

Learning Gulp: Getting started with the Front End Factory. What is Gulp?

Gulp is an automatic task runner, or build system, written in node.js and can handle many workflow tasks. In his git-book, David Nowinsky described Gulp as a factory. I really like this description. Gulp, much like a factory, takes files and turns them into other files. You might question why this is needed, and to some it might not be. Installation Installation for mac is pretty simple, however there are a few dependencies. Plugins Plugins extend the functionality of Gulp. Streams Gulp uses streams to link programs, or in this case plugins, together.
Tasks Tasks are how you control Gulp and are defined with gulp.task function. Now that you have your feet wet in Gulp, it's time to start using it. Creating a Project First things first, we're going to need a new project. Once inside my_gulp_project, we're going to use the "npm init" to create our devDependencies.
DevDependencies. Learning Gulp: Getting started with the Front End Factory. AngularJS Tools: Tutorial for Scaffolding, Testing & More. Introduction With the many tools available to aid in developing AngularJS applications, many people have the impression that it’s an extremely complicated framework, which is not at all the case.

That’s one of the main reasons I started this tutorial series. In part one we covered the basics of the AngularJS framework and started out by writing our first application. This post is designed for beginners. If you’re a more experienced AngularJS developer, you might be more interested in demystifying directives or a story of AngularJS in use at a growing startup. In this tutorial, we’re going to set aside the application logic layer and learn how to conduct proper AngularJS project setup, including scaffolding, dependency management, and preparing it for testing (both unit and end-to-end). Karma, Jasmine, Grunt, Bower, Yeoman… What are all these tools?
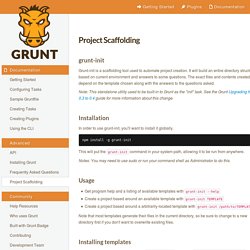
If you work with JavaScript, it’s highly probable that you already know of at least some of these tools, even if you’re new to Angular. Grunt: The JavaScript Task Runner. Grunt-cli/grunt at master · gruntjs/grunt-cli. Project Scaffolding. Grunt-init Grunt-init is a scaffolding tool used to automate project creation.

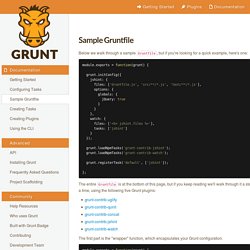
It will build an entire directory structure based on current environment and answers to some questions. The exact files and contents created depend on the template chosen along with the answers to the questions asked. Note: This standalone utility used to be built-in to Grunt as the "init" task. Sample Gruntfile. Below we walk through a sample Gruntfile, but if you're looking for a quick example, here's one: The entire Gruntfile is at the bottom of this page, but if you keep reading we'll walk through it a step at a time, using the following five Grunt plugins: The first part is the "wrapper" function, which encapsulates your Grunt configuration. module.exports = function(grunt) { } Within that function we can initialize our configuration object: grunt.initConfig({ }); Next we can read in the project settings from the package.json file into the pkg property.

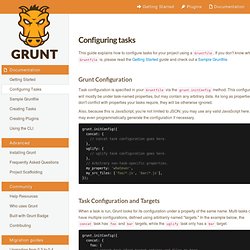
Configuring tasks. This guide explains how to configure tasks for your project using a Gruntfile.

If you don't know what a Gruntfile is, please read the Getting Started guide and check out a Sample Gruntfile. Grunt Configuration Task configuration is specified in your Gruntfile via the grunt.initConfig method. This configuration will mostly be under task-named properties, but may contain any arbitrary data. As long as properties don't conflict with properties your tasks require, they will be otherwise ignored. Also, because this is JavaScript, you're not limited to JSON; you may use any valid JavaScript here. Task Configuration and Targets When a task is run, Grunt looks for its configuration under a property of the same name. Specifying both a task and target like grunt concat:foo or grunt concat:bar will process just the specified target's configuration, while running grunt concat will iterate over all targets, processing each in turn.
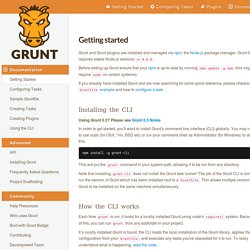
Options The options object is optional and may be omitted if not needed. Configuring tasks. Getting started. Grunt and Grunt plugins are installed and managed via npm, the Node.js package manager.

Grunt 0.4.x requires stable Node.js versions >= 0.8.0. Before setting up Grunt ensure that your npm is up-to-date by running npm update -g npm (this might require sudo on certain systems). If you already have installed Grunt and are now searching for some quick reference, please checkout our Gruntfile example and how to configure a task. Installing the CLI Using Grunt 0.3? In order to get started, you'll want to install Grunt's command line interface (CLI) globally. Npm install -g grunt-cli This will put the grunt command in your system path, allowing it to be run from any directory. Note that installing grunt-cli does not install the Grunt task runner!
How the CLI works.