

Derrick Curry
J.Q. Dickinson Salt-Works On-Line Store. Top 10 Freelance AngularJS Developers for Hire in July 2015. AngularJS is the framework of choice for multiple high-end web applications.

The reason many teams choose this technology is because it is flexible and powerful, seems to evolve in the right direction, has a great community, and has countless extensions and integrations. There are also many Angular developers. While starting out with Angular is fun and building small single page applications is not very difficult, maintaining even a small app can be tough. Until today, a large number of good practices and advanced techniques have been documented and discussed, and some high-quality standards have emerged. Our hiring guide will help you find developers who strive to follow that high-quality approach. Working with Scopes Scopes are the data-model of Angular apps. Q: How does scope inheritance work in AngularJS? Scope inheritance in AngularJS is prototypal for child scopes, but not for isolated scopes.
When building custom directives, it is possible to create an isolated scope. . “. or shorter:
Grails. Ruby. Easier Nested Layouts in Rails 3/4. A layouts recap Any non-trivial web application will have multiple HTML layouts.

For example, a login page may use a simple layout with no header and footer, whereas authenticated pages will have navigation bars and breadcrumbs. Public pages like documentation and privacy policy may use yet a different layout. Rails offers a basic solution for this in the form of layout templates. Create a layout file with the boilerplate you need, then yield to the actual dynamic content that is being rendered: <html><head> ...
You can have as many layouts as you’d like, and Rails makes use of convention over configuration to automatically pair up layouts with corresponding controllers of the same name. Nested layouts, the (awkward) Rails way So far so good. Every page in the app needs the standard HTML boilerplate with our common stylesheets, JavaScripts. Some frameworks call this template inheritance. The official Rails guide provides an explanation with some examples. A nicer, helper-based approach <! A JavaScript library for building user interfaces. A Simple Component React components implement a render() method that takes input data and returns what to display.

This example uses an XML-like syntax called JSX. Input data that is passed into the component can be accessed by render() via this.props. Application Architecture for Building User Interfaces. Cookie-based Authentication in AngularJS. Single Page Apps are ruling the world and AngularJS is leading the charge.

But many of the lessons we learned in the Web 2.0 era no longer apply, and few are as drastically different as authentication. Depending on where you build and release your AngularJS app, there are different ways to handle authentication and I hope this post clears some of that up. CORS is an oft-misunderstood feature of new browsers that is configured by a remote server. CORS stands for Cross-Origin-Resource-Sharing, and was designed to make it possible to access services outside of the current origin (or domain) of the current page.
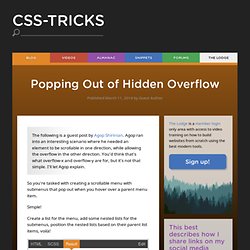
Like many browser features, CORS works because we all agree that it works. That means certain browsers do not enforce it, so it is not relevant there. Configuring CORS on the Server The way CORS works is the server decides which domains it will accept as clients. I won't get into the details of configuring CORS on the server side, but it's really just setting some headers. Token Auth. Git-flow cheatsheet. Popping Out of Hidden Overflow. The following is a guest post by Agop Shirinian.

Agop ran into an interesting scenario where he needed an element to be scrollable in one direction, while allowing the overflow in the other direction. You'd think that's what overflow-x and overflow-y are for, but it's not that simple. I'll let Agop explain. So you're tasked with creating a scrollable menu with submenus that pop out when you hover over a parent menu item. Simple! Semantic Versioning 2.0.0. Semantic Versioning 2.0.0.
Java - How to increase IDE memory limit in IntelliJ IDEA on Mac? How To Link The Wireless Subwoofer To Your Soundbar (HW-D Models) : Page 1.

Linking The Subwoofer To Your Soundbar Getting Started: The subwoofer's linking ID is set at the factory so the Sound bar and subwoofer should link automatically when the Sound bar is powered on. However, if the link indicator does not light when the Sound bar and subwoofer are both powered on or if your Sound bar has been serviced recently, follow the steps below to set the ID and link. You Will Need: A small, pointed object such as a paper clip Sound bar remote control Clear any obstacles between the Sound bar and the subwoofer Plug in the power cord of both the Sound bar and the subwoofer Power off the Sound bar if on, and leave off With the Sound bar OFF and the subwoofer connected to a power source locate the ID Set button on the back of the subwoofer, left of the serial number sticker.
WeSpeke. Angular JS. Technology News. Business. Design. Development. Development Tools. Data Storage.