

Etude sur l’usage des lecteurs d’écran en France et en Francophonie : Une première étape décisive. Web Accessibility In Mind. Étude sur l'usage des lecteurs d'écran, entretien avec la (...) - Access42. Lancée le premier octobre dernier, en partenariat avec Access42, l’étude sur l’usage des lecteurs d’écran en France et en francophonie connaît un beau succès.

À quarante-cinq jours de la clôture de ce qui apparaît déjà comme la plus grande étude sur le sujet en francophonie, nous avons voulu en savoir plus sur les motivations et les ambitions de la Fédération des Aveugles de France avec Éric Vidal et Denis Boulay qui portent le projet. Access42 : Quel a été le point de départ de cette étude ? Éric Vidal - Responsable du service informatique La Fédération des Aveugles de France réalise régulièrement des enquêtes, notamment sur la problématique de l’emploi des personnes déficientes visuelles.
Dans le domaine de l’informatique, elle étudiait depuis un moment déjà la possibilité de porter une étude de grande envergure orientée sur la diversité des usages de ce public. Réferentiel de normalisation web - Renow // Luxembourg. Rapport final Etude lecteurs ecran France Francophonie 01062016. Créer des applications Web accessibles à tous. De nos jours, le Web est de plus en plus présent dans la vie quotidienne de chaque individu.

Il tend à s'imposer comme étant le seul moyen incontournable d'accès à l'information dans de nombreux domaines. Il est donc important que tout le monde puisse accéder aux informations, tant à titre personnel que professionnel. Programme de la 4ème Edition des journées d'étude sur les technologies dédiées aux déficients visuels. Actes - 8ème Forum Européen de l'Accessibilité Numérique : L'utilisateur au coeur de l'accessibilité numérique. Mettre en place des tests utilisateurs en accessibilité – 24 jours de web. Préambule Dans cet article, je vais m’appuyer sur la démarche que nous utilisons dans mon service d’accessibilité chez Orange et mon expérience pratique de mise en accessibilité de projets.

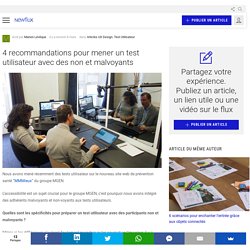
4 recommandations pour mener un test utilisateur avec des non et malvoyants. Nous avons mené récemment des tests utilisateur sur le nouveau site web de prévention santé “MMMieux” du groupe MGEN.

L’accessibilité est un sujet crucial pour le groupe MGEN, c’est pourquoi nous avons intégré des adhérents malvoyants et non-voyants aux tests utilisateurs. Quelles sont les spécificités pour préparer un test utilisateur avec des participants non et malvoyants ? Même si les différences s’avèrent finalement moindres qu’on pourrait se l’imaginer, il y a quand même quelques précautions à prendre pour bien préparer ce type de test. Créer facilement une palette de couleurs accessibles. L'accessibilité des couleurs et les contraintes liées au contraste ont souvent mauvaise presse auprès des designers.

Certains craignent que les contraintes d’accessibilité des couleurs limitent leur palette et par la même occasion leur créativité. D’autres pensent (à tort) que l’accessibilité des couleurs n’est réservée qu’à une infime partie de la population atteinte de handicaps visuels comme le daltonisme, hors de la cible de leur site. Voici un petit tutoriel, pas à pas, pour créer une palette de couleurs accessible, sans avoir pour autant à brider sa créativité. Cet article est une traduction de mon article en anglais Tips to Create an Accessible and Contrasted Color Palette. Le contraste est une partie très importante dans le design d’un site web : il va aider vos utilisateurs à lire facilement le texte et à comprendre vos contenus. E-Learning Heroes Community. If you’re struggling with creating e-learning that meets the highest standards of accessibility, we’ve got the e-book for you.

In this free guide, we’ll walk you through the many choices you’ll need to make to design courses that meet popular accessibility standards, such as Section 508 and WCAG. You’ll learn: Mettre en place des tests utilisateurs en accessibilité. Préambule Dans cet article, je vais m’appuyer sur la démarche que nous utilisons dans mon service d’accessibilité chez Orange et mon expérience pratique de mise en accessibilité de projets.

