

Midnight.js - Switch fixed headers on the fly. SweetAlert. A beautiful replacement for Javascript's "Alert" So...

What does it do? Here’s a comparison of a standard error message. The first one uses the built-in alert-function, while the second is using sweetAlert. Normal alert Code: alert("Oops... Sweet Alert sweetAlert("Oops Pretty cool huh? More examples In these examples, we're using the shorthand function swal to call sweetAlert. Download & install Method 1: Install through bower: $ bower install sweetalert Method 2: Download the sweetAlert CSS and JavaScript files.
Configuration Here are the keys that you can use if you pass an object into sweetAlert: Contribute. Page Preloading Effect. A tutorial on how to re-create the page preloading effect seen on the website of Fontface Ninja.

We are going to use CSS animations, 3D transforms and SVGs. View demo Download source Today we want to show you how to create a very simple page preloading effect with CSS animations, SVG and JavaScript. For websites, where it’s crucial to load all or part of the assets, these kind of preloader screens can be a creative way to make waiting a bit less boring for the visitor. The idea for this tutorial is based on the beautiful preloading effect seen on the website of Fontface Ninja. In this tutorial we will re-create the effect seen on Fontface Ninja with some adjustments and a second demo with slightly different effects.
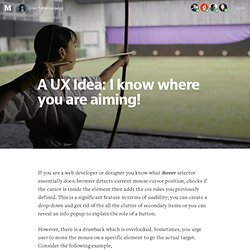
Please note that we’ll be using CSS animations and CSS 3D transforms, so this will only work as intended in browsers that support them. So, let’s get started! Notification Styles Inspiration. Autocomplete. JsPDF - HTML5 PDF Generator. A UX Idea: I know where you are aiming! If you are a web developer or designer you know what :hover selector essentially does; browser detects current mouse cursor position, checks if the cursor is inside the element then adds the css rules you previously defined.

This is a significant feature in terms of usability; you can create a drop-down and get rid of the all the clutter of secondary items or you can reveal an info popup to explain the role of a button. However, there is a drawback which is overlooked. Sometimes, you urge user to move the mouse on a specific element to go the actual target. Consider the following example, As you see on gmail, you need to hover the plus icon to reach emoticons button.
These sort of examples can be found any kind of website. Now, let’s reconsider nytimes example with a different approach, As you see above, when cursor is moving towards to menu button, we can write an algorithm that can understand where you are going to click before you reach there and toggles the menu in the half way. IS. Tappy: A custom tap event handler. Posted by Scott on 07/14/2014 Tappy is a minimal, normalized "tap" event that works with touch, mouse, keyboard, and more.

Tappy allows you to bind to a tap event like you would with other events like click. The advantage of using Tappy's tap event over click is that it will allow you to execute code immediately on touch devices, eliminating the brief but noticeable delay that click events have on platforms like iOS (thankfully, this problem is slowly going away in platforms like Chrome for Android).
Once bound to an element, Tappy's tap event will fire upon touch or other traditional interactions like a mouse click, pressing the enter key or space bar, and more. If you've never experienced the speed improvements that touch events provide, try browsing this site on a device like an Apple iPhone - the lack of delays between tapping links and changing pages is quite convenient! How-to Tappy requires jQuery, or a similar framework of matching API conventions. Sticky Alert. jQuery Controls - Samples of jQuery Controls - IgniteUI Featured Controls. Skippr. A jQuery plugin for creating tasteful slideshows. The setup.

Include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag. Be sure to include jQuery before jquery.skippr.js Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. **Note: The container element must have a specified width and height, and position other than static to work properly. Initiate. Just select the target element with jQuery and call the skippr method. $(document).ready(function(){ $("#theTarget").skippr(); }); ScrollToBySpeed Demo. Select or Die. Brick Work. BrickWork is a reponsive jQuery plugin to create Dynamic layouts.

The main goal is to create the best and most customizable dynamic layouts plugins. When uglifid the code is 15KB. It's has been forked from Freewall - Version 1.0.4 This framework has been created keeping developers in the mind. The only requirement is jQuery/Zepto Supports BrickWork supports almost all the browsers. Chrome OperaSafariIE 8.0+Firefox Developers Installation for development. Image Shuffle.