

Absolute Centering in CSS. If you want to center something… These properties are set on the child element.

Absolute positioning bases the element’s position relative to the nearest parent element that has position: relative. If it can’t find one, it will be relative to the document. Add top: 50%; left: 50%; because the position is calculated from the top left corner. You must pull back the item with the half of its width and height. You can achieve this with transform: translate(-50%, -50%); Typographie web : gérer la taille du texte avec les «em» <p>Pour améliorer sensiblement l'accessibilité d'un site web, il faut permettre le redimensionnement du texte, afin qu'il s'adapte aux résolutions et aux paramètres des utilisateurs.

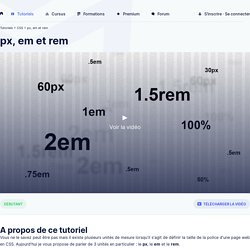
Pour cela, on utilisera les unités relatives, et en particulier l'unité <code>em</code>. Mais beaucoup de webmasters, peu familiers avec cette unité, répugnent à l'utiliser. Tutoriel vidéo CSS : px, em et rem. Vous ne le savez peut être pas mais il existe plusieurs unités de mesure lorsqu'il s'agit de définir la taille de la police d'une page web en CSS.

Aujourd'hui je vous propose de parler de 3 unités en particulier : le px, le em et le rem. px Le pixel est une unité de mesure absolue (comme le pt ou le cm) ce qui veut dire que une valeur d'1px correspond à 1px de l'écran. L'avantage du pixel c'est qu'il n'est pas variant et on peut l'utilisé aisément pour définir la taille de nos différentes polices. Guide: EM vs REM vs PX. Which should you use? The debate has been had many times - what units of measurement should we use in our CSS?

We, like many others[1][2], were ready to ditch REMs and return to the beloved pixel. We lost track of why we adopted the use of REMs in the first place. The problem doesn’t just revolve around font-sizes - it’s also about accessibility. Pixels are ignorant, don’t use them. Use REMs for sizes and spacing. Pixels. 12 Principles of Animation (Official Full Series) CSS Block, Inline et Inline-Block. Le premier d'une série de 3 articles de Louis Lazaris sur des notions de base de CSS.

Nous commençons aujourd'hui avec les notions parfois confuses de Block, Inline et Inline-Block. Par Louis Lazaris Cet article est la traduction de deux articles de Louis Lazaris parus sur son blog Impressive Webs. En CSS, les éléments peuvent être divisés en quelques catégories. Deux d'entre elles sont les éléments de niveau "block" et de niveau "inline". Éléments de niveau Block Un élément block a les caractéristiques suivantes, non limitatives : Si aucune largeur n'est définie, il prendra toute la largeur de son élément parent.Il peut avoir des marges et des paddings.Si aucune hauteur n'est définie, il prendra la hauteur de ses éléments enfants (en supposant qu'il n'y a pas de "float" ou de positionnement sur des éléments environnants).Il ignore la propriété vertical-align.
iPhone 5 CSS media query. Comment définir ses points de rupture pour le responsive design. Rendre son site adapté à la consultation sur mobile est devenu un incontournable du web aujourd’hui pour une bonne prise en compte de l’expérience utilisateur et un bon référencement de son site Internet dans les moteurs de recherche.

Pour développer en responsive, il existe une multitude d’outils et de frameworks qui facilitent la vie du développeur. Mais chaque site étant unique (du moins c’est ce que nous essayons de proposer chez Pic Digital), il arrive toujours un moment où l’utilisation de points de rupture (les fameux media-queries) deviennent alors incontournables. Compte tenu de la multitude de tailles d’écrans, de ratios et de définition d’écrans sur smartphone et tablettes, la question qui se pose au développeur est la suivante : quels points de ruptures utiliser et pour quel type de dispositif mobile ? Taille des écrans, responsive design, et point de rupture - Mekalab. Très régulièrement, on me pose des questions sur les tailles des écrans pour faire un design « responsive ».

Pour ceux qui connaisse le terme, mais qui ne savent pas vraiment ce que cela veut dire, sachez qu’on appelle « design responsive » (ou responsive design ) la capacité d’un site web à s’adapter au terminal de lecture. Mais pourquoi faire ? Eh bien avec le nombre d’appareils différents capables d’afficher une page web, il a fallut réfléchir à un moyen pour afficher proprement un site (et de façon légèrement différentes) quelque soit le support: écran d’ordinateur, tablette, smartphone, ou télévision. Pour cela, on s’appuie sur la technologie des feuilles de style (CSS), qui permet de modifier l’affichage d’un élément d’une page web en fonction de la taille de l’écran (ou du navigateur ).
Exemple de mise en page responsive. Media queries - CSS : Feuilles de style en cascade. Les requêtes média (media queries) permettent de modifier l'apparence d'un site ou d'une application en fonction du type d'appareil (impression ou écran par exemple) et de ses caractéristiques (la résolution d'écran ou la largeur de la zone d'affichage (viewport) par exemple). Les requêtes média sont utilisées afin : D'appliquer certains styles de façon conditionnelle grâce aux règles @ @media et @import. Responsive Images : comprendre srcset et sizes.
Entre les images floues sur écrans rétina, mal adaptées ou trop lourdes, il n'est pas toujours évident de gérer les différentes ressources graphiques sur l'ensemble des surfaces et des périphériques. Les techniques de Responsive Web Design tiennent parfois (souvent) de la bidouille et il est difficile de distinguer les bonnes pratiques d'intégration. Au sein des différentes spécifications existantes et des techniques utilisables en production, srcset, sizes et <picture> sortent du lot aujourd'hui.
Dans cet article, nous allons tenter de mieux comprendre comment fonctionne vraiment srcset. Adapter / redimensionner une image dans une div en CSS ? Save Le redimensionnement d’image est souvent un case tête et cela se transforme en vrai jeu d’équilibriste pour contenter les besoins du propriétaire du site internet qui souhaite avoir le moins de manipulation possible et le webmaster qui, lui, est confronté aux contraintes techniques.

En effet, il n’est pas rare, en tant que simple utilisateur final du site web de vouloir simplement entrer l’image et désirer qu’elle se redimensionne automatiquement, mais surtout parfaitement et cela, quelque soit la situation. UpdraftPlus : Comment sauvegarder votre site WordPress. Je crois que je ne pourrais jamais oublier ce jour où j’ai cru que j’allais jeter mon ordinateur par la fenêtre !

Oui comme dans les films, je vous laisse imaginer… Allez, je vous rassure, ce jour-là, aucun matériel n’a été maltraité, enfin peut-être un peu la souris… rien qu’un tout petit peu… Alors, je venais de finir l’un de mes premiers sites sur WordPress.