

DudaOne Review. DudaOne is an easy website builder with an emphasis on sites that change to fit both large desktop and small mobile screens.

It was the brainchild of a pair of coder friends who saw that the iPhone would change Web hosting requirements in a big way. The company offers a tool that can take a standard desktop website and convert it to a mobile site. But it's not just about mobile: DudaOne also lets you build highly functional, fine-looking websites for desktop. Web store capabilities make DudaOne a full website commerce solution, too, and a recent site-builder interface that makes DIY site building easier than ever.
It all adds up to an Editors' Choice–quality service. Pricing and Getting Started Like Weebly and Wix, DudaOne lets you create an online presence for free. The service's paid tiers are Business+ (from $14.25 per month), and Business+eCommerce (starting at $22.50 per month). The basic page elements—images, text boxes, buttons, dividers—appear when you click the Widgets button. Easy Web Design Tutorials. Macaw: The Code-Savvy Web Design Tool.
Sparkle, visual web design for Mac.
Content Builder (contentbuilder.js) - Makes Your Writing Beautiful & Responsive. Creating a Band Website - See How We Rebuilt U2's Website. Let’s face it: website builders still have a poor reputation.

People complain that their designs are ugly, they are low on functionality and inflexible. While this was true six years ago, times have changed. And to illustrate that we have a created a special video for you. Enter U2, one of the world’s biggest rock bands with a pretty much unlimited budget for their website. What if I told you that we were able to create an almost identical knock off version of their home page in only 36 minutes? Create a band website like a rockstar: from U2 to U3 From picking a template, to creating pages and adding media, right through to going live. Here you can view the U3 website. We are, of course, in no way encouraging you to knock off other people’s (or famous rock band’s) websites, but merely to practice recreating a website you admire. Mobirise/Mobirise.
25+ Best Bootstrap Editors & Builders. Bootstrap is a front-end framework that was created to build responsive web designs much easier.

The purpose of bootstrap is to give a very firm foundations for your responsive web development. You are still allowed to customise the files to build great custom websites. Bootstrap has several advantages, the first thing is it work well with browsers. For most of the front end developers, browser compatibility is a headache bootstrap eliminates this issue. Bootstrap Editor and Playground for JavaScript, CSS, HTML5 and jQuery. Best Bootstrap Visual Editor - In this post I compare the features of currently available Bootstrap editors, discuss how good a job they do in practice before coming to a conclusion about which of them currently is the best Bootstrap Visual Editor.

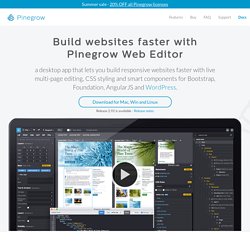
Website Builder for Professionals. How is Pinegrow different from Dreamweaver, Macaw, Jetstrap, Webflow?

Pinegrow is a desktop app that works with regular HTML files. We believe that a standalone app fits into a web development workflow much better than cloud solutions. Pinegrow has unique features like editing multiple pages at the same time, complete range of Bootstrap and Foundation components, CSS styling with LESS support, Stylesheet manager... And more useful features are on the way. Pinegrow doesn't add any abstraction on top of HTML and CSS. What are the license terms? How do I archive my weebly site? Updated 9-13-15 - 16 Online Free Drag and Drop Website Builder. Creation of websites is no longer a difficult process.

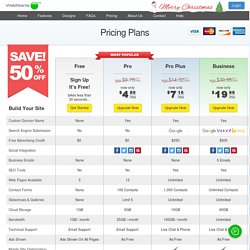
Earlier, an amateur would not be able to create a website of his own, so one would hire a professional to do the job for him. Of course, that used to be very expensive and not everybody with a wish to have an online presence via a website could manage that. These days, however, the internet is the hub of everything, whether it’s information, education, games or other media. There is practically no life without internet, and every third person has a website. Why shouldn’t they? Pricing Plans & Premium Upgrades: 1.800.805.0920. WebStarts URL.

Example: yoursite.webstarts.com 5 web pages 1GB website storage 1GB/mo of bandwidth WebStarts footer displayed on all pages Email support Get started now Custom domain name. Example: yoursite.com 15 web pages 1GB website storage 25GB/mo of bandwidth 5 Contact/Payment Forms 5 Custom Slideshows WebStarts footer removed from all pages Email support Go pro now Custom domain name. Example: yoursite.com Unlimited web pages 5GB website storage 100GB/mo of bandwidth Mobile site optimization Membership feature Custom HTML Access Unlimited Contact/Payment Forms Unlimited Custom Slideshows WebStarts footer removed from all pages Premium phone and email support Go pro plus now.
ASK DN: Webflow vs Adobe Muse. Next-Generation Responsive Web Design Tools: Webflow, Edge Reflow, Macaw. To prepare for a talk about the changing roles of designers and developers, given at HOW Interactive a few months back, I interviewed 20+ web shops.

Validated by my own experience, I found that many of them faced challenges fitting responsive design into their workflow, and the role of most web designers had changed to include coding in some form or another. At least half of the designers knew HTML and CSS well but wanted a more visual way to get at it. Well, a new generation of visual responsive design tools has arrived. These responsive design tools are for anyone who understands HTML and CSS (or is willing to learn) and wants to visually design a responsive website — and have code to show for it. Some of the newest and most notable visual responsive website builders are Webflow, Adobe Edge Reflow CC and Macaw.
For the record, I’m a front-end developer who hand-codes responsive websites using several frameworks and my own code as a starting point (along with WordPress). Macaw Vs. Webflow. Web space with One.com - Register Domains - Web Hosting. PageLines - WordPress Tools for Web Professionals. Code-Free Responsive Website Design Software.