

Should I learn Angular.js or Meteor? - Quora. Meteoric/meteor-ionic. Should I use NodeJs+Ionic or Meteor? - Quora. Ryan Glover: From Freelancer to Entrepreneur with Meteor. There comes a point in the life of many freelancers where you start getting tired of jumping from client to client, always chasing after the next project.

Instead, what if you could launch a project that generates recurring passive income for you? Today, I’m talking to someone who’s trying just that. For the past year, Ryan Glover has been working on Proper, a Meteor app that helps freelancers create and manage contracts. In this interview, we’ll talk about: How Ryan got the idea for Proper. Note: this post is part of our series highlighting apps people built after reading Discover Meteor (previously: Illustreets, Scoutzie, Mindmeld). Helping Freelancers Sacha: First of all, can you briefly describe Proper? Ryan: Proper is a SaaS that helps freelancers write, send, and sign contracts for their projects. And are you working on the service alone, or as part of a team? I work on the design and development of Proper solo. Why Meteor will kill Ruby on Rails. Meteor and CoffeeScript - Just Meteor. You may have tinkered around with ES6 / ES2015 which is enabled by default in Meteor 1.2.

ES6 introduces some new syntax features such as arrow functions which enables an easier and more comprehensive way to write modern JavaScript. Beginning My Meteor Journey, from a Rails Guy. Client-side Javascript As a long time full-time Rails developer (since 2006, Rails 2.0) I've dabbled with client-side javascript frameworks.

The reasons to consider it are many, and I know i'm behind the times by not yet serously adopting one. Sure, a bit of JQuery and Ajax here and there doesn't necessarily justify using a framework on the front end, but at some point the javascript starts to get more complicated and gnarily than expected, and I start to regret it. At that point it's either too far into the project to justify a major refactoring. Toolbox Talk: Rails vs. Meteor – Intopalo. This is a series about selecting technologies – using the right tool for the right job.

I’m a very practical man. What I most care about is the end result, which means I choose whichever tools get me there fastest while maintaining a smooth ride. How does Meteor compare to Ruby on Rails? - Quora. Build a Multi-Player Card Game With Meteor - Envato Tuts+ Course. Interested in javascript and node.js, where should i start? Should I learn Node.js as I learn Meteor.js? - Quora. Meteor tips and Tutorials -Meteor Starter - A Meteor boilerplate - Meteor tips and Tutorials - Meteor starter is a boilerplate Meteor repo written in Coffeescript.

I use it for pretty much every app I build and every time I use it to produce something, I try and improve it based on my most recent experience. Meteor Starter on Github Meteor Starter Demo Guide to customisation The principles of Meteor Starter Very opinionated This framework was born out of my desire to stop rewriting the same code; this is how I like to start my apps.
Built to be Hacked There are lots of options that can be changed via JSON objects in config files, but for everything else, I’d encourage you to hack as much as possible. Gets the boring stuff out the way Stuff like SEO, login / logout, updating your profile, changing your password. Great collection of packages The package list is more full than most boilerplates, but it sure is a great list. Constantly changing. Meteor tips and Tutorials -9 Reasons Meteor is a great choice for beginners - Meteor tips and Tutorials - For new developers who want to achieve a lot quickly, Meteor is an awesome choice.

My experience with Meteor as a framework leads me to believe that it is: Efficient – learn a bit, achieve a lotWorthwhile – the skills are transferableIntuitive – the concepts appeal to our common senseFlexible – many different solutions including mobile apps I managed to sell Meteor as a good developer framework when I was interviewing for a volunteer teacher at MEST, a startup school based in Ghana and will be teaching it to complete beginners from January 15th.
Super easy to install. Crater. The other day, I was talking with Vianney (@acemtp) and he told me one reason his company didn't use Meteor was that they were afraid they'd be unable to find developers familiar with Meteor if he ever left.

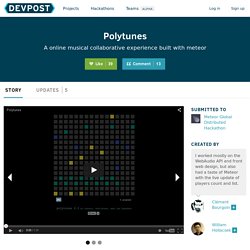
That seems like a reasonable concern, and I've been thinking about what could be done to alleviate the problem. Polytunes. Inspiration Polytunes is a interactive music pad highly inspired by an electronic music device called Tenori-on and by collaborative creative apps using meteor that often allow to draw with friends.

We were aiming at creating a new kind of creative collaboration app, so we decided to target music. What it does The goal of this project was to build a sequencer without any third-party component such as flash, or any sound files, using only HTML5 WebAudio API. Because Polytunes mathematically calculates note within musical scales, it is easy for everyone to create melodies without prior theoretical knowledge about music. It can be used as a teaching tool to learn about musical scales, harmony, rythm or collaborative creation, as a creative tool to compose melodies, or just as a fun game that matches words or drawings to music. Meteor's A Promising Platform for Web, Game Development.
What’s Meteor?

Besides a company that just received an $11.2 million investment by Andreessen Horowitz and Matrix Partners? Basically, it’s a platform for developing Web applications — including games. Since it’s a Web platform, it includes both client and server platforms. What makes Meteor interesting is that it uses JavaScript for both. It’s only at at version 0.3.9 right now, but it shows great promise. Another interesting thing about Meteor is that it allows database access from both the client and the server. Server Side Meteor’s server side uses Node.js, a well known and popular server technology built on JavaScript.
A design principle is that the client takes care of rendering HTML, and it’s not sent from the server. If a key piece of data is changed on the server, reactive programming means that multiple clients are updated at once through a subscription/publication mode. Dominus. Musings of a JS Dev (We bring you ruins.meteor.com ! Meteor game built...) Real-time web games built on Meteor.js. Why Meteor - Dan Dascalescu's Wiki. Josh Owens. Meteor Framework Review By Beginner Learning Meteor.js. I recently jumped on the learn to code bandwagon.

Okay, not so recently -- more like a year and a half ago. To my surprise, and like many others who teach themselves to “code”, it was a lot harder than I thought it would be. During the first several months I really had no clue what I was doing. Sure, I grasped HTML and CSS quite easily. But the actual programming stuff? I jumped around from this to that, never staying fully committed. Finding Meteor Work. The other day I received this email from one of our readers: Why you should learn Meteor now - Just Meteor. You may have heard about it or stumbled upon another blogpost / news site which talks about one of the fastest and IMHO best way of developing modern (web)applications named Meteor. This blog post will show you why now is the right time to jump upon the Meteor wagon and start developing rich modern web applications with the help of the Meteor framework!
You can install Meteor on your system in seconds with just one command (see here how you can do it). After that you can start right away with the development of great modern web applications. The Meteor team has put a large amount of effort in the development of great resources for you. Just start with the tutorial which will walk you through the creation process of your first application. If you want to see what the result will be then head over to and play with it. You can finish this tutorial in a matter of hours and have a solid understanding of Meteors core principles. This makes development much easier and also way more fun.
7 Reasons to Develop Your Next Web App with Meteor. When I first learned about the Meteor JavaScript framework, I saw someone write, “Meteor is to Node.js as Rails is to Ruby,” and I think that’s a good comparison. A few years ago, Rails was the hot new thing on the web, sprinkling some useful “magic” through the development process to make programming on the web more approachable and pleasant. Out of the countless new frameworks that have spawned as of late though, none have made me feel the way Rails did as much as Meteor — a framework that you should seriously consider using for your coming projects. Here’s a few reasons why. 1. Devshop SF - August 2014.