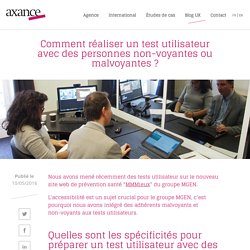
Les tests utilisateurs en accessibilité ne sont pas des tests utilisateurs d’ergonomie, mais en reprennent certains principes. Conception d’un Serious Game sur la vie des déficients visuels - LudoTIC. Comment réaliser un test utilisateur avec des personnes non-voyantes ou malvoyantes ? - Axance. Nous avons mené récemment des tests utilisateur sur le nouveau site web de prévention santé “MMMieux” du groupe MGEN.L’accessibilité est un sujet crucial pour le groupe MGEN, c’est pourquoi nous avons intégré des adhérents malvoyants et non-voyants aux tests utilisateurs.

Quelles sont les spécificités pour préparer un test utilisateur avec des participants non et malvoyants ? Même si les différences s’avèrent finalement moindres qu’on pourrait se l’imaginer, il y a quand même quelques précautions à prendre pour bien préparer ce type de test. En voici quatre : Quels sont les principaux éléments à risque pour les non et malvoyants ? Lors de la rédaction du guide pour les tests utilisateur, il est possible de créer les parcours en fonction des éléments à risque identifiés. 2010 IHM10a. Numérique et handicap. Balise BR. « Partie précédente | Index | Partie suivante » La balise <br/> provoque un retour à la ligne ou retour chariot.

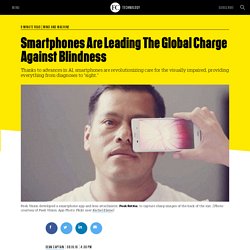
Pour sauter plusieurs lignes, il est nécessaire de répéter le tag, celui-ci n'ayant pas d'attribut spécifiant le nombre de lignes à sauter. Smartphones Are Leading The Global Charge Against Blindness. "Seven hundred years after glasses were invented there are still 2.5 billion people in the world with poor vision and no access to vision correction," says Hong Kong philanthropist James Chen.

