

Ben's Place. Node-RED added some new authentication/authorisation code in the 0.10 release that allows for a plugable scheme.

In this post I’m going to talk about how to use this to make Node-RED use a LDAP server to look up users. First of all, to do this properly we will need to enable HTTPS to ensure the communication channel between the browser and Node-RED is properly protected. This is done by adding a https value to the settings.js file like this: You also need to un-comment the var fs = require(‘fs’); line at the top of settings.js. You can generate the privkey.pem and cert.pem with the following commands in your node-red directory: The important bit is the Common Name value, this needs to match either the name or IP address that you will use to access your Node-RED console.
Since this is a self signed certificate your browser will reject it the first time you try to connect with a warning like this: Usernames and Passwords The source for the module can be found here or on npmjs here. X10 and Home Easy with Node-RED. This is part of a series of posts I am doing describing some of the things I have been doing as part of the revamp of my home automation system.

When I started on the home automation road in 2002 I began with a kit of 3 X10 modules and a CM12U PC interface which I controlled via the command line X10 application Heyu and some DIY scripts, shortly afterwards I switched to the Perl based MisterHouse package which I heavily customised over the years and continued to use until recently. Many more X10 modules were added over time giving me control of most lights in the house as well as several appliances.
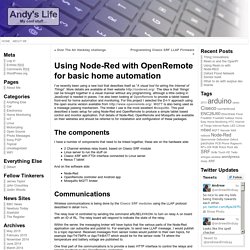
X10 has always had a few issues though, the modules are fairly costly although the clones available these days have improved that somewhat but the biggest issue has always been that it is susceptible to noise or interference on the mains line causing things to not turn on/off when asked or to turn on/off erroneously. X10 and Home Easy transmitters. Using Node-Red with OpenRemote for basic home automation « Andy's Life. I’ve recently been using a new tool that describes itself as “A visual tool for wiring the Internet of Things“.

More details are available at their website The idea is that ‘things’ can be brought together in a visual manner without any programming, although a little coding in JavaScript is needed in places. I’ve also been looking at OpenRemote to provide a tablet based front-end for home automation and monitoring.
For this project I selected the D-I-Y approach using the open source version available from MQTT is also being used as a message passing mechanism. The broker I use is the most excellent Mosquitto. This post described a basic setup for using Node-Red and OpenRemote to produce a simple tablet based control and monitor application. The components I have a number of components that need to be linked together, these are on the hardware side: And on the software side: Node-RedOpenRemote controller and Android appMosquitto MQTT broker Communications.
Sending data from Node Red to emonCMS (Dom Bramley's Blog of Maximo and the 'Internet of Things') Update: There is now an emonCMS Node available courtesy of Henrik Olsson : Good Work Henrik! EmonCMS.org is an open source project operated by the Open Energy Monitor which I have been using to store sensor data from my home sensor network. It is a free of charge service that is fairly flexible in how you can set up data streams and allows you to create basic dashboards very easily: Node-red web page - an example to get you started. NB: I no longer think this is a good way to do this!

It was a first go, and there is a lot wrong with it. I intend to revisit the web-page idea at some point, and will post something better then. Now we use Freeboard to display data – there is a freenode node for node-red in the contrib section – it makes it super easy to setup and configure. See for an example of how it looks. A simple node-red web page In the aquaponics installation we’re working on, node-red is running on a raspberry pi controlling an aquaponics system. I wanted to create a simple web page that displays the data from each sensor, updating every 2 seconds.
I’m quite new to the Internet of Things and to event-driven programming in general, so if you are already an expert you will probably think my solution is hacky for all the wrong reasons. Components: 1. 2. 3. Http request and response in node-red. Node-RED Interoperability Test.