

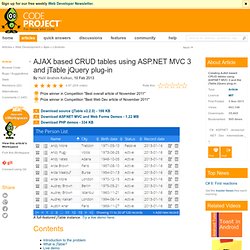
Use jQuery Autocomplete To Give User Searching Suggestions Like Google. AJAX based CRUD tables using ASP.NET MVC 3 and jTable jQuery plug-in. Contents Introduction to the problem When we are developing a 'data manipulation page', we almost always do the same thing: A 'table/grid' that is used to 'show records' of a table in a database, a 'create new record' page/dialog to add a new record to the database, an 'edit record' page/dialog to edit a record, and finally a way of 'deleting a record' in the database.

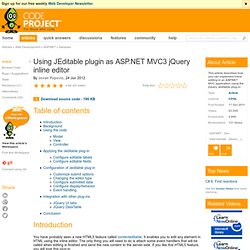
Also, using AJAX, we can create more fast and interactive pages. ASP.NET MVC3 JQuery inline editor. Download source code - 190 KB Table of contents Introduction You have probably seen a new HTML5 feature called contenteditable.

It enables you to edit any element in HTML using the inline editor. The only thing you will need to do is attach some event handlers that will be called when editing is finished and send the new content to the server-side. Although the contenteditable feature is nice to have, if you have tried to use it in your web applications, you have probably noticed that you need to implement a lot of other functionalities such as sending AJAX requests to the server side, handling errors, validation, etc. How to prevent textbox postback when hitting Enter key in ASP.NET.
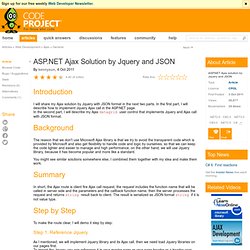
Asp.net Ajax solution by Jquery and JSON. Introduction I will share my Ajax solution by Jquery with JSON format in the next two parts.

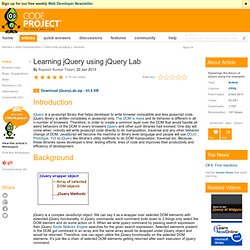
In the first part, I will describe how to implement Jquery Ajax call in the ASP.NET page.In the second part, I will describe my Ajax datagrid user control that implements Jquery and Ajax call with JSON format. Background The reason that we don't use Microsoft Ajax library is that we try to avoid the transparent code which is provided by Microsoft and also get flexibility to handle code and logic by ourselves, so that we can keep the code lighter and easier to manage and high performance, on the other hand, we will use Jquery library, because it has become popular and more like a standard. You might see similar solutions somewhere else, I combined them together with my idea and make them work. Summary Step by Step To make the route clear, I will demo it step by step: Learning jQuery using jQuery Lab. Download jQueryLab.zip - 43.6 KB Introduction jQuery is a javascript library that helps developer to write browser compatible and less javascript code. jQuery library is written completely in javascript only.

The DOM is mess and its behavior is different in all n-number of browsers. Therefore, in order to create a common layer over the DOM that would handle all weird behaviors of the DOM in every browsers jQuery and other such libraries had evolved. One day will come when, nobody will write javascript code directly to do manipulation, traversal and any other behavior change of DOM. Background What problems are we going to solve? Ajax dataGrid user control by using Jquery. Introduction In the first part, I describe how to implement Jquery Ajax call in the ASP.NET page.

In this part, I will introduce the Ajax datagrid user control by using Jquery and the Ajax function in part one. Background The Ajax grid control actually is similar to the Microsoft grid control. It has two parts, the paging index and the grid. The reason why I didn't use Microsoft Ajax is because we want to make the Ajax lighter and more flexible. the Microsoft Ajax will still bind and render the grid in server side, that consumes more resource to build and format the grid and also transfer more redundant data like HTML tag, style and static command names or links. A Collection of JavaScript Gotchas. Introduction This article is an introduction to the weird side of JavaScript, and it definitely has a weird side!

Software developers who usually write code in another language will find a lot of intriguing "features" when they begin to write code in the world's most widely used language. Hopefully, even seasoned JavaScript developers will find some new gotchas in this article that they can watch out for. jQuery tooltip with Ajax tooltip datasource with gridview. Download jQuery Tooltip With Ajax tooltip datasource in Gridview - 4.57 KB Introduction This morning I was trying to integrate jQuery tooltip plugin with grid view.

