

2.5 Création de contenus PDF avec commentaires. Il était une fois Internet (beta) 2.2 E8 Comment avoir plus de commentaires sur son blog ? - Trucs ... Si vous arrivez sur ce blog pour la première fois, vous serez peut-être intéressés par mon guide de 36 pages sur le référencement : je vous explique comment référencer votre blog en 20 étapes.

Pour télécharger gratuitement ce guide, cliquez ici. Vous serez redirigé sur un autre onglet et pourrez continuer votre lecture ensuite sur cette même page. Lorsque l’on tient un blog, on souhaite en général avoir des gens qui nous lisent. Que ceux qui sont d’accord avec moi lèvent la main. On a les statistiques de blog qui nous montrent le nombre de personnes qui ont lu un article, et éventuellement le nombre de partages sur les réseaux sociaux mais ce qui nous permet de vraiment savoir si l’article a plu est les commentaires sous l’article.
La question que beaucoup de blogueurs se posent est donc la suivante : comment faire pour avoir plus de commentaires ? 2.2 E8 Gérer les commentaires sur son blog. A.

Paramétrer la modération des commentaires via WordPress Voici la première chose à faire pour configurer la gestion des commentaires sur son blog: Se rendre dans : Tableau de bord -> Réglages -> Discussion La configuration des commentaires est organisée en 5 onglets que vous voyez affichés à l’écran : “Réglages par défaut des articles”, “Autres réglages des commentaires”, “M’envoyer un message lorsque”, “Avant la publication d’un commentaire”, “Modération de commentaires”. Maintenant voyons onglet par onglet les réglages que l’on vous propose de faire. 1. Tenter de notifier les sites liés depuis le contenu des articles -> Cela veut dire que lorsque vous mentionnez une adresse de blog dans un de vos articles son propriétaire reçoit automatiquement une notification qui l’en informera.
Autoriser les liens de notifications depuis les autres sites (notifications par pings et rétroliens) 2.3 / E 8 Animation du blog. 2.2/E6 Modifier un article. Gestion des Images pour le web et dans Wordpress. Optimisation et Gestion des images pour le Web, dans WordPress et Acoustic Optimiser vos images avant de les utiliser sur votre site internet est essentiel!

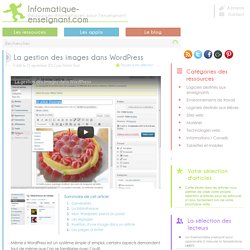
Il ne sert à rien d’utiliser une image de 4000×2000 pixels pour l’afficher dans un slider de 700 pixels de large. Cela ne fera qu’alourdir vos pages et ralentira dramatiquement leur chargement! Voici des conseils pour optimiser au mieux vos images avant de les mettre en ligne, et comment gérer les images dans WordPress et Acoustic. Pourquoi optimiser la taille et le poids des images pour son site internet ? Adaptez la taille des images à l’usage final Comme dit au-dessus, il est inutile d’uploader une image immense si elle est destinée à être affichée seulement en petite taille. Or, par exemple, les images produites par les appareils photo numériques d’aujourd’hui font la plupart du temps plusieurs milliers de pixels de large et de haut! Nombre de pixels et résolution nécessaire selon la destination Image de résolution 72 dpi. 2.2/E5 La gestion des images dans WordPress. Même si WordPress est un système simple d’emploi, certains aspects demandent tout de même que l’on se familiarise avec l’outil.

Parmi les sujets récurrents qui nécessitent quelques explications complémentaires, je retrouve souvent la gestion des médias : images, vidéos, animations etc… Je vous propose donc un tutoriel sur la gestion des images au sein de WordPress. Généralités WordPress n’est pas de type WYSIWYG (What You See Is What You Get), cela signifie que lorsque l’on crée un article dans l’interface d’administration, son rendu n’est pas du tout celui que l’on retrouve sur le site. C’est assez déroutant au départ car il faut s’habituer à avoir un résultat dans l’administration qui n’est pas le rendu final mais après avoir composé quelques articles on se familiarise assez rapidement aux différents mécanismes.
Outre les soucis de dispositions, celui de la taille revient souvent comme un problème récurrent. La bibliothèque Mon WordPress prend du poids. 2.2 WordPress : comment optimiser vos images ? Les images sont-elles importantes pour votre référencement ?

Réponse courte : oui ! Comme les moteurs de recherche ne savent pas (encore) interpréter les images dans le contenu de vos pages, un attribut spécial a été créé pour indiquer la nature de l’image aux moteurs : il s’agit de l’attribut ALT de la balise image, qui se trouve dans le code source. Comme WordPress a été bien pensé, il est très facile de renseigner cette information. 2.2 Quelle image pour illustrer un article. L’iconographie est un sujet sensible pour le blogueur Choisir une image est souvent un chemin de croix pour les blogueurs.

C’est ce qui prend facile 25 à 30% du temps dans la mise en ligne d’un article. Pour ma part, j’ai deux techniques qui me permettent d’illustrer un article facilement. Soit j’utilise des images gratuites, soit au contraire : des payantes. Images libres de droits Saviez-vous que le terme « Image libre de droits » ne signifie pas « image gratuite ». Les œuvres que vous allez dénicher sur Internet peuvent être gérées selon les licences Créatives Commons (CC) ou tout simplement sous licence gérée pour un artiste Il n’est pas aisé de s’y retrouver dans ce méandre légal. Un vaste choix iconographique.
2.2 Wordpress_Médias et bibliothèque. 2.1 color matching toolbox. 2.1 Roue chromatique. 2.1/E4 Personnalisation du blog. 2.2 /E7 Création des menus.