

Tutoriel Symfony et Docker grâce à docker-compose. Tutoriel Symfony et Docker grâce à docker-compose Depuis plusieurs mois, voir maintenant depuis un an, je suis devenu un fan INCONDITIONNEL de Docker.

Dans un premier temps, j’ai souhaité utiliser Docker dans le but d’exécuter Skype sans casser mon système d’exploitation (sacré Microsoft…). Ce n’était alors qu’une solution à l’essai que je maitrisais mal. Entre temps, j’ai investit beaucoup de temps sur cette techno et écrit ces quelques articles pour le compte de Wanadev. Bien qu’ayant prévu un quatrième article sur l’utilisation appliquée des containers avec ce que nous appelons docker-compose, voilà un article qui a pour objectif de faire une brève description de docker-compose et de vous donner une configuration simple pour utiliser Docker avec votre projet Symfony.
ATTENTION ! Docker oui, mais docker-compose pour aller plus vite ! Docker est une techno super, mais dans un projet on utilise rarement une unique techo. Un peu de configuration Configuration de la base de données Conclusion. How To Setup Docker for Symfony 4 Applications — Rafal Muszynski Blog — PHP, Symfony, open source. Docker + Symfony = <love> I usually used to develop my Symfony projects locally, installing all the dependencies and managing all the configuration by myself (Yes, I know for some people it may sound crazy).

My laptop which I use both privately and for development has been always full of unnecessary dependencies running in the background. Every time a new version of the installed dependency has been released or my Mac has been upgraded I needed to maintain all the configuration of each 3rd party services. I had to make sure everything worked fine. It has been really time-consuming, not effective and a pain in the ass most of the time. Tutoriel Docker : Présentation de Docker.
SVG Provider. Tabs. Dynamic field. Developer Documentation. Embedding Instagram posts is an easy way to add Instagram photos and videos to the stories you want to tell on articles or websites.

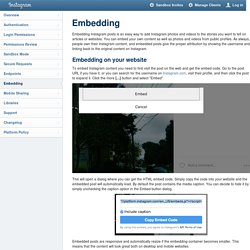
You can embed your own content as well as photos and videos from public profiles. As always, people own their Instagram content, and embedded posts give the proper attribution by showing the username and linking back to the original content on Instagram. Embedding on your website To embed Instagram content you need to first visit the post on the web and get the embed code. Go to the post URL if you have it, or you can search for the username on Instagram.com, visit their profile, and then click the post to expand it. This will open a dialog where you can get the HTML embed code.
Embedded posts are responsive and automatically resize if the embedding container becomes smaller. Embedding in WordPress WordPress makes it even easier to embed Instagram content on your blog. [instagram url= hidecaption=true width=320] Embedding for developers Response Response. 11. The Export action (Sonata Admin Bundle Docs) This document will cover the Export action and related configuration options.

If you have registered the SonataExporterBundle bundle, you can benefit from a lot of flexibility: You can configure default exporters globally.You can add custom exporters, also globally.You can configure every default writer. See the exporter bundle documentation for more information. 13. Form Types ( Sonata Admin Bundle Docs) SymfonyWorldSFW Security Monitoring Security Monitoring: PHP security vulnerabilities monitoring Connect Since 1998, SensioLabs has been promoting the Open-Source software movement by providing quality and performant web application development products, trainings, and consulting.

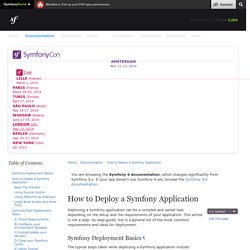
SensioLabs also supports multiple important Open-Source projects. International In the Spotlight Open Source Products. Symfony - sonata media bundle modify MediaType. How to Create a Custom Form Field Type (Symfony Docs) Symfony comes with a bunch of core field types available for building forms.

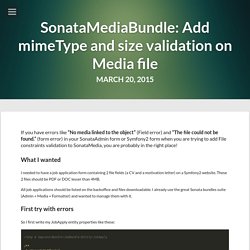
However there are situations where you may want to create a custom form field type for a specific purpose. This article assumes you need a field definition that holds a shipping option, based on the existing choice field. This section explains how the field is defined and how you can customize its layout. Defining the Field Type In order to create the custom field type, first you have to create the class representing the field. Tip The location of this file is not important - the Form\Type directory is just a convention. Capistrano/symfony: Capistrano tasks for deploying the Symfony standard edition. How to Deploy a Symfony Application (Symfony Docs) Deploying a Symfony application can be a complex and varied task depending on the setup and the requirements of your application.

This article is not a step- by-step guide, but is a general list of the most common requirements and ideas for deployment. SonataExtraAdminBundle/index.md at master · picoss/SonataExtraAdminBundle. 15. Field Types ( Sonata Admin Bundle Docs) SonataMediaBundle: Add mimeType and size validation on Media file – If you have errors like “No media linked to the object” (Field error) and “The file could not be found.”

(form error) in your SonataAdmin form or Symfony2 form when you are trying to add File constraints validation to SonataMedia, you are probably in the right place! What I wanted. 10. Preview Mode ( Sonata Admin Bundle Docs) Preview Mode is an optional view of an object before it is persisted or updated.

The preview step can be enabled for an admin entity by overriding the public property $supportsPreviewMode and setting it to true. Note This article assumes you are using Symfony 4. Using Symfony 2.8 or 3 will require to slightly modify some namespaces and paths when creating entities and admins. This will show a new button during create/edit mode named preview. While in preview mode two buttons will be shown to approve or decline persistence of the entity. Preview can be used to render how the object would look like in your front-end environment. However by default it uses a template similar to the one of the show action and works with the fields configured to be shown in the show view. Overriding the preview template @SonataAdmin/CRUD/preview.html.twig can be done either globally through the template configuration for the key 'preview': The entity is passed to the view in a variable called object.