What I need is on hovering of the one cell, I want to pass some parameters and read the content of the tooltip from a web method. I could not find any straightforward solution of the problem. So, I thought of sharing my take on it. Using the Code The grid view used in this case has the following content: Now on hover of the last delivery date, I am passing Vendor no and item id to the web method. jQuery button dropdown. Introduction On the jQueryUI documentation for the .button() widget we have an example illustrates the split button functionality See here.

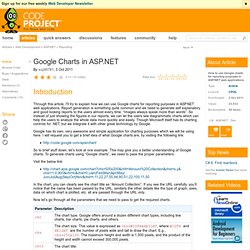
The problem is that the example isn't finished and clicking on the small button will only fire an alert. My requirements I had few requirements but they were very important to me:Dropdown shold perfectly integrate with the selected theme Only the small '+' button should interact with the dropdown Consider both buttons as a single block so that the dropdown would show beneath that block and not only bellow the '+' button All the buttons should be able to be hidden and shown on demand to reflect different form display modes. Google Charts in ASP.NET. Introduction.

JQuery for Beginners. Download source - 858 KB Introduction jQuery is a JavaScript library which has a wide range of actions such as event handling, animation, HTML document traversing, and AJAX interaction for web development. jQuery simplifies JavaScript programming.

$(document).ready Method The document ready event executes already when the HTML-Document is loaded and the DOM is ready, even if all the graphics are not loaded yet. $(document).ready(function() { alert("document is ready"); }); A JavaScript Color Viewer. Download source - 3.45 KB Introduction In CSS, HTML, WPF XAML, and many other files, color is specified in the following forms: a color name - like red '#' followed by 6-bit hex value - like #123456 '#' followed by 3-bit hex value - like #123, which will be expanded to #112233 by system rgb color - like RGB(255, 0, 0) I found many times, especially when I read other's code, I have to figure out which color these numbers really represent. So, I developed a JavaScript color viewer, which can be downloaded and used in your local computer. Background The color is entered dynamically by the user. We can also display text below the color block and use black as the only text color.
Using the Code The program has 3 files, one HTML file, one JavaScript file and one CSS file. <div id="controls"><span>Color</span><input type="text" id="txt" size="30"/><input type="button" id="btn" value="Display"/></div><div id="message">Input is invalid! An Introduction to JavaScript Object Notation (JSON) in JavaScript and .NET. MSDN Library Articles and Overviews Web Applications (ASP.NET) Client-side Development. JQuery Message Box Plugin. Download demo - 249.81 KB Introduction Sometimes, when working with JavaScript, we need to write a confirm dialog or message box to display some informative data. Javascript Injection at it's Finest!, without even using Eval()! How to easily use jQuery DatePicker in ASP.NET.
Download the complete source code. Introduction JQuery is an excellent javascript library to build modern user interactive website.Its very easy to use jQuery in any web application. jQuery has a strong set of javascript UI like datePicker, Tab Panel etc. I've written a small Utility class to use jQuery datePicker in ASP.NET and publishing it in this post.Its very simple to use this class. You just need to pass the Page object and TextBox of your page. Screen Shot Using the code See the class: The usage is very simple. Protected void Page_Load(object sender, EventArgs e){ Util.JQueryUtils.RegisterTextBoxForDatePicker(Page, MyDateTextBox);}
XP Style JavaScript Start Menu. Download source - 44.01 KB Introduction As the title depicts, this article is about the multi-level, scrollable, browser compatible, XP Style JavaScript Start Menu as well as context menu. Background The need of Start Menu started with a project requirement where there were tonnes of application links to be displayed in an organised manner. Then the solution was identified to implement the Start Menu like feature in the project, which can handle all the application links with ease. So, I started searching for JavaScript menu API which could be moulded into the XP style start menu. Finally, I decided to prepare my own start menu API, and here is the result. SVG World Map. JavaScript View Engines and JSON Services. Client-side paging with jQuery. Introduction jQuery has simplified web development by providing alternative ways to perform tasks that were done with server-side code, and that too with a lot lesser code. Paging allows you to reduce the page size and render time of your site or web application by breaking up large data sets into discrete pages.
Paging a result-set typically requires a postback for fetching a new batch. With Gabriel Birke's jQuery Pagination plugin, you can get all the records from a data source at once if they are small in number and show them one bunch at a time or fetch a specified set of records one at a time while getting subsequent records through AJAX on further clicks of the pagination elements.
JavaScript Jargon. Introduction Coming to JavaScript from C#, I came across some new terminology, as you would expect.