

Html - How to change css class property with javascript? Simple HTML, CSS, and JavaScript Accordion. Simple HTML, CSS, and JavaScript Accordion Program With Source Code.

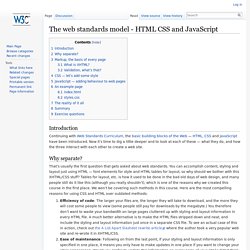
You must have seen accordion in many websites. Mostly website uses accordion in their FAQ section. This feature is pretty awesome because you can put text or info this these accordion box. But the text will be hidden, when the user wants to see this then it will be visible. Today you will learn how to create a simple JavaScript accordion program. Preview Of This Accordion Program If you have not idea about accordion lets see a preview, you will be understood the whole system. Now, You can see how this program looks. You May Also Like Before sharing source code, First I want to say you in-depth about this javascript accordion program. You have to create 3 files for this program. Index.html. HTML, CSS, and Javascript for Web Developers. The absolute basics of HTML, CSS and JavaScript. The web standards model - HTML CSS and JavaScript - W3C Wiki. Introduction Continuing with Web Standards Curriculum, the basic building blocks of the Web — HTML, CSS and JavaScript have been introduced.

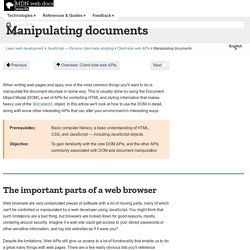
Now it’s time to dig a little deeper and to look at each of these — what they do, and how the three interact with each other to create a web site. Why separate? That’s usually the first question that gets asked about web standards. You can accomplish content, styling and layout just using HTML — font elements for style and HTML tables for layout, so why should we bother with this XHTML/CSS stuff? Efficiency of code: The larger your files are, the longer they will take to download, and the more they will cost some people to view (some people still pay for downloads by the megabyte.) Markup, the basis of every page HTML and XHTML are markup languages composed of elements, which contain attributes (some optional and some mandatory.)
Figure 1: Anatomy of an (X)HTML element. With that in mind, just what is the difference between HTML and XHTML? How to create your first login page with HTML, CSS and JavaScript. Manipulating documents - Learn web development. When writing web pages and apps, one of the most common things you'll want to do is manipulate the document structure in some way.

This is usually done by using the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that makes heavy use of the Document object. In this article we'll look at how to use the DOM in detail, along with some other interesting APIs that can alter your environment in interesting ways.
Quelle est la différence entre développement Back End, Front End et Full Stack ? Dev Front-End à tendance Full-Stack (H/F), offres d'emploi IT. Quelles sont les choses que les développeurs front-end devraient apprendre en 2017 ? Dev Front End vs Back End : quelles différences ? Comment se tenir informé des technologies "Front-End" - The Recipe. Front end development. Front-end web development is the practice of converting data to a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.

Tools used for front-end development[edit] There are several tools and platforms, such as WordPress, Joomla, and Drupal, available that can be used to develop the front end of a website, and understanding which tools are best fit for specific tasks marks the difference between developing a hacked site and a well designed, scalable site.[1] Blocked - PIGE Québec. Pour des raisons de sécurité, notre système a bloqué votre adresse IP.

C’est peut-être parce que vous avez tenté de vous connecter de façon inhabituelle ou à plusieurs reprises sans succès. Si c’est le cas, veuillez réessayer plus tard. La raison du blocage est aussi peut-être parce que vous utilisez notre site à l’extérieur du Québec. Si vous êtes déjà membre de notre site et que vous désirez vous connecter à l’extérieur du Canada, veuillez nous envoyer une demande par courriel à service@pige.quebec afin que nous puissions débloquer votre compte temporairement lorsque vous voyagez à l’étranger. Développeur front-end. La mission d'un développeur Front-end consiste à participer à la création de l'interface utilisateur d'un site ou d'une application web.

Il intervient sur tous les éléments apparaissant à l'écran et géré par le navigateur web de l'utilisateur. Il y a donc une partie design/ergonomie et une partie développement dans sa mission. Synonymes. Développeur front-end : comment devenir Développeur front-end. Le développement pour les designers : Comprendre le front-end. 1,200+ courses and ebooks Design, code, video editing, business, and much more.

Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets. Tendances web - Pinterest. Les 10 grandes tendances web design de 2020. Développeur sur JDN : toutes les actualités et tendances Développeur. 10 tendances Webdesign en 2020. Tendances retail 2020 : personnalisation, boom de l'occasion et M-service. Quelles seront les grandes tendances du retail demain ?

Passage en revue avec Roxane Baché, fondatrice du bureau Vitamin Consulting qui vient de publier l’étude Digital retail 2020. Essayons de nous projeter en 2020 et au-delà. Dans quelle direction a évolué le point de vente ? ROXANE BACHÉ : Je vois six grands chemins se dessiner pour demain. ▷ 10 tendances web design incontournables en 2019. Comme chaque année, j’ai passé au peigne fin Internet à la recherche des nouvelles tendances émergentes qui s’inviteront sur les sites web en 2019 et les mois à venir.

De la maquette aux couleurs, de la typographie aux espaces… aucun élément de conception n’a été écarté. C’est parti ! Learn web development. Welcome to the MDN learning area. This set of articles aims to provide complete beginners to web development with all that they need to start coding websites. The aim of this area of MDN is not to take you from "beginner" to "expert" but to take you from "beginner" to "comfortable". From there you should be able to start making your own way, learning from the rest of MDN and other intermediate to advanced resources that assume a lot of previous knowledge. If you are a complete beginner, web development can be challenging — we will hold your hand and provide enough detail for you to feel comfortable and learn the topics properly.
Codecademy. Découvrir le Développement Web. 10 top Programming Languages in 2020 for Businesses. 10 Most Popular Programming Languages In 2020: Learn To Code. For beginners in the world of programming, the biggest dilemma is to decide where to begin or which popular language one should master for career benefits.

At times, professional coders also face a situation where learning a new language seems more fruitful. Whatever may be the reason, here is a list of the most popular programming languages across the world to know which languages are ruling the charts. This list of top programming languages is based on the data sourced from TIOBE Programming Community Index, which is a popular indicator of the popularity of programming languages. TIOBE calculates the ratings by analyzing data from Google, Yahoo! Trends.