git.