

The Computational Beauty of Nature: Computer Explorations of Fractals, Chaos, Complex Systems, and Adaptation: Gary William Flake: 9780262561273: Amazon.com: Books. Détection d’Individus dans les Images Couleurs à base d’Histogramme Intégral de Gradient Orienté et SVM. Formatted Strings — DrawBot 3.67. Painting with Code. By day, I code mobile apps and design digital experiences.

In my free time, I create art. I recently began exploring both at once with generative art, a sublime combination of computer programming and graphic art. Generative art, or art derived from computer code, is a relatively new format, in which the artist-programmer realizes a vision or idea by defining parameters and commands. WeIO, la plate-forme de l’Internet des objets. Septembre 16th, 2014 Posted in Design, Interactivité (une fois n’est pas coutume, le post qui suit est très « techno », puisqu’il traite d’un composant électronique) Quatre jours après son lancement sur la plate-forme Indiegogo, la levée de fonds pour la WeIO a largement dépassé son objectif.

Un succès qui montre bien que cette carte de prototypage dédiée à l’Internet des objets (web of things) répond à des besoins que ne couvrent pas ses concurrents, à savoir Arduino, Wiring, Raspberry Pi ou encore Microchip PIC. Deux des membres de l’équipe qui produit WeIO, Uroš Petrevski et Jean-Louis Fréchin, m’avaient touché un mot de ce projet, à l’époque secret, il y a presque trois ans et je me souviens de la définition qu’ils m’avaient donné en substance : une carte qui embarquerait en série tous les éléments utiles pour pouvoir travailler vite et bien, dotée d’une vraie puissance de calcul, mais conservant ou dépassant la grande simplicité de fonctionnement d’Arduino. Plutôt simple, non ? Hacking for Artists.
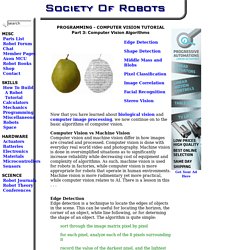
Explorer les 6 thèses pour Vision numérique. 719340683. How to Build a Robot Tutorials - Society of Robots. Computer Vision vs Machine Vision Computer vision and machine vision differ in how images are created and processed.

Computer vision is done with everyday real world video and photography. Machine vision is done in oversimplified situations as to significantly increase reliability while decreasing cost of equipment and complexity of algorithms. As such, machine vision is used for robots in factories, while computer vision is more appropriate for robots that operate in human environments. Machine vision is more rudimentary yet more practical, while computer vision relates to AI. There is a lesson in this . . .
You can also do other neat tricks with images, such as thresholding only a particular color like red. The basic shapes are very easy, but as you get into more complex shapes (pattern recognition) you will have to use probability analysis. What the algorithm does is labels each blob by a number, counting up for every new blob it encounters. How to Build a Robot Tutorials - Society of Robots. Étirement et égalisation d'histogramme. Il arrive que certaines images réelles soient trop sombres ou trop claires, un petit peu comme la suivante dans un cas extrême : Comme je vous l'ai montré un peu plus haut, l'histogramme de cette image se retrouve tout aplati dans la zone des valeurs sombres : Cela s'explique par le fait que dans cette image, les niveaux de gris n'occupent pas tout l'intervalle des valeurs qu'ils peuvent prendre.

Au lieu de ça, ils sont tous compris entre deux valeurs min et max telles que 0≤min<max<256. Pour remédier à cela, on peut simplement essayer de normaliser cette image, c'est-à-dire ajuster l'échelle de ses niveaux de gris de façon qu'elle occupe tout l'intervalle disponible. Pour faire simple, il s'agit d'appliquer une règle de trois aux pixels de l'image, qui sont tous compris dans l'intervalle [min,max], pour les ajuster à l'intervalle [0,255]. Cette règle de proportionnalité est donnée par la formule suivante : dst(x,y)=(src(x,y)−min)×255(max−min)
Coding The Matrix: Linear Algebra Through Computer Science Applications, par Philip N. Klein. Feature Extraction & Image Processing for Computer Vision. VO-HoraudMonga. Vision par ordinateur : apprendre · Forums · Progdupeupl. Qu'est-ce qu'une image ? Une « fonction d'intensités lumineuses » Qu'il s'agisse de ce que capte la rétine au fond de l'œil ou le capteur photosensible d'une webcam, une image, ce n'est rien d'autre que la projection de rayons lumineux provenant du monde extérieur sur un plan.

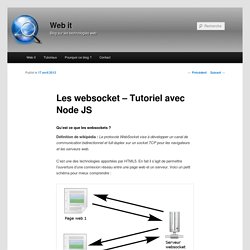
S'il ne nous appartient pas dans ce chapitre d'étudier les notions d'optique ou de géométrie projective qui sous-tendent ce phénomène (ce qui viendra dans une partie bien plus avancée de ce cours), cette définition a quand même son importance pour comprendre la façon dont les images sont modélisées en mathématiques. Les websocket – Tutoriel avec Node JS. Qu’est ce que les websockets ?

Définition de wikipédia : Le protocole WebSocket vise à développer un canal de communication bidirectionnel et full-duplex sur un socket TCP pour les navigateurs et les serveurs web. C’est une des technologies apportées par HTML5. En fait il s’agit de permettre l’ouverture d’une connexion réseau entre une page web et un serveur. Voici un petit schéma pour mieux comprendre : Les avantages sont multiples : permettre au serveur d’envoyer des données vers les pages connectées (impossible avec Ajax)économie de bande passante. Node JS. Tutoriel WebSocket. Basé sur la spécification W3C, comment échanger des données avec un serveur à l'initiative du client ou du serveur.

WebSocket est une alternative à Ajax plus simple à mettre en oeuvre coté client, mais avec une compatibilité limitée aux navigateurs récents. Le protocole complet est supporté par Internet Explorer 10, Chrome depuis la version 16, Firefox depuis la version 11, Safari depuis la version 6.0. Mais pourquoi utiliser WebSocket? Contrairement à l'objet XMLHttpRequest d'Ajax, qui envoie des requêtes au serveur et met à jour la page web de façon asynchrone lorsque un script sur le serveur renvoie les résultats, WebSocket permet d'envoyer des données à la page à l'initiative du serveur.
Processing. OpenFrameworks. Arduino. Pure Data. Arts numériques.