

Mobile (Html5) Web applications - Sencha Touch or jQuery Mobile. Why I started with jQuery Mobile Alpha. With the evolution of mobile application development, the learning curve for the current generation of phones have been ever growing.

From Objective-C to Android Java SDK, ASP.NET to MIDlet applications, mobile application development trend has always been moving forward with latest technologies. With the evolution of mobile application development, the learning curve for the current generation of phones have been ever growing. From Objective-C to Android Java SDK, ASP.NET to MIDlet applications, mobile application development trend has always been moving forward with latest technologies. Sencha Touch : un framework HTML5 pour Mobile. Mobile Development with jQuery, Sencha and PhoneGap, 15 – 17 November 2011. Invisible GmbH and akosma software are thrilled to announce their latest collaboration: a three day training about mobile web app development using jQuery, Sencha Touch and PhoneGap!

Today, having a mobile application online is a must. But there are multiple platforms to write for, each with their own language, idioms and pitfalls. Luckily there is a simple solution that allows to write once and deploy on all modern mobile devices: HTML5 and JavaScript. Easy, quick dev of “native” applications. Tyson Lloyd Cadenhead – User Interface Developer. Sencha Touch - Mathias DESLOGES - ParisJS Meetup 5. Librairies/frameworks "HTML5 mobile" Librairies zepto iScroll Frameworks jQTouch / jQuery Mobile Sencha Touch "Natives" apps Appcelerator / PhoneGap You already knows itsame philosophy/synthax as jQuery All jQuery API are available (AJAX, Sizzle, etc...)

CSS templating system let’s you customize your UI Use in place markupadd CSS classes but no DOM nodes Poor in term of UI component Designed for website optimized for mobile (! Same philosophy as ExtJS Application oriented Object Oriented Javascript build over "Ext platform"MVC, Data Access, Collection, etc... App.js => entry point routes.js => all routes are defined in one places (for deep linking) views/ => UI Component (Demos Sencha) models/ => Store / Model A good solution to avoid server latency issues Open source Provides a webview Provides an API for natives features Same performance as the native browser (less loading time) Desktop ! Nothing equals real devices ! Sencha demonstrates HTML 5 can be faster than native iOS or Android apps (Facebook example)
The Making of Fastbook: An HTML5 Love Story. When we started what became Sencha, we made a bet on the web: a bet that modern application development didn't need anything except the browser, a great set of frameworks and a great set of tools. With those three weapons in hand, we knew developers could build applications that would delight users. The advent of HTML5 upped the game and it gave developers even more tools to let them treat the browser as an application development platform and not a page rendering engine. Developers sprang at the opportunity and unleashed a torrent of apps — on both desktop and mobile — that leveraged the new HTML5 capabilities to build amazing applications using web standards. Fastbook. Pour Mark Zuckerberg, miser sur la technologie HTML5 pour mobile était une « erreur » - FrAndroid - Android.
Ulrich Rozier • le 12 septembre 2012 à 09:34 12 septembre 2012 article.

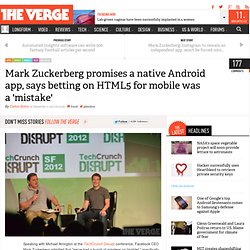
Mark Zuckerberg promises a native Android app, says betting on HTML5 for mobile was a 'mistake' Speaking with Michael Arrington at the TechCrunch Disrupt conference, Facebook CEO Mark Zuckerberg admitted that "we've had a bunch of missteps on [mobile]," specifically referring to its mobile app strategy.

"The biggest mistake we made as a company was betting too much on HTML5 instead of native... We burnt two years. " He said that the company would also drop HTML5 in its Android app as well, and that a native version would be coming "soon. " "Native is going to be the approach. " "We're betting completely on it," he said, referring to native apps. He also spoke about Facebook's somewhat tumultuous recent history since its IPO.
"The performance of the stock has obviously been disappointing. " As for the stock price, which has lost half its value since the IPO, Zuckerberg admitted that "The performance of the stock has obviously been disappointing. " Firefox OS Disrupts: It Is A Web-Based Phone For emerging Markets. With this week’s hulaballoo around the iPhone 5, it’s tempting to dismiss Firefox OS, the mobile operating system from browser maker Mozilla.

But of the two, Firefox OS is the one which aims to shake things up – while the new iPhone is just an update. Why do we need another OS when the existing ones are fighting so hard for market share, and previously strong players like RIM are going down the drain? Firefox OS is based on a Linux kernel and runs apps entirely in HTML5. Why has Mozilla done this, and why are the first phones launching in Brazil? As it turns out, the organisation has two clear aims – and TechWeekEurope got a good explanation of both in a face-to-face chat with its CTO, Brendan Eich.
Forget the iPhone 5! In a nutshell, Eich believes it is time to open the market for mobile operating systems the way Firefox did for browsers, and he thinks the best place to do this is in the developing world, where there is a hungry market for better feature phones. Comparing Mobile Web (HTML5) Frameworks: Sencha Touch, jQuery Mobile, jQTouch, Titanium « InterfaceThis - Dave Feldman rants about product design.
It’s been an exciting year for the mobile Web.

Adoption of HTML5 and CSS3, improved performance in mobile browsers, and an explosion of mobile app frameworks mean it’s more feasible than ever to create rich, interactive Web experiences for mobile devices. Using a wrapper like PhoneGap, you can distribute them via the native app stores for iPhone, iPad, and Android —targeting multiple platforms with a single codebase. Or can you? Compare WebView framework.