

Animated gradient display ✿ dabblet.com. Off-Canvas Menu Effects - Bubble. Dialog element demo. Your browser doesn't seem to support dialog element yet.

This demo is running in polyfill mode. Simplest Example This won't show anything visually. You need to use JavaScript APIs to show / hide it. The Principles of Adaptive Design. There’s a conversation that crops up time to time again about the definition of responsive design and treating RWD as a goal unto itself.

Has it evolved beyond Ethan Marcotte’s original definition? There are so many articles out there on the subject already, but since it keeps coming up I figure it’s still worth talking about. Of course there’s a whole lot more to creating a great multi-device than fluid grids, flexible media, and media queries. Metro UI template. Understanding CSS Timing Functions. Advertisement People of the world, strap yourself in and hold on tight, for you are about to experience truly hair-raising excitement as you get to grips with the intricacies of the hugely interesting CSS timing function!

OK, so the subject matter of this article probably hasn’t sent your blood racing, but all jokes aside, the timing function is a bit of a hidden gem when it comes to CSS animation, and you could well be surprised by just how much you can do with it. First of all, let’s set the scene and ensure we’re all familiar with the scenarios in which the timing function is relevant. As alluded to, the functionality becomes available when you’re working in the realm of CSS animation, which includes CSS transitions as well as keyframe-based animation.
Smart CSS preprocessor grids. Improve the payment experience with animations. Animations add context This transition shows how an animation can be useful for the user.

It becomes clear that we ask for their phone number as part of the Remember me step, that the phone input shows up because of the action you took (checking Remember me). Shake shake shake. Μαθήματα Joomla! Δημιουργία Περιεχομένου - Κατηγορίες. Creating a Border Animation Effect with SVG and CSS. The website of Carl Philipe Brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using CSS transitions on SVG lines.

View demo Download source Today we’d like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of Carl Philipe Brenner. Creating A Client-Side Shopping Cart. Advertisement Session storage is a new feature introduced by the W3C’s “Web Storage1” specification.

It’s supported in Internet Explorer 8+, Firefox, Chrome, Safari and Opera Desktop (for a complete list, please consult “Can I Use2”). Outdated UX patterns and alternatives. Meet North, design and development standards to align and guide your project.

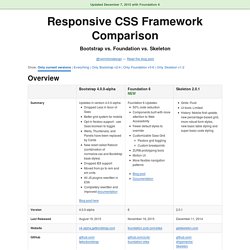
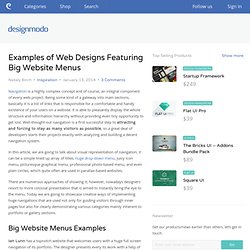
It's a comprehensive guide contributed to the open source community to encourage, "a mobile-first, in-browser, system based approach to design and development. " Check out North on GitHub: The section of the guide that I found most interesting is, Outdated UX Patterns, a collection of examples of what not to do when building a website, which tries to steer designers from borrowing from ineffective practices to solve common problems. Grid. Responsive CSS Framework Comparison: Bootstrap, Foundation, Skeleton. Bootstrap 4.0.0-alpha is a fairly large update to the framework.

It has dropped Less support in favor of Sass, converted from px-based to rem-based sizing, improved its grid system, and dropped IE8 support. Also, all its JS plugins were re-written in ES6, it now uses a customized reset CSS file called Reboot, and offers flexbox support via a Sass boolean variable. In addition to this update, Bootstrap now offers themes at themes.getbootstrap.com. Examples of Web Designs Featuring Big Website Menus. Navigation is a highly complex concept and of course, an integral component of every web project.

Being some kind of a gateway into main sections, basically it is a list of links that is responsible for a comfortable and handy existence of your users on a website. It is able to pleasantly display the whole structure and information hierarchy without providing even tiny opportunity to get lost. Well-thought-out navigation is a first successful step to attracting and forcing to stay as many visitors as possible, so a great deal of developers starts their projects exactly with analyzing and building a decent navigation system.
CSS Shaky Animation. 100 Must-have Free Fonts for Commercial and Personal Use. Each time a designer starts work on a new design, there is always a big problem: a lack of high-quality materials, such as fonts, icons, images etc.

Of course, you can create a font that will properly fit the design you created, but it’s not a good idea since font creation takes a lot of time, which is never enough when you have to work within a deadline. The solution is simple: you can use ready-made free fonts. There are tons of them all over the web, and we have but collected a small group of 100 free fronts you can download here. There are elegant and unusual fonts, serif and slab serif, rigorous and handwritten fonts and more in the showcase. 28 High Resolution Wood Textures For Designers. Once in a while, you may want to try a different approach in design.
If the concept/idea is green or nature related, wood elements can fit in pretty nice and they are fundamentally suitable. In this article, we attempt to showcase you 28 High Resolution Wood Textures designers can take full advantage of. Unable to create realistic wood texture from scratch in Photoshop is no longer an obstacle. Steve's free website templates and free web templates. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download. Can I use... Support tables for HTML5, CSS3, etc. Browser Support Checklist CSS3 – Norman's Blog – Demos. Line Menu Icon... That Is A Menu. I had a dumb little idea the other night so I just coded it up (as you do). You know those little icons that have come represent navigation?
We've called them Three Line Menu icons around here, but otherwise known as Navicon (clever) or Hamburger (dumb). The point of that icon is that it looks like a little menu, so hopefully it's obvious you click it to reveal a real menu. But what if that icon wasn't an icon at all, but the actual menu, just shrunken? Flat Christmas: Free Icon Packs for all Platforms. Only one mania could be stronger than mania of Christmas, and it’s the mania of flat icons. Here we go with flat icons for all platforms: iOSWindows 8AndroidAnd flat color icons for web.
All Vector and Raster Formats.
21759b, #d54e21, #464646 + 1 more color. Codrops. CSS Mania jQuery Plugin In Playground by cody 6 Comments Here is a jQuery plugin that makes use of the CSS Mania API. CSS Mania is a well known website showcase site where designs can be submitted and rated. A lot of infor... read more A jQuery Heat Map. Codecademy learn tut. Effects. Fonts. PHP. HTML. CSS. JS.