

Android Design in Action: Cricket App Specs + Maps. Méditation et gestion du stress - les conseils de Matthieu Ricard ! Android Design principles workshop. JakeWharton/adjacent-fragment-pager-sample. Android Design principles workshop. Google I/O 2012 - Making Android Apps Accessible. Emerging UI Pattern - Side Navigation. Android UI has been improving with a phenomenal speed in the last year (I composed a small gallery of some apps I really like in Google+).

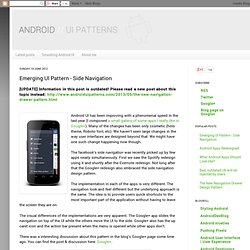
Many of the changes has been only cosmetic (holo theme, Roboto font, etc). We haven't seen large changes in the way user interfaces are designed beyond that. We might have one such change happening now though. The facebook's side navigation was recently picked up by few apps nearly simultaneously. First we saw the Spotify redesign using it and shortly after the Evernote redesign. The implementation in each of the apps is very different.
The visual differences of the implementations are very apparent. There was a interesting discussion about this pattern in the blog's Google+ page some time ago. Dashboard is dead(ish) The side navigation replaces the much criticized dashboard pattern in the apps. The Dashboard also requires users to come back to the app's home screen to navigate to other parts of the app. Side navigation problems Up? Back stack problems. Ice Cream Sandwich : bilan après 6 mois ? Ice Cream Sandwich (ICS pour les intimes ou encore Android 4.0) est arrivé il y a maintenant 6 mois, accompagné par le dernier né de chez Google (et Samsung) : le Galaxy Nexus.

Cette version avait pour but principal de réunir les tablettes et les smartphones, mais pas seulement. Android 4.0 comme on dit chez nous est en une sorte de version mûre d’Android, qui petit à petit prend l’allure d’une certaine renaissance. Design. Android Action Bar Style Generator. Android 4.0 : Google publie une documentation pour les interfaces des applications. Design - Welcome. Excellence in the Android User Experience - DevFestParis2011. DevFest le 20 octobre à paris avec des sessions Android. Vidéos DevFest Paris 2011. – janvier 4, 2012Classé dans : Evénements Android Le 20 octobre 2011, un DevFest a été organisé à Paris (ou plutôt Montreuil) où deux Android Developer Advocates ont fait 4 présentations dont les vidéos sont aujourd’hui disponibles sur la chaîne youtube de Google France.

Pour les personnes qui n’ont pas pu être présentes et celles qui veulent revoir les présentations, nous vous proposons de visionner ces 4 vidéos. Rappelons qu’il n’y a eu que 2 DevFest en Europe selon le site et que Paris a eu la chance de recevoir l’un d’entre eux. Maintenant que Paris a reçu un DevFest, pourrions-nous espérer un Google Developer Day prochainement? (Un Google Developer Day regroupe plusieurs milliers de participants sur une ou deux journées, alors qu’un DevFest regroupe quelques centaines de personnes et se veut plus intime et proche avec les speakers). Customizing the Action Bar.
[This post is by Nick Butcher, an Android engineer who notices small imperfections, and they annoy him. — Tim Bray] Since the introduction of the Action Bar design pattern, many applications have adopted it as a way to provide easy access to common actions.

In Android 3.0 (or Honeycomb to its friends) this pattern has been baked in as the default navigation paradigm and extended to take advantage of the extra real-estate available on tablets. By using the Action Bar in your Honeycomb-targeted apps, you'll give your users a familiar way to interact with your application. Also, your app will be better prepared to scale across the range of Android devices that will be arriving starting in the Honeycomb era. Just because Action Bars are familiar, doesn’t mean that they have to be identical! <style name="Theme.AndroidDevelopers" parent="android:style/Theme.Holo.Light">…</style> Icon.
2012-10-04 Android Developer Lab+ - Building for Tablets & Phones. Nick Butcher - Google+ - Handy mobile templates for sketching out your designs;… [Android 4.0] Ice Cream Sandwich GUI Design Kits in PSD « Techie Talkz. 15AUG2012: Android ICS/JB Photoshop GUI Design Kit is updated to 3.0 and released at AndroidUIUX!
![[Android 4.0] Ice Cream Sandwich GUI Design Kits in PSD « Techie Talkz](http://cdn.pearltrees.com/s/pic/th/android-sandwich-design-techie-39622223)
29FEB2012: Android Team have officially provided the Android Design Stencils in Adobe Photoshop format! Awesome! Android-ui-utils - Android UI Utilities. Utilities that help in the design and development of Android application user interfaces.

This library currently consists of three individual tools for designers and developers: 1. Android Asset Studio - Icon Generator - Action bar icons (Android 3.0+) Android Developer Labs. In this ADL, we'll guide you through best practices to build high-quality phone and tablet apps for Android.

Specifically, we will cover: Latest in Android technologiesMarket cloud servicesDesigning polished and immersive user experiencesBuilding rich apps for phones and tablets with a single code base Please note, this event is for experienced Android developers with existing applications in Android Market. In order to process your registration, we require you to include the package name of your best application currently published in Android Market.
If you have not yet published an app, you can still register but preference will be given to those who have already published apps. Pre-requisites: Laptop with the Eclipse & Android SDK (API 15) installed and configured.Android device for debugging - could be a phone or tablet, both would be preferable.Solid understanding of Android fundamentals - activities, layouts, app life cycle, etc. Location/Date: Preparing for Handsets. [This post is by Scott Main, lead tech writer for developer.android.com. — Tim Bray] Early this year, Honeycomb (Android 3.0) launched for tablets.

Although Honeycomb remains tablets-only, the upcoming Ice Cream Sandwich (ICS) release will support big screens, small screens, and everything in between. This is the way Android will stay from now on: the same version runs on all screen sizes. Some Honeycomb apps assume that they’ll run only on a large screen, and have baked that into their designs. This assumption is currently true, but will become false with the arrival of ICS, because Android apps are forward-compatible — an app developed for Honeycomb is compatible with a device running ICS, which could be a tablet, a phone, or something else. If you’ve developed a tablet app on Honeycomb, it’s important that your app do one of two things: prevent installation on smaller screens or (preferably) support smaller screens with the same APK. A window into transitions #io16.
A window into transitions - Google I/O 2016.