WAI Guidelines and Techniques. Tutoriels et références CSS3. Liste des balises HTML5 - Aide mémoire et liens vers le W3C. Liste des balises HTML5 - Aide mémoire et liens vers le W3C. Mémento des balises HTML. Cette page est une liste non exhaustive des balises HTML qui existent. Vous trouverez ici un grand nombre de balises HTML. Consultant accessibilité numérique. Simply Accessible: We believe in a digital world for everyone. Comment rendre son PDF accessible ? Les fichiers PDF (Portable Document Format) ont beaucoup de problèmes d’accessibilité car ils ne sont en général pas interprétables par une synthèse vocale. L’éditeur du format PDF Adobe propose depuis plusieurs années l’utilisation de balises XML. Cela permet de structurer l’information des documents PDF en arrière plan pour les rendre accessibles via les synthèses vocales. Lors de la phase de conception d’un document, il est préférable que l’utilisateur utilise certaines fonctions prévues dans les logiciels d’édition comme InDesign ou Quark Xpress.
The “A” Word: Accessibility as Part of UX User Experience Magazine. People often go a bit faint when you mention accessibility. Use-Age WUD2013 - 02 - Serious Game sur les problèmes des non-voyants - Loïc Balouzat et David Buchheit (LudoTIC) The accessible environment Luwrain. Luwrain : les non-voyants ont leur système d’exploitation. Lui-même atteint de cécité, le développeur russe Mikhaïl Pozhidaev a créé un système d’exploitation pour non-voyants gratuit, simple et compatible avec toutes les plates-formes. Mikhaïl Pozhidaev. Crédits : Thomas Gras/LCDR « A. E. E. Mikhaïl Pozhidaev, 32 ans, a perdu la vue à l’âge de 17 ans à la suite d’un décollement de la rétine, alors qu’il s’apprêtait à entrer en première année d’informatique à l’université d’État de Tomsk, en Sibérie. « J’ai subi quatorze opérations chirurgicales, sans résultat », se souvient-il avec amertume.
Mikhaïl décide de marquer une pause dans ses études afin de s’habituer à sa nouvelle condition. L’objectif est que Luwrain soit accessible à un maximum de gens, peu importe leur situation financière. Mikhaïl bascule donc vers le système d’exploitation GNU/Linux, qui lui permet de créer un environnement de travail personnalisé. C’est ainsi que Luwrain naît de ses premières lignes de code, en 2012. Declaration_de_Weimar.pdf. Stimulating economic growth and employment by orienting businesses and economic policy towards the Design for All concept. Short version of a study commissioned by the German Federal Ministry of Economics and Technology. The objective of the project was to examine the economic stimuli which would be generated if the Design for All concept were to be taken into account in the development of products and services and in the design of workplaces.
By analysing national and international Best Practice examples, the strategies chosen for implementing Design for All, the obstacles to be overcome, and whether and which positive effects could be derived for businesses and the economy, were examined. Design for All is design tailored to human diversity. Design for All is the intervention into environments, products and services which aims to ensure that anyone, including future generations, regardless of age, gender, capacities or cultural background, can participate in social, economic, cultural and leisure activities with equal opportunities. Design for All/Universal Design should be implemented in all areas because the human beings are diverse and everyone has the wish, the need and the right of being independent and choosing the own life style without facing physical and social barriers.
El Disseny per a Tothom, Design for All, Universal Design, Inclusive Design, Conception Universelle, Design d'utenza ampliata and other similar concepts come from diverse origins but along the time have been converging to the common goals described in the Global Commitment towards a Society for All. The representative organisation of persons with disabilities in Europe - Top Campaigns.
Centre Ressources - Partage de connaissances concernant la recherche appliquée sur le handicap - Centre Ressources : recherches sur le handicap. Pour vous abonner gratuitement aux publications du Centre Ressources et les recevoir directement par mail, cliquez-ici. Facteurs contextuels concernant les abus sexuels envers les personnes handicapées en Afrique de l'Est, revue de littérature, word et pdf.
La recherche appliquée sur le handicap en Afrique, le bulletin du Centre Ressources (en français et en anglais) Handicap et Aides Humaines, le bulletin du Centre Ressources Handicaps et sexualités, le bulletin du Centre Ressources Les éditions h sont nées de la collaboration entre le CCAH (Comité national Coordination Action Handicap) et la FIRAH (Fondation Internationale de la Recherche Appliquée sur le Handicap). Pour chaque thématique abordée, l'ouvrage rassemble des connaissantes issues de la recherche.
Les éditions h s'adressent à un large public et en particulier aux personnes handicapées et à leurs familles, aux professionnels du secteur associatif et aux chercheurs. JS-IFRH-2015. Touch Events. Abstract The Touch Events specification defines a set of low-level events that represent one or more points of contact with a touch-sensitive surface, and changes of those points with respect to the surface and any DOM elements displayed upon it (e.g. for touch screens) or associated with it (e.g. for drawing tablets without displays). Guide pratique signalétique et pictogrammes. Guide des bonnes pratiques de mise en couleur. Les documents de référence du SI de l'État.
DISIC/rgaa_bibliotheques_javascript. DISIC/rgaa_bibliotheques_javascript. Les documents de référence du SI de l'État. Note Une version annotée du document est disponible en téléchargement sur la page Documents obligatoires RGAA 3 : modèles de documents. Introduction Cette page vise à vous guider dans l'utilisation du site. Pour connaître le niveau d'accessibilité de ce site, visitez la déclaration de conformité au RGAA 3.0. Politique d'accessibilité. Les documents de référence du SI de l'État. L’accessibilité numérique, un impératif de citoyenneté Internet est riche d’opportunités pour l’action publique.
Il permet : de diffuser au plus grand nombre une information nécessaire ;plus de proximité aux usagers ;une concertation élargie et un rapprochement des besoins ;un accès aux pouvoirs publics et à leurs services pour ceux qui en sont physiquement éloignés. Mais Internet peut également devenir un espace d’exclusion : le manque d’accessibilité de la communication publique en ligne éloigne une partie des usagers de l’information qui leur est nécessaire ;cette inaccessibilité renforce paradoxalement une dépendance de personnes qui, pourtant, seraient en mesure d’attendre qu’Internet facilite leur autonomie. Favoriser l’égalité d’accès à l’information et aux services publics est essentiel. Moderniser l’action publique et son accès pour tous L’accessibilité est une priorité du Gouvernement. Eaccessible. Grille de correspondances entre les recommandations HTML et CSS et WCAG/AccessiWeb/RGAA [AcceDe Web]
Les notices - AcceDe Web - La démarche accessibilité. Vous êtes ici : L’intérêt de proposer différents documents est de fournir à chaque acteur les informations dont il a besoin à son niveau et de garantir le maintien de l’accessibilité dans la durée. Ces documents sont adaptés pour les principaux intervenants d’un projet web.
Pour les graphistes/maquettistes. Accessibilité et RGAA : point sur les obligations (...) À propos du RGAA Le référentiel général d’accessibilité pour les administrations (RGAA) est un ensemble de documents administratifs disponible sur le site du secrétariat général pour la modernisation de l’action publique, SGMAP, indiquant les dispositions à suivre pour rendre les pages web des sites publics accessibles à tous. Arrêté du 29 avril 2015 relatif au référentiel général d'accessibilité pour les administrations. L'accessibilité agile. L’audit approfondi est une étape fréquente dans la démarche d’amélioration de l’accessibilité d’un site.
Une telle démarche débute fréquemment par la recherche d’un état des lieux. Le label e-accessible pour les administrations. Avec l’arrivée du RGAA3, un nouveau label d’État pour les administrations se profile à l’horizon : le label e-accessible. Il est constitué de deux volets visant à valoriser et encourager les démarches de mise en oeuvre de l’accessibilité en les inscrivant dans la durée. En décembre 2014, à l’occasion de la Conférence nationale du handicap, François Hollande a pris l’engagement de « faciliter l’accès à l’information publique, promouvoir la citoyenneté et ne laisser personne au bord de la route de la révolution numérique ». Design_universel. À propos. Web Site Accessibility Tutorials, Webpage Accessibility Books, Articles, CSS and Accessibility. Accessibilité numérique - Urbilog, qualité, innovation, accessibilité. Urbilog, qualité, innovation, accessibilité. AngularJS et ARIA (synthèse) - Atalan, le Blog. Atalan, le Blog - Accessibilité numérique / méthodologie et technique.
Faut-il abandonner les menus façon hamburger ? - SimpleWeb.fr.
Accessibilité numérique, CSS et standards du web - Fairytells. Le RGAA 3.0 et le label "e accessible" - V-Technologies. Introduction au RGAA - RGAA - Référentiel Général d'Accessibilité pour les Administrations - V 3.0. Actes - 20ème séminaire technique AccessiWeb. Blog Temesis. L'appel public à commentaires du RGAA 3 beta est ouvert - V-Technologies. L’accessibilité, une question de liberté ? Dialogue avec Richard… Liberté 0 : le logiciel libre accessible à tous. Accueil - Access42. Access42, top départ ! - Access42. Vers des MOOCs accessibles » Mooc Lab. Arrêté du 21 octobre 2009 relatif au référentiel général d'accessibilité pour les administrations.
AccessiWeb HTML5/ARIA - Liste Déployée. Accessibilité - FIPHFP. Fonds pour l'Insertion des Personnes Handicapées dans la Fonction Publique. Galerie des sites Web labellisés - Bronze - Page : 2. Attestation de conformité de « legifrance.gouv.fr » / Accessibilité / Informations / Accueil. Exemple de site certifié RGAA. Les notices - AcceDe Web - La démarche accessibilité. De nouveaux espoirs pour l’accessibilité numérique mobile en France et dans le Monde. Bienvenue sur le site de ligne de vue. W3C : bientôt un standard pour les écrans tactiles.
Labellisation accessibilité des sites Web Niveau WCAG déduit : A - Rgaa.net. Accessibilité du Web. Community - JCMS et l'accessibilité. Audit accessibilité (AccessiWeb® ou RGAA) Accessibilité du web. Ministère du Budget, des Comptes publics - RGAA-v2.2_Annexe2-Tests.pdf. Un site web accessible pour ma collectivité - Oct12GuideSiteWebAccessible.pdf.
Accessibilité web: point sur la loi et le RGAA fin 2012. Rgaa.net - Ressources sur le Référentiel général d’accessibilité pour les administrations.