

Don't repeat yourself. Applying DRY[edit] DRY vs WET solutions[edit]

W3C SVG Working Group. SVG is a widely-deployed royalty-free graphics format developed and maintained by the W3C SVG Working Group.

This is a public group, which works on an open mailing list and which welcomes your feedback. Upcoming Events The Graphical Web 2014 – Winchester, England, August 27–30, 2014 The Graphical Web will showcase SVG, as well as related technologies like Canvas, WebGL, CSS, Javascript, and HTML5 video and audio. Scalable Vector Graphics. Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation.

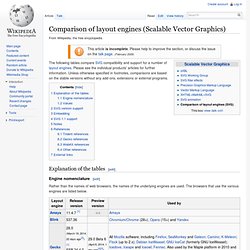
The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. As XML files, SVG images can be created and edited with any text editor, but are more often created with drawing software. Comparison of layout engines (Scalable Vector Graphics) The following tables compare SVG compatibility and support for a number of layout engines.

Please see the individual products' articles for further information. Unless otherwise specified in footnotes, comparisons are based on the stable versions without any add-ons, extensions or external programs. Explanation of the tables[edit] Favicon. Wikipedia's favicon, shown in an older version of Firefox (from 2008) History[edit] In March 1999, Microsoft released Internet Explorer 5, which supported favicons for the first time.[4] Originally, the favicon was a file called favicon.ico placed in the root directory (e.g., of a web site.
It was used in Internet Explorer's favorites (bookmarks) and next to the URL in the address bar if the page was bookmarked.[5][6][7][4] A side effect was that the number of visitors who have bookmarked the page could be estimated by the requests of the favicon. This side effect no longer works, as all modern browsers load the favicon file to display in their web address bar, regardless of whether the site is bookmarked.[6] Standardization[edit] Ajax (programming) Ajax is not a single technology, but a group of technologies.

HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and allow the user to interact with, the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads. In 1996, the iframe tag was introduced by Internet Explorer to load or to fetch content asynchronously. W3C Document Object Model. What's new?

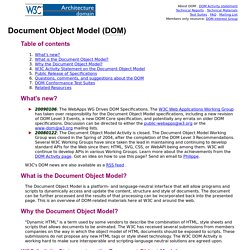
20090106: The WebApps WG Drives DOM Specifications. The W3C Web Applications Working Group has taken over responsibility for the Document Object Model specifications, including a new revision of DOM Level 3 Events, a new DOM Core specification, and potentially any errata on older DOM specifications. Discussion can be directed to either the public-webapps@w3.org or the www-dom@w3.org mailing lists. 20080122: The Document Object Model Activity is closed. The Document Object Model Working Group was closed in the Spring of 2004, after the completion of the DOM Level 3 Recommendations. Several W3C Working Groups have since taken the lead in maintaining and continuing to develop standard APIs for the Web since then; HTML, SVG, CSS, or WebAPI being among them.
Document Object Model. Hierarchy of objects in an example HTML DOM—Document Object Model Legacy DOM[edit]

XMLHttpRequest Level 2. Abstract The XMLHttpRequest specification defines an API that provides scripted client functionality for transferring data between a client and a server.

Status of this Document This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at. Asynchronous XMLHttpRequests with XhrIo - Closure Tools. Overview JavaScript's XMLHttpRequest enables the responsive, persistent user interfaces that characterize AJAX applications.

Web applications can use XMLHttpRequest to communicate with the server from JavaScript without reloading the page or blocking. But while most modern browsers support XMLHttpRequest, different browsers have different implementations. To make sure your app has the same behavior for each browser, you have to do extra work. XMLHttpRequest. XMLHttpRequest (XHR) is an API available to web browser scripting languages such as JavaScript. It is used to send HTTP or HTTPS requests to a web server and load the server response data back into the script.[1] Development versions of all major browsers support URI schemes beyond http: and https:, in particular, blob: URLs are supported.[2] XMLHttpRequest is subject to the browser's same-origin policy: for security reasons, requests will only succeed if they are made to the same server that served the original web page.
History and support[edit] Same origin policy. This mechanism bears a particular significance for modern web applications that extensively depend on HTTP cookies to maintain authenticated user sessions, as servers act based on the HTTP cookie information to reveal sensitive information or take state-changing actions. A strict separation between content provided by unrelated sites must be maintained on the client side to prevent the loss of data confidentiality or integrity. History[edit] Cross-origin resource sharing. Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts, JavaScript, etc.) on a web page to be requested from another domain outside the domain from which the resource originated.[1] A web page may freely embed images, stylesheets, scripts, iframes, videos and some plugin content (such as Adobe Flash) from any other domain.
However embedded web fonts and AJAX (XMLHttpRequest) requests have traditionally been limited to accessing the same domain as the parent web page (as per the same-origin security policy). "Cross-domain" AJAX requests are forbidden by default because of their ability to perform advanced requests (POST, PUT, DELETE and other types of HTTP requests, along with specifying custom HTTP headers) that introduce many security issues as described in cross-site scripting. How CORS works[edit] The CORS standard describes new HTTP headers which provide browsers and servers a way to request remote URLs only when they have permission.
[edit] Web browser. A web browser (commonly referred to as a browser) is a software application for retrieving, presenting and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI/URL) and may be a web page, image, video or other piece of content.[1] Hyperlinks present in resources enable users easily to navigate their browsers to related resources. Although browsers are primarily intended to use the World Wide Web, they can also be used to access information provided by web servers in private networks or files in file systems. History. Web browser engine. A web browser engine (sometimes called layout engine or rendering engine) is a software component that takes marked up content (such as HTML, XML, image files, etc.) and formatting information (such as CSS, XSL, etc.) and displays the formatted content on the screen. It draws on the content area of a window, which is displayed on a monitor or a printer.
A layout engine is typically embedded in web browsers, e-mail clients, e-book readers, on-line help systems or other applications that require the displaying (and editing) of web content. Engines may wait for all data to be received before rendering a page, or may begin rendering before all data is received. Gecko (layout engine) Gecko is a web browser engine used in many applications developed by Mozilla Foundation and the Mozilla Corporation (notably the Firefox web browser including its mobile version and their e-mail client Thunderbird), as well as in many other open source software projects. Mozilla Developer Network. WebKit. WebKit is available under a BSD-form license[11] with the exception of the WebCore and JavaScriptCore components, which are available under the GNU Lesser General Public License. As of March 7, 2013, WebKit is a trademark of Apple, registered with the U.S. Patent and Trademark Office.[12] The WebKit Open Source Project. Mobile HTML5 - compatibility tables for iPhone, Android, BlackBerry, Symbian, iPad and other mobile devices.
Comparison of web browser engines. Usage share as of 2013 by percent of layout engines/web browsers. User agent. User agent identification[edit] Web application. Single-page application. History[edit] The origins of the term single-page application are unclear, though the concept was discussed at least as early as 2003.[3] Stuart Morris, a programming student at Cardiff University, Wales wrote the Self-Contained website at slashdotslash.com with the same goals and functions in April 2002,[4] and later the same year Lucas Birdeau, Kevin Hakman, Michael Peachey and Clifford Yeh described a single-page application implementation in US patent 8,136,109.[5]
Single Page Web Applications. Resources Summary In Single Page Web Applications you'll learn to build modern browser-based apps that take advantage of stronger client platforms and more predictable bandwidth. MVC (Model View Controller) Mdv - Model-driven Views Experimental Library. Learning JavaScript Design Patterns. Design patterns are reusable solutions to commonly occurring problems in software design. They are both exciting and a fascinating topic to explore in any programming language. One reason for this is that they help us build upon the combined experience of many developers that came before us and ensure we structure our code in an optimized way, meeting the needs of problems we're attempting to solve. Design patterns also provide us a common vocabulary to describe solutions. MVVM (Model View ViewModel) MVP (Model View Presenter) EMVC. Todos. JavaScriptMVC. ZapThink. HATEOAS.
Comet (programming) Welcome to CometD Project @ The Dojo Foundation. Comet: Low Latency Data for the Browser. Push technology.