

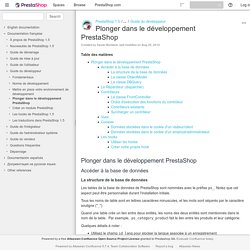
Les bonnes pratiques de la classe Db sur PrestaShop 1.5. Par Raphaël Malié – Développeur cœur PrestaShop La grande majorité des modules et des développements à effectuer sur PrestaShop nécessitent d’utiliser ou d’insérer des informations dans la base de données.

L’utilisation de la classe cœur DB est donc une étape obligatoire pour tout développeur. En plus de fournir une abstraction potentielle pour d’autres types de bases de données relationnelles, la classe DB fournit plusieurs outils destinés à simplifier la vie ! Cet article a pour but d’expliquer ses différentes méthodes, dans quel contexte les utiliser et les bonnes pratiques à avoir en développement.
Un article similaire a été écrit sur les pratiques de la 1.4, celui ci se présente de la même façon mais pour la version 1.5. Les fondements de la classe La classe DB est en réalité constituée de deux classes : Plonger dans le développement PrestaShop. Table des matières Accéder à la base de données La structure de la base de données Les tables de la base de données de PrestaShop sont nommées avec le préfixe ps_.

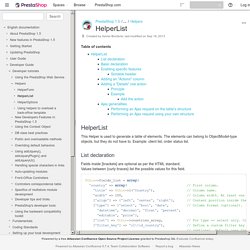
Notez que cet aspect peut être personnalisé durant l'installation initiale. Tous les noms de table sont en lettres caractères minuscules, et les mots sont séparés par le caractère souligne ("_"). Quand une table crée un lien entre deux entités, les noms des deux entités sont mentionnés dans le nom de la table. HelperList. Table of contents This Helper is used to generate a table of elements.

The elements can belong to ObjectModel-type objects, but they do not have to. Example: client list, order status list. List declaration. Essential Prestashop Functions – Day 3 - NemoPS. Variables Smarty de Prestashop. Il existe bien peu de sites listant les variables Smarty utilisées par Prestashop.

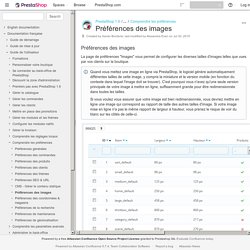
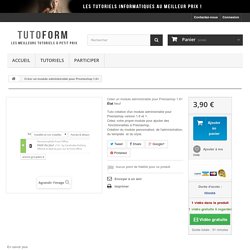
Voici un récapitulatif non exhaustif de celles qu’on est régulièrement appelés à utiliser sur son thème. La documentation Smarty est toujours utile à consulter en cas de problème, et bien souvent dans un thème le code que l’on cherche à taper se trouve quelques lignes plus bas. Préférences des images. Skip to end of metadataGo to start of metadata La page de préférences "Images" vous permet de configurer les diverses tailles d'images telles que vues par vos clients sur la boutique.

Quand vous mettez une image en ligne via PrestaShop, le logiciel génère automatiquement différentes tailles de cette image, y compris la miniature et la version mobile (en fonction du contexte dans lequel l'image doit se trouver). C'est pourquoi vous n'avez qu'une seule version principale de votre image à mettre en ligne, suffisamment grande pour être redimensionnée dans toutes les tailles. Si vous voulez vous assurer que votre image est bien redimensionnée, vous devriez mettre en ligne une image qui correspond au rapport de taille des autres tailles d'image.
Si votre image mise en ligne n'a pas le même rapport de largeur à hauteur, vous prenez le risque de voir du blanc sur les côtés de celle-ci. {foreach},{foreachelse} [SOLVED] Add backoffice columns products list - Development. Coradyne, on 31 Oct 2013 - 10:50 PM, said: Hi, I have a similar problem, but I am using the 1.4.8.2 version, and I can't find the AdminProductsController.php file anywhere.
![[SOLVED] Add backoffice columns products list - Development](http://cdn.pearltrees.com/s/pic/th/backoffice-development-114744193)
My problem is that I have to add a column in which you can check or uncheck (like the one for "displayed"), in order to make a product available or unavailable. (view image to see what settings I am talking about). Astuces et tips techniques pour Prestashop 1.6 (CMS e-commerce) - Blog Internet-Formation (Mathieu Chartier) Prestashop est un CMS e-commerce français et gratuit qui rencontre un franc succès auprès des internautes et des développeurs depuis plusieurs années.

Actuellement en version 1.6 (et des poussières), l’outil a connu moult évolutions pour arriver à se faire une place de choix dans la liste des systèmes de gestion de boutiques en ligne. Actuellement 7e CMS mondial selon le classement W3Techs de janvier 2015 et 2e CMS e-commerce derrière Magento, il faut bien avouer que la France n’a pas à avoir honte sur ce plan précis… Etant moi-même un fervent défenseur de Prestashop, je me dis qu’il pourrait être intéressant que je rédige enfin un petit article technique pour donner des astuces (ou « tips » pour les anglophones avertis ^^) et surtout contrer un des principaux inconvénients de ce CMS : sa documentation. La bataille de l’e-commerce : Magento VS Prestashop Sans rentrer dans les détails théoriques, j’aimerais faire un petit topo sur les aspects techniques de ces CMS. Côté HTML Côté CSS.
HelperList. Table of contents This Helper is used to generate a table of elements.

The elements can belong to ObjectModel-type objects, but they do not have to. Example: client list, order status list. List declaration. HelperList. Créer un module administrable pour prestashop. > Créer un module administrable pour Prestashop 1.6+ Agrandir l'image Créer un module administrable pour Prestashop 1.6+ Neuf Tuto création d'un module administrable pour Prestashop version 1.6 et +.Créez votre propre module pour ajouter des fonctionnalités à Prestashop.

Création du module personnalisé, de l'administration, du template et du style. Aucun point de fidélité pour ce produit. Ajouter à ma liste Durée d'accès : Illimité 1 vidéo dans le produit. How To Use The Class AdminCоntrоller In Prestashop. Adding a configuration page. Your module can get a "Configure" link in the back office module list, and therefore let the user change some settings.

This "Configure" link appears with addition of the getContent() method to your main class. Using the HelperForm class. Table of contents This helper is used to generate an edition form for an object of type ObjectModel. Créer un module PrestaShop. Table des matières Qu'est-ce qu'un module PrestaShop ? L'extension se base sur les modules, qui sont des petits programmes qui exploitent les fonctionnalités de PrestaShop et les modifient ou les étendent afin de rendre PrestaShop plus facile à utiliser, plus complet ou plus personnalisé. Additional products on order page. Best Practices of the Db Class. Table of content Most of the time, creating a module or overriding PrestaShop means using or inserting data in the database. Knowing how to properly use the DB core class is therefore mandatory for developers. Besides providing you with an abstraction for other potential database system, the DB class offers several tools to make your life easier.
This page explains the various methods, the contexts in which they should be used, and the development best practices. Les bonnes pratiques de la classe Db sur PrestaShop 1.5. Créer un module PrestaShop. Commande - [Presta Module] Cross Selling On Cart. Créer un module PrestaShop. Leçon 3 : Comment créer un module Prestashop. Grâce à ce tutoriel, vous allez vraiment pouvoir commencer à customiser et dynamiser votre e-commerce via la création de modules. Je vous décrirai toutes les étapes en détails, vous allez voir, c’est très simple ! EDIT : Je vous met maintenant à disposition un générator de module ! Je considère que vous avez déjà une boutique prestashop installé et que vous connaissez un minimum la structure de cette dernière.