

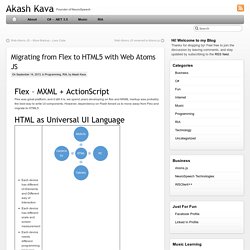
Migrating from Flex to HTML5 with Web Atoms JS. Flex was great platform, and it still it is, we spend years developing on flex and MXML markup was probably the best way to write UI components.

However, dependency on Flash forced us to move away from Flex and migrate to HTML5. Easy to writeDifficult to maintainDifficult to RefractorDifficult to understand our own codeCannot blame anyone for my own codeDifficult to visualize UI HierarchyHow does my UI Looks? And this is what code looks at the No doubt, each of frameworks are trying to deliver Flex kind of capabilities, but not at all close enough. Creating application with any of them requires huge knowledge of JavaScript itself, including no inbuilt object oriented support.
GitHub - neurospeech/web-atoms.js: Enterprise Grade JavaScript Web Components inspired from Flex and Silverlight. Problem loading page. Which JS framework is best, Backbone, Ember or Angular? - Quora. What is the purpose of backbone.js? CloudEdit: A Backbone.js Tutorial with Rails (Part 1) Backbone.js is a javascript MVC framework, and is the newest addition to my frontend toolbox.

What’s great is that DocumentCloud, the team that released it, is actively developing and using the framework, making it better everyday. I’m currently using it in various projects, including QuietWrite, a javascript-heavy document editing service. The major advantage of Backbone is that it’s simple, lightweight, and gets out of your way, but provides just enough structure to organize large javascript projects.
In this tutorial, I’ll go over the code for CloudEdit, an example Backbone.js app backed with Rails that outlines some basic patterns that I’ve used successfully in my Rails Backbone projects. I’ll start by describing the spec for the app, and then detail how the models, controllers, and views hook up. You can grab all the code for the example app in the GitHub repo. The Spec CloudEdit is an extremely simple document editing app. Users should see a list of the latest documents. Naming Index. Review: 10 JavaScript editors and IDEs put to the test.
Ext JS. Angular.js. JQuery. React.js. Node.js. Coffeescript. Grunt & Gulp. Meteor.js. JavaScript vs Jquery+CoffeeScript. A simple collections of examples for doing most common tasks in Raw JavaScript vs Jquery+CoffeeScript.

This page is build by hand using CSS3 and HTML5 Use the navigation menu on the left to navigate to a particular sub topic, note this page does not make use of any JS ;) and is heavy inspired by Eric Bidelman's Jq vs JS Finally in case of any bugs, please feel free to contact me Document is ready? List of languages that compile to JS · jashkenas/coffeescript Wiki. Dart. The State of JS Build Tools 2015. I’ve recently been looking at JavaScript build tools because I am starting a project in AngularJS.

So of course, I will need a build tool to compile, bundle and minify my scripts and style sheets. Another reason to look into these now is that Visual Studio 2015 will add support for task runners like Grunt and Gulp. My starting point in this process was the “Gruntfile.js” created for me by the useful scaffolding tool Yeoman. Out of the box it came configured to use Sass with SCSS, while I prefer Less. So, I looked into what it would take to switch. Criteria When considering these JavaScript build tools, I bring a certain perspective and set of expectations. Being a professional web developer, I also expect that a web focused build tool will have lots of support for the complex asset pipelines of modern web apps. Here is a brief list of the steps/actions I expect will be present in most JavaScript web app builds. WYSIWYG GUI builder (IDE) for JQuery or other JavaScript framework?
How to get a job as a remote junior JavaScript developer. Free Slideshow, Gallery And Lightboxes Scripts. Oct 14 2009 For Web design projects, you may find yourself sometimes scrounging around for a simple yet useful image gallery and slideshow.

But imagine having a huge collection of AJAX, JavaScript, Lightbox, CSS and Flash-based image galleries at your fingertips. Hopefully, this post will do the trick and provide all the resources you might need. Free Slideshows And Lightboxes Scripts Polaroid Gallery v.1.01 Polaroid Gallery is a free open-source Flash gallery developed by Christopher Einarsrud. Active Slideshow Pro Create dazzling multimedia presentations, slideshows and banners with Active Slideshow Pro. PicLens Slideshow Take your favourite images full-screen. Plogger Plogger is the next generation in open-source photo gallery systems. Shadowbox Shadowbox is an online media viewer application that supports all of the Web’s most popular media publishing formats. PhatFusion Slideshow Transition between images. Galleriffic NoobSlide Fancybox Auto Generating Gallery.
Top 10 Javascript slideshows, carousels and sliders. SpaceGallery SpaceGallery is a new JQuery plugin that provide an impressive Time Machine like effect to your images.

Very good. Noobslide Definitely one of my favorite slideshow. Based on Mootools, Noobslide allows numerous variations and customization, despite of its lack of offical documentation. Accessible News Slider. Resize an SWF when loading it with SWFObject.