

Sauce Labs: Mobile and Web App Cloud Testing Platform. Sahi Web Test Automation Tool. Testomato – Automated website testing made easy. (85) Selenium (testing framework): Is Selenium the only viable open source tool for automated tests. Html - Simulators/emulators for mobile browser testing. DalekJS - Automated cross browser testing with JavaScript. Welcome! Buster.JS is... — Buster.JS 0.7 documentation. Ci.testling.com. Browserling - interactive cross-browser testing. Automated Cross Browser Testing: The Holy Grail by Ben Gourley. Update: One of the authors of Buster.js helpfully responded to this article on Twitter, pointing out that a new version had been released since I'd tried it.

This new version addresses IE support, which was one of my major qualms as mentioned later in the post. When writing module.js, I wanted to set up some automated cross-browser testing. Firing up VMs is tedious and slow, but for a front-end JavaScript library, making sure it works in all the browsers you intend to support is paramount. It's probably worth saying now that I'm focussing on functional testing here, not the inspection of styles. As far as debugging your CSS is concerned, I'm afraid my best suggestion is still to fire up a VM or use service that does that for you and lets you interact (i.e. Unit and acceptance tests help to catch regressions – bugs that are introduced by changes to the code: adding features, fixing other bugs or refactoring.
Testling My first port of call was a service called Testling by StackVM. BusterJS. Geb - Very Groovy Browser Automation. Is Selenium the right tool for browser compatibility testing? - Software Quality Assurance & Testing Stack Exchange. Automated, parallelized, cross-browser testing is a seductive idea, but in my experience, the cost may not justify the benefit.

I do not know whether your customer requests are based on actual experience or the advice of a trusted professional or the unfounded claims of someone in an elevator. You may spend a lot of time maintaining your cross-browser tests. Even if you do not change your product, today's tests may work with today's browsers and break with next week's browsers. If you decide to leverage Selenium Grid, expect to spend a significant amount of time upgrading to new versions of Selenium and diagnosing whether the latest bug is in your test, in Selenium, or in your product.
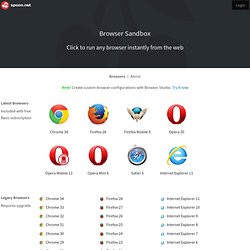
(Of course the bug may also be in the browser, but that is outside of your control.) As @Siva mentioned, even if your functional tests run perfectly, you still have not verified browser-compatibility. You have a limited testing budget. Still, your experience may be different from mine. Expression Home. The proliferation of rich interactive web applications across the cloud and mobile devices continues to create new opportunities for creative design and development.

As these technologies evolve, Microsoft is committed to providing best-in-class tools for building modern applications. In support of these industry trends Microsoft is consolidating our lead design and development offerings — Expression and Visual Studio — to offer all of our customers a unified solution that brings together the best of Web and modern development patterns. Blend will continue to ship as a standalone tool with Visual Studio 2012, as part of a consolidated designer/developer offering. Blend for Visual Studio 2012 provides a rich design-centric environment for building Windows Store apps and Windows Phone apps. Expression Blend. Browser Sandbox - Spoon.net. The Spoon.net Browser Sandbox makes cross-browser testing and backwards compatibility easy.

Just click Run for any browser to launch it instantly. Browsers run within an isolated virtual environment, eliminating the need for installs and allowing legacy browsers such as Internet Explorer 6 to run on Windows 7 and 8. Virtualized browsers behave exactly like installed browsers. And because they run locally, you can test web applications hosted on your own development machine or on internal servers. Simply launch the browser from Spoon.net or the Spoon Console and enter your test URL in the navigation bar.
Spoon.net supports standard browser components like Java applets and ActiveX controls as well as popular browser plugins like Firebug, IE Developer Toolbar, and CSS and JavaScript debugging consoles. Browsera - Automated Cross Browser Web Application Testing Service. Top 10 Free Web Apps to Test Cross-Browser Compatibility. Although Matt Cutts from Google says on YouTube that PageRank does not take into account cross-browser compatibility, it’s better to make your website or blog compatible with different browsers, which will be good for user experience and impact your PageRank indirectly.

For example, if your website is not compatible with IE 6, the IE 6 users will think your website sucks for terrible layout, and they won’t link to it even though the contents are great, which will be not good for your PageRank, since no links, no PageRank. So, how to find out if your website or blog is compatible with different browsers? It’s hard to install all the browsers in your computer and test them one by one, but it’s easy to test cross-browser compatibility with below 10 free web apps: 1.
Browsershots.