

Sticklr PHP - Easy Sticky Side Panel Builder by amatyr4n. Sticklr PHP is a PHP script which provides an easy way to generate sticky side panel navigation menu in server-side from various sources of formats: PHP, JSON, or MySQL database table.

Requirements: PHP5jQuerySticklr jQuery plugin Code example: <? Php // import Sticklr classes require_once('Sticklr.php'); // instantiate new Sticklr object $sticklr = new Sticklr(); // Option 1: import data from MySQL $sticklr->importMySQL($mysql_host, $mysql_user, $mysql_pass, $db_name, $table_name) // Option 2: import data from JSON text/file $sticklr->importJSON($json); // Option 3: PHP way $sticklr ->addMenu((new SticklrMenu('Label', '#', 'tag')) ->addMenuItem(new SticklrMenuItem('title', '#', '', 'Title')) ->addMenuItem(new SticklrMenuItem('link', ' 'fb', 'FB')) ->addMenuItem()) ->addMenu((new SticklrMenu())->addMenuItem()) ->setOption('panelSize', 32); // Finally: draw as HTML $sticklr->writeHTML(); ?
SoundManager 2: JavaScript Sound For The Web. Soon Countdown Pack, Responsive jQuery Plugin by pqina. Beautifully animated countdowns for everyone.

Soon is Plug & Play and super easy to setup. Using the Visual Builder Soon has you creating the most stunning countdowns your visitors have ever seen. Pick one of the 15 Preset Templates as a starting point or start from scratch and design your unique counter. Soon will always look great, it is mobile friendly, fast and responsive it will automatically scale to the available space around it. Soon is compatible with jQuery but you can use it without just as well. You can further customize Soon to your own liking with simple HTML attributes or by using the JavaScript API described in the detailed documentation. Just contact me through my CodeCanyon profile, I’m happy to help you out with any questions or problems. Soon is build using the latest HTML 5 and CSS 3 techniques.
Soon ships with extensive documentation on all it’s capabilities. “Brilliant work & Superb support.” “Excellent support! “This plugin is beautiful and easy to use. Files. Slider Revolution Responsive jQuery Plugin by themepunch. Slider Revolution Responsive jQuery Plugin Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way.

Whether it’s a Slider, Carousel, Hero Scene or even a whole Front Page, you will be telling your own stories in no time! Slider Revolution Highlights To get you started fast, we included a ton of premade examples that come with all assets included! Create Beautiful One-Page WebsitesLots of Examples includedWorks Great on any Device (Desktop, Tablet, Mobile)
Pixie - Image Editor by Vebto. Pixie is a photo editing & manipulation application.

It is perfect for integration into other projects or personal and other use. Unlike other similar products it is built with html5 and javascript and not outdated technologies like flash. This makes Pixie future-proof, allows for much better performance and cross-device compatibility. Features Easy Integration – With pixies extensive number of options, callbacks and methods you can do almost anything you can imagine with it and integrate it into any existing project.No 3rd party dependencies – All pixie operations are performed in the browser using canvas, it has no dependencies on 3rd party servers.Get full source code – You will receive a full unminified and not obfuscated source code upon purchase.Built with HTML5 – Pixie is built with modern technologies and not flash which means it will work on almost any device from phone to computer. Requirements A browser. Changelog. Modern Material Forms by AdvanceStudios.
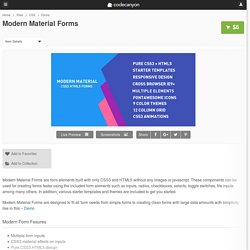
Modern Material Forms are form elements built with only CSS3 and HTML5 without any images or javascript.

These components can be used for creating forms faster using the included form elements such as inputs, radios, checkboxes, selects, toggle switches, file inputs among many others. In addition, various starter templates and themes are included to get you started. Modern Material Forms are designed to fit all form needs from simple forms to creating clean forms with large data amounts with simplicity like in this – Demo. Mega Menu Responsive - Bootstrap by thebestdesigns. Jet - Responsive Megamenu by marcoarib. Jet Responsive Megamenu is a menu component based in CSS and Javascript code.

It can be used like a dropdown navigation, megamenu navigation or both. It’s has a responsive and fluid layout. Features 14 StylesResponsiveCollapsibleGrid systemJavascript/CSS effectsDropdown or MegamenuLeft or Right alignmentWorks with click or hoverConfigurable delayIcon support (369 icons by Font Awesome)Cross browserEasy to useEasy to customizeDocumented ChangeLogs. HTML 5 Upload Image, Ratio with Drag and Drop by stbeets. Explr - jQuery Simple Tree Plugin Preview - CodeCanyon. Ajax Upload and Resize an Image with PHP. Today I am presenting the most important social networking feature called ajax upload and resize an image without refreshing the page using jquery and PHP.

This tutorial a continuation of my previous post, I just included image re-sizing function for different dimensions. It is very useful for your web project that saves lots of hosting space and bandwidth limit. Take a quick look at the live demo. Download Script Live Demo The tutorial contains three folders called js,includes and uploads with PHP files. includes -- getExtension.php -- compressImage.php js -- jquery.min.js -- jquery.form.jsuploads index.php ajaximageupload.php db.php Javascript Code$("#photoimg").live('change',function(){})- photoimg is the ID name of INPUT FILE tag and $('#imageform').ajaxForm() - imageform is the ID name of FORM.
<script type="text/javascript" src=" type="text/javascript" src="jquery.form.js"></script><script type="text/javascript"> $(document).ready(function() {