

Rapid Prototyping with Sinatra. If you’re a web designer or developer, you’re well acquainted with prototyping.

From raw wireframing to creating interfaces in Photoshop, designers map out how sites will work before they create them. Article Continues Below Over the past few years, the protoyping process has changed significantly. With browser makers generally agreeing on web standards and the rise of tools such as Firebug and WebKit’s web inspector, we can sometimes skip Photoshop altogether and go straight to the browser. Plus, JavaScript frameworks like jQuery let us play with browser events with only a few lines of code.
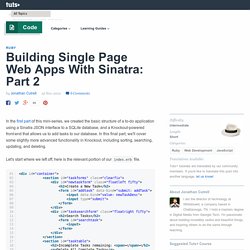
This article introduces Sinatra, a so-called “micro” web framework that helps you create real (albeit simple) web apps extremely fast, allowing you to prototype flows and behaviors that you may want to integrate into a final product. Blurring “front end” and “back end” and the threshhold of “appness”#blurring_8220front_end8221_and_8220back_end8221_and_the_threshhold_of_8220appness8221. Building Single Page Web Apps With Sinatra: Part 2. In the first part of this mini-series, we created the basic structure of a to-do application using a Sinatra JSON interface to a SQLite database, and a Knockout-powered front-end that allows us to add tasks to our database.

In this final part, we'll cover some slightly more advanced functionality in Knockout, including sorting, searching, updating, and deleting. Let's start where we left off; here is the relevant portion of our index.erb file. Sorting is a common task used in many applications. In our case, we want to sort the task list by any header field in our task-list table. We will start by adding the following code to the TaskViewModel: Knockout provides a sort function for observable arrays First, we define a sortedBy array as a property of our view model. Next is the sort() function. Knockout provides a sort function for observable arrays. Next, we define the bindings on the table headers in our view. This tells us two things: AJAX With Sinatra. AJAX is a method to make requests to a web application without reloading the entire page that made the request.

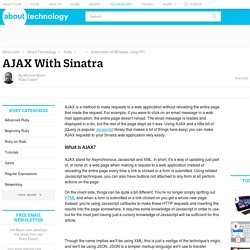
For example, if you were to click on an email message in a web mail application, the entire page doesn't reload. The email message is loaded and displayed in a div, but the rest of the page stays as it was. Using AJAX and a little bit of jQuery (a popular Javascript library that makes a lot of things here easy) you can make AJAX requests to your Sinatra web application very easily. What is AJAX? AJAX stand for Asynchronous Javascript and XML. On the client side, things can be quite a bit different. Though the name implies we'll be using XML, this is just a vestige of the technique's origin, and we'll be using JSON.
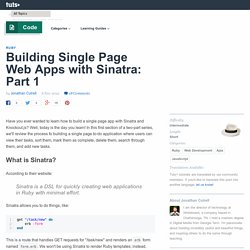
What is jQuery? jQuery is a Javascript library that allows very simple manipulation of the DOM tree and an easy to use event-driven framework. jQuery is an industry standard Javascript library. Making AJAX Requests Right now this doesn't do much of anything. Basic ajax/sinatra example. Building Single Page Web Apps with Sinatra: Part 1. Have you ever wanted to learn how to build a single page app with Sinatra and Knockout.js?

Well, today is the day you learn! In this first section of a two-part series, we'll review the process fo building a single page to-do application where users can view their tasks, sort them, mark them as complete, delete them, search through them, and add new tasks. According to their website: Sinatra is a DSL for quickly creating web applications in Ruby with minimal effort. Sinatra allows you to do things, like: This is a route that handles GET requests for "/task/new" and renders an erb form named form.erb. Ruby w/ Sinatra: what is the equivalent of a .js.erb from rails? Building Apps With the Yeoman Workflow. Trick question.

It's not a thing. It's this guy: Basically, he wears a top hat, lives in your computer, and waits for you to tell him what kind of application you wish to create. As an example, scaffolding a web application would look something like this: The first thing that comes to mind is OMG so dreamy. All we did was tell him what we wanted and he replied with specific questions to give us even more control. Let's go back a step, though. He's a person with feelings and opinions, but he's very easy to work with. Let's take a second to break apart what that yo webapp command, from the previous screenshot really did. This is an OS X, Linux, and Windows friendly system-wide command that scours your hard drive for any installed "generators," then gives them control based on the next argument: This is actually a separate plug-in, or "generator," called generator-webapp.