

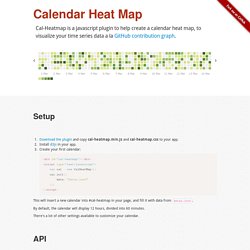
How to install PhantomJS on Debian/Ubuntu. Cal-HeatMap : Calendar Heat map with d3.js. Setup This will insert a new calendar into #cal-heatmap in your page, and fill it with data from datas.json.

By default, the calendar will display 12 hours, divided into 60 minutes. There's a lot of other settings available to customize your calendar. Examples With Default values By default, cal-heatmap will always display 12 hours, split into 60 minutes each. Unless you set the date property in init(), the calendar will start at the beginning of the current hour. var calendar = new CalHeatMap(); calendar.init({}); Days > hours Display all the hours for 10 days, starting from January 15th, 2000. Animating a Million Letters Using Three.js. Introduction My goal in this article is to draw a million animated letters on the screen at a smooth frame rate.

This task should be quite possible with modern GPUs. Each letter consists of two textured triangles, so we're only talking about two million triangles per frame. If you're coming from a traditional JavaScript animation background, this all sounds like madness. Two million triangles updated every frame is definitely not something you would like to do with JavaScript today. Writing efficient WebGL code Writing efficient WebGL code requires a certain mindset. Progressive blur with CSS & SVG. How to dynamically change header based on angularjs partial view? How to get the url parameters using angular js. ReadMe.io : Crowdsource Your Developer Hub. Bourbon - A Sass Mixin Library. Webdesignrepo - a compact list of helpful webdesign links.
Stateful Elements Respond to Touch — Web Fundamentals. See Pseudo classes for touch states: Hover and Focus Stickiness On most mobile browsers hover and/or focus states will apply to an element after it’s been tapped.

Consider carefully what styles you set and how they will look to the user after they finish their touch. Bear in mind that anchor tags and buttons may have different behaviour in different browsers, so assume in some cases hover will remain and in others focus will remain. Enabling Active State Support on iOS Unfortunately, Safari on iOS does not apply the active state by default, to get it working you need to add a touchstart event listener to the document body or to each element. You should do this behind a user agent test so it’s only run on iOS devices. Adding a touch start to the body has the advantage of applying to all elements in the DOM, however this may have performance issues when scrolling the page.
Override Default Browser Styles for Touch States. Add Touch to Your Site — Web Fundamentals. Implement Custom Gestures — Web Fundamentals. Add Event Listeners Touch events and mouse events are implemented on most mobile browsers.

The event names you need to implement are touchstart, touchmove, touchend and touchcancel. For some situations, you may find that you would like to support mouse interaction as well; which you can do with the mouse events: mousedown, mousemove, and mouseup. For Windows Touch devices, you need to support Pointer Events which are a new set of events. Pointer Events merge mouse and touch events into one set of callbacks. Touch, mouse and Pointer Events are the building blocks for adding new gestures into your application (see Touch, mouse and Pointer events). Include these event names in the addEventListener() method, along with the event’s callback function and a boolean.
Creative UI Design by Cosmin Capitanu. Edit fiddle. Stateful Elements Respond to Touch — Web Fundamentals. Revolunet/angular-carousel · GitHub. How to detect scroll position of page using jQuery. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development.

HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects. Copy <! Mobile first With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. To ensure proper rendering and touch zooming, add the viewport meta tag to your <head>. You can disable zooming capabilities on mobile devices by adding user-scalable=no to the viewport meta tag. Bootstrap sets basic global display, typography, and link styles. Set background-color: #fff; on the body Use the @font-family-base, @font-size-base, and @line-height-base attributes as our typographic base Set the global link color via @link-color and apply link underlines only on :hover.
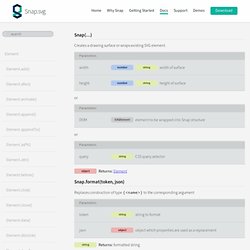
Snap.svg API Reference. Creates a gradient element gradient string gradient descriptor Gradient Descriptor The gradient descriptor is an expression formatted as follows: <type>(<coords>)<colors>.

The <type> can be either linear or radial. The uppercase L or R letters indicate absolute coordinates offset from the SVG surface. Examples Linear gradient, relative from top-left corner to bottom-right corner, from black through red to white: var g = paper.gradient("l(0, 0, 1, 1)#000-#f00-#fff"); Linear gradient, absolute from (0, 0) to (100, 100), from black through red at 25% to white: var g = paper.gradient("L(0, 0, 100, 100)#000-#f00:25%-#fff"); Radial gradient, relative from the center of the element with radius half the width, from black to white: var g = paper.gradient("r(0.5, 0.5, 0.5)#000-#fff"); DESIGN SAMSUNG SITE. Arrow Navigation Styles. Four Boxes Slideshow. Hover Effect Ideas. Draggable Dual-View Slideshow. Lorem Waldy Distilling design and other interesting methods It was not child's play tackling those horses.

Some of the kind-hearted station folk in the backblocks had sent down some wild warrigals of the West; bucking brumbies that beat the band; old outlaws off the grass that the station hands could never master. But Colonel Cox ("Fighting Charlie" we called him) had in his command some of the crack rough-riders of Australia. And it was a joy to see these men tackle the outlaws.