

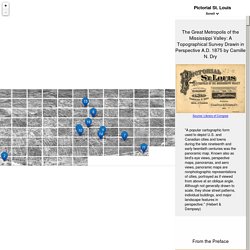
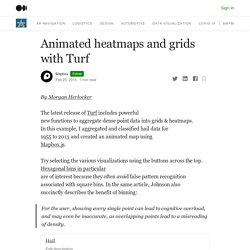
Pictorial St. Louis. Source: Library of Congres "A popular cartographic form used to depict U.S. and Canadian cities and towns during the late nineteenth and early twentieth centuries was the panoramic map.

Known also as bird's-eye views, perspective maps, panoramas, and aero views, panoramic maps are nonphotographic representations of cities, portrayed as if viewed from above at an oblique angle. Although not generally drawn to scale, they show street patterns, individual buildings, and major landscape features in perspective. " (Hebert & Dempsey) Source: Library of Congress "The preliminary drawings for this work were made early in the spring of 1874. Source: Library of Congress "...to the Cemeteries on the northwest. "In dividing the work into pages, it will be seen that in, cases where a building is but partially drawn on one page, it is given complete on the adjoining page.
Source: Keen Delage via Flickr The St. Source: Keen Delage via Flickr Source: Library of Congress. Scripts: async, defer. In modern websites, scripts are often “heavier” than HTML: their download size is larger, and processing time is also longer.

When the browser loads HTML and comes across a <script>... </script> tag, it can’t continue building the DOM. It must execute the script right now. The same happens for external scripts <script src="... "></script>: the browser must wait for the script to download, execute the downloaded script, and only then can it process the rest of the page. Asynchronous - Delay Javascript Loading. Control to resize a Leaflet map. Control to resize a Leaflet map Simple example in action Description This plugin creates a control to resize your map on the right or bottom side.

See that top and left are not a ‘resize’ but a ‘move’ inside your DOM… that is another story. Php - Why are my Amazon S3 images loading slow? Using an Image CDN to Speed Up Image Delivery from Amazon S3. Cloud storage offers companies many benefits like redundancy and lower costs.

All the big cloud providers have their own version of cloud storage. Launched as early as 2006, Amazon S3 is one of the more popular cloud storage services. S3 (Simple Storage Service) is very convenient for storing all sorts of website files. In addition to dumping log data there, site owners frequently store web content like images on S3, and in turn, display the images on a website. In fact, according to the public data set HTTParchive available in Google Bigquery, more than 10% of the websites use S3 as image storage.
Amazon S3 is Slow and Images are Heavy. Styling heatmaps. Custom styling of heatmap gradients with the L.heat options.

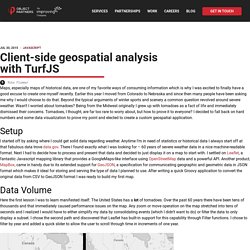
More information about Feature Layers can be found in the L.esri.FeatureLayer documentation. Leaflet | Powered by Esri | HERE, DeLorme, MapmyIndia, © OpenStreetMap contributors. Client-side geospatial analysis with TurfJS. Maps, especially maps of historical data, are one of my favorite ways of consuming information which is why I was excited to finally have a good excuse to create one myself recently.

Earlier this year I moved from Colorado to Nebraska and since then many people have been asking me why I would choose to do that. Beyond the typical arguments of winter sports and scenery a common question revolved around severe weather. Wasn’t I worried about tornadoes? Being from the Midwest originally I grew up with tornadoes as a fact of life and immediately dismissed their concerns. Morganherlocker/hail-data: hail data time series processing scripts. Blog.mapbox. By Morgan Herlocker The latest release of Turf includes powerfulnew functions to aggregate dense point data into grids & heatmaps.In this example, I aggregated and classified hail data for1955 to 2013 and created an animated map usingMapbox.js.

Try selecting the various visualizations using the buttons across the top.Hexagonal bins in particularare of interest because they often avoid false pattern recognitionassociated with square bins. In the same article, Johnson alsosuccinctly describes the benefit of binning: For the user, showing every single point can lead to cognitive overload,and may even be inaccurate, as overlapping points lead to a misreading of density. Full Screen The analysis code is open source on GitHuband this data is free from NOAA. Digital Public Library of America. NYC Space/Time Directory. Developerguide. Automatically backup a MongoDB database to S3 using mongodump, tar, and awscli (Ubuntu 14.04 LTS) Géolocaliser les documents numérisés avec Gallicarte.
Projet lauréat de la première édition du Hackathon de la BnF, Gallicarte a été développé pour permettre une géolocalisation des recherches effectuées dans Gallica.

Un outil participatif, L’Arpenteur, est mis en ligne simultanément : il vous permet de préciser, en temps réel, la position de documents mal ou non géolocalisés. Gallicarte, c'est quoi ? Le projet permet de voir la localisation d’un document (image ou carte) dans la liste des résultats de Gallica. Si un document est géolocalisé, il est identifié par une icône "Mappemonde". Secure Cloud Computing: 7 Ways I'd Hack You On AWS. If you're like most businesses, you're thinking about moving to the cloud but you're worried about secure cloud computing.

Lower costs, more control, and greater resiliency are all powerful motivators. But the loss of control of your environment is awfully scary. A move to the cloud presents new security challenges. The Metropolitan Museum of Art Collection API.
Image upload to server. Pixi.js - How to use PIXI.Graphic when using new PIXI.particles.ParticleContainer() The Definitive Guide on How to Bootstrap Your Startup. You know the old expression, “Pull yourself up by your bootstraps?”

Les projets du programme ABP : présentation – ArchéoFab – Archéologies du Bassin Parisien. Les projets sont les entités opérationnelles du programme. Carte archéologique de Paris. Birds'-Eye Views of America: An Interactive Map - UM Clements Library. Kittykatattack/bump: A set of 2D collision utilities for games.
Saving the □ with □ : how we used WebGL and Pixi.js for temporal mapping. Note: this post is about work I did when I was working at Vizzuality. Our planet’s fish reserves are dwindling because of overfishing and illegal fishing — estimated at up to a third of the overall fishing worldwide. Historypin. Great, you've started a collection - now it needs some pins. Great, you've created a tour - now it needs some pins. You can choose from exisiting pins on Historypin. When you see a pin you like, click the repin button: Node.js - geospatial queries on subdocuments. Large dataset of markers or dots in Leaflet. Robertleeplummerjr/Leaflet.glify: fully functional, ridiculously fast web gl renderer plugin for leaflet. Manubb/Leaflet.PixiOverlay: Bring Pixi.js power to Leaflet maps. Modern Javascript Techniques - Better Programming - Medium. Avoiding Memory Leaks and JavaScript best practices. Memory leaks can be very hard to indentify.
Most of the time this is because the amount of memory that leaks is so small you won’t see it all at once on the process task manager. There are things that you can do that will prevent memory leaks or at least allow the page to be fully collected when the page reloads. Eradicating Memory Leaks in Javascript. If you are wondering why your JavaScript app is suffering from severe slowdowns, poor performance, high latency, or frequent crashes, and all your painstaking attempts to figure out the problem were to no avail, there is a pretty good chance that your code is plagued by ‘Memory Leaks.’ Memory leaks are fairly common as memory management is often neglected by developers due to the misconceptions about automatic memory allocation and release in modern high-level programming languages like JavaScript.
4 Types of Memory Leaks in JavaScript and How to Get Rid Of Them. In this article we will explore common types of memory leaks in client-side JavaScript code. We will also learn how to use the Chrome Development Tools to find them. Read on! Introduction Memory leaks are a problem every developer has to face eventually. Tools for Web Developers Learn how to use Chrome and DevTools to find memory issues that affect page performance, including memory leaks, memory bloat, and frequent garbage collections. Find out how much memory your page is currently using with the Chrome Task Manager.Visualize memory usage over time with Timeline recordings.Identify detached DOM trees (a common cause of memory leaks) with Heap Snapshots.Find out when new memory is being allocated in your JS heap with Allocation Timeline recordings.
In the spirit of the RAIL performance model, the focus of your performance efforts should be your users. Memory issues are important because they are often perceivable by users. Javascript - iframe wikipedia article without the wrapper. Is there a way to embed/show a wikipedia page in a passage? - Twine Q&A. The most common method used to embed the content of one HTML page within another is to use a HTML iframe element within your Passage.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Les publications du Service du Patrimoine Culturel - Article - Atlas de l'architecture et du patrimoine. Navigator Window · Issue #20 · waynegm/imgViewer2. Historypin. Great, you've started a collection - now it needs some pins. Publiclab/Leaflet.DistortableImage: A Leaflet extension to distort or "rubber sheet" images. Is there a clean wikipedia API just for retrieve content summary? Brigantium, Bregenz – Digital Atlas of the Roman Empire. Paris 1850 (@Paris1850) Fire at the Pont aux Meuniers in 1621. Le pont aux meuniers à Paris. Archaeology & History Destinations, Tours and Exhibitions Around the World.
NYC Space/Time Directory. [Question] Build clusters depending on some geographical entity · Issue #521 · Leaflet/Leaflet.markercluster. Large dataset of markers or dots in Leaflet. Perspective-transform. Edankwan/PerspectiveTransform.js: A Javascript Class to do the CSS 3D transformation by 4 destination points. Calculate distance and bearing between two Latitude/Longitude points using haversine formula in JavaScript. Leaflet/Leaflet.VectorGrid: Display gridded vector data (sliced GeoJSON or protobuf vector tiles) in Leaflet 1.0.0.
Multiple copies of the world when zooming out in worldmap created with leaflet in R. Le Matrimoine de Paris. A.I. Gigapixel™ – Topaz Labs. Free and Subscription Plans - ParseHub Pricing. It depends. The art of dependency management in Javascript. 4 Types of Memory Leaks in JavaScript and How to Get Rid Of Them. Javascript - Finding a specific layer in a Leaflet LayerGroup where layers are polygons. Does leaflet support user defined Layer identifiers. If you place all your layers in the same L.featureGroup or L.layerGroup, like this: A simple implementation of AJAX.
Index. Index. Build An Interactive Game of Thrones Map (Part II) - Leaflet.js & Webpack. The Exciting World of Digital Cartography Welcome to part II of the tutorial series "Build An Interactive Game of Thrones Map". In this installment, we'll be building a web application to display from from our "Game of Thrones" API on an interactive map. Leaflet - Make sidebar div active on Marker click (and vice versa)?
Turbo87/sidebar-v2: A responsive sidebar with tabs for Leaflet, OpenLayers, Google Maps, ... Turbo87/leaflet-sidebar. ImgViewer2/README.md at master · waynegm/imgViewer2. Your access to this site has been limited. Your access to this service has been temporarily limited. Async/await. jQuery image marker Plugins. jQuery Plugin For Adding Notes and Markers To An Image - imgNotes. Jquery.easypin - npm. Add a marker to an image in javascript? How to load image on canvas and put markers on click. Nightlife Auteuil. Your access to this site has been limited. Handling AJAX calls with Node.js and Express (scraping Craigslist) Node.js - How to define object in array in Mongoose schema correctly with 2d geo index. Sindresorhus/awesome-nodejs: Delightful Node.js packages and resources.
How to use Geospatial Indexing in MongoDB with Express and Mongoose. Geospatial Queries With Mongoose and Node.js - DZone Database. 5 Steps to build a REST API in Node.js with MongoDB. Possible to populate a reference to a sub-document on another model? · Issue #2772 · Automattic/mongoose. The Top 10 Most Common Mistakes That Node.js Developers Make. The Web Developer Bootcamp. Security Best Practices for Express in Production. Mistakes You’re Probably Making With MongooseJS, And How To Fix Them. Express Tutorial Part 3: Using a Database (with Mongoose) - Learn web development. Our home on native land. Paysages-in-situ, les répliques des paysages. Rotating teardrop shape in SVG around axis point.
Anton Sarukhanov / Leaflet Marker Rotate · GitLab. Arrow lines in Leaflet.js. Good way to draw a directional (arrowed) marker in Leaflet? Dmca. HTML5 tutorial: a photo on the Canvas with clickable elements - javascript-html5-tutorial